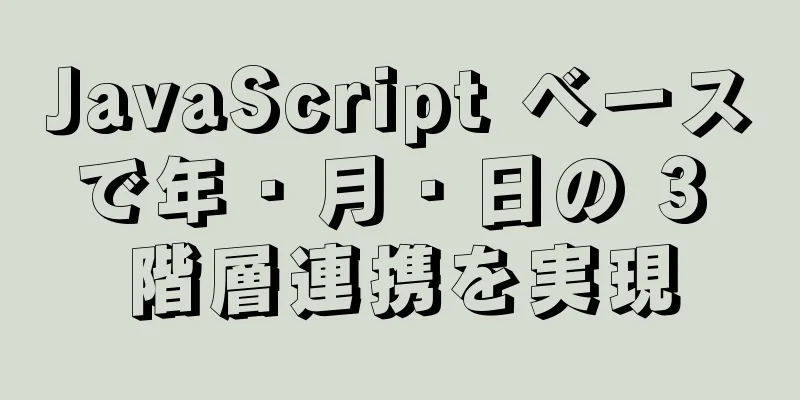
CSS スタッキングと Z インデックスのサンプルコード

|
カスケードとカスケードレベル HTML 要素は 3 次元の概念です。水平方向と垂直方向に加えて、「Z 軸」上にも積み重ねられます。
例:
<スタイル>
.f {
背景色: #ccffcc;
境界線: 1px 破線 #669966;
パディング: 10px;
}
.f div:最初の型、
.f div:最後の型 {
背景色: rgba(255, 221, 221, .8);
境界線: 1px 破線 #990000;
幅: 200ピクセル;
高さ: 70px;
左マージン: 10px;
}
.f div:最後の型 {
背景色: rgba(221, 221, 255, .8);
境界線: 1px 破線 #000099;
フロート: 左;
上マージン: -90px;
左マージン: 30px;
}
ラベル {
背景色: rgba(247, 236, 27, 0.8);
境界線: 1px 破線 #FFC107;
パディング: 5px;
}
</スタイル>
<div class="f">
<label>こんにちは</label>
<div></div>
<div></div>
</div>
要素が重なる場合、スタッキング レベルが高い要素が小さい要素を覆います。2 つの要素のスタッキング レベルが同じ場合は、レンダリング順序に従って後者が前者を覆います。 例:
<スタイル>
.f {
背景色: #ccffcc;
境界線: 1px 破線 #669966;
パディング: 10px;
オーバーフロー: 非表示;
}
.f div:最初の型、
.f div:最後の型 {
背景色: rgba(255, 221, 221, .8);
境界線: 1px 破線 #990000;
幅: 200ピクセル;
高さ: 70px;
フロート: 左;
}
.f div:最後の型 {
背景色: rgba(221, 221, 255, .8);
境界線: 1px 破線 #000099;
上マージン: -40px;
左マージン: 30px;
}
</スタイル>
<div class="f">
<div></div>
<div></div>
</div>
z-indexはスタックレベルに影響を与える可能性がある 要素のスタック レベルを変更する必要がある場合は、配置された要素 (1) で z-index を使用できます。 z-index は正の整数、0、または負の整数にすることができます。z-index がない場合 (デフォルトの z-index:auto)、または z-index が手動で auto に設定されている場合、0 として扱われます。 *(1) 位置値が相対的、絶対的、または固定である要素を指します。
例:
<スタイル>
.f {
背景色: #ccffcc;
境界線: 1px 破線 #669966;
パディング: 10px;
位置: 相対的;
zインデックス: 0;
}
.f div:最初の型、
.f div:最後の型 {
背景色: rgba(255, 221, 221, .8);
境界線: 1px 破線 #990000;
幅: 200ピクセル;
高さ: 70px;
左マージン: 10px;
}
.f div:最後の型 {
背景色: rgba(221, 221, 255, .8);
境界線: 1px 破線 #000099;
左マージン: 30px;
位置: 絶対;
上: 14px;
/* zインデックス: -1; */
}
ラベル {
背景色: rgba(247, 236, 27, 0.8);
境界線: 1px 破線 #FFC107;
パディング: 5px;
}
</スタイル>
<div class="f">
<label>こんにちは</label>
<div></div>
<div></div>
</div>z-index が正の整数、0、または auto の場合:
z-index が負の整数の場合:
注意深い人なら、この例では、装飾要素 (クラス名 f) の配置属性が設定され、z-index が 0 に設定されていることに気付くでしょう。これが設定されていない場合、要素 (青い背景のテスト要素) の z-index が負の整数になると、装飾要素の背後に実行されます。この点については、後ほど「z-index は負の整数値を取る」という話になります。 z-indexとスタッキングコンテキスト z-index はスタッキング レベルに影響を与える可能性がありますが、非常に重要な前提条件があります。つまり、比較に関係する要素は同じレベルにある必要があり、仕様ではこれを「スタッキング コンテキスト」と呼びます。 「コンテキスト」とは、これが閉じた領域であり、領域内の子要素が外部の要素に影響を与えないことを意味します。また、「スタック」とは、要素がこの領域を作成する限り、それが「Z 軸」上の現在のコンテキストよりも高くなることを意味します。
*(1) z-index:auto と z-index:0 は同じものとみなすことができますが、z-index:auto の要素は通常の位置指定要素であるのに対し、z-index:0 はスタックコンテキストを作成します。 2 つが同じレベルの場合、後者が前者を上書きします。 実際の作業では、新しい CSS3 プロパティがスタッキング コンテキストを積極的に作成するために使用されることはほとんどありません。したがって、スタッキング コンテキストを作成する最も一般的な方法は、配置された要素の z-index 整数値を設定することです。 例:
<スタイル>
.f {
背景色: #ccffcc;
境界線: 1px 破線 #669966;
高さ: 80px;
位置: 相対的;
下マージン: 10px;
}
.f_1>div {
背景色: rgba(255, 221, 221, .8);
境界線: 1px 破線 #990000;
幅: 150ピクセル;
高さ: 200px;
位置: 絶対;
上: 20px;
左: 170px;
}
.f_2>div {
背景色: rgba(221, 221, 255, .8);
境界線: 1px 破線 #000099;
幅: 200ピクセル;
高さ: 70px;
位置: 絶対;
上: 65px;
左: 50px;
}
</スタイル>
<div class="f f_1">#1
<div>#3
</div>
</div>
<div class="f f_2">#2
<div>#4
</div>
</div>
この例では、z-index 値を設定する要素はありません。この場合、z-index はデフォルトの auto です。したがって、要素は後者が前者をカバーする順序でレンダリングされます。
.f_1>div {
zインデックス: 1;
}
.f_2>div {
zインデックス: 2;
}
この時点では、親要素 #1 と #2 には z-index 値が設定されていないため、新しいスタック コンテキストは作成されません。つまり、#3 と #4 は依然としてルート スタック コンテキストに属します。
.f_1>div {
zインデックス: 2;
}
.f_2 {
zインデックス: 1;
}
.f_2>div {
zインデックス: 9;
}
#4 の z-index 値は #3 より大きいですが、#4 は #2 の子要素であるため、そのスタック レベルは完全に #2 のレベルに従います。 #2 と #3 は同じルート スタッキング コンテキストに属しており、#3 は #2 より大きいため、#3 は #2 (およびその子要素) の上にあります。 z-indexは負の整数値を取る 一般的に、z-index が負の値を取る場合は、背景色の背後に配置する必要があることが理解されています。 例:
<スタイル>
.f {
背景色: rgba(204, 255, 204, .8);
境界線: 1px 破線 #669966;
パディング: 10px;
}
.f div {
背景色: rgba(255, 221, 221, .8);
境界線: 1px 破線 #990000;
幅: 200ピクセル;
高さ: 70px;
位置: 相対的;
上: 45px;
Zインデックス: -1;
}
</スタイル>
<div class="f">
<div></div>
</div>
実際の作業では、負の z-index 値を使用すると、要素を非表示にする効果が得られます。ただし、親要素のスタッキング コンテキストを作成すると、子要素は非表示になりません。 例:
<スタイル>
.f {
背景色: rgba(204, 255, 204, .8);
境界線: 1px 破線 #669966;
パディング: 10px;
位置: 相対的;
zインデックス: 0;
}
.f div {
背景色: rgba(255, 221, 221, .8);
境界線: 1px 破線 #990000;
幅: 200ピクセル;
高さ: 70px;
位置: 相対的;
上: 45px;
Zインデックス: -1;
}
</スタイル>
<div class="f">
<div></div>
</div>
前後の例を比較すると、z-index がどれだけ負の値であっても、現在のスタッキング コンテキストを突破できないことは明らかです。 CSS スタッキングと z-index サンプルコードに関するこの記事はこれで終わりです。CSS スタッキングと z-index に関するより関連性の高いコンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: mysql を解決: エラー 1045 (28000): ユーザー 'root'@'localhost' のアクセスが拒否されました (パスワードの使用: NO/YES)
>>: HTMLチェックボックス説明テキストをクリックして状態を選択/チェック解除します
推薦する
Mysql の主キーと一意キーの違いのまとめ
主キーとは何ですか?主キーは、テーブル内の各タプル (行) を一意に識別するテーブル内の列です。主キ...
Javascript サンプル プロジェクトでの虫眼鏡効果の実装プロセス
目次序文事例: JD.com の虫眼鏡効果の模倣オフセットシリーズクライアントシリーズスクロールシリ...
Vueはアンカー配置機能を実装します
この記事では、アンカー配置を実装するためのVueの具体的なコードを例として紹介します。具体的な内容は...
ドメイン名、ポート、異なるIPに基づくnginx仮想ホスト設定の実装
1. nginx仮想ホストの設定仮想ホストを使用すると、実行する Web サイトごとに個別の Ngi...
Vue+Openlayerはグラフィックスのドラッグと回転変形効果を実現します
目次序文関連資料成果を達成する実装手順序文Openlayer には独自の拡張プラグイン ol-ext...
Tomcat で server.xml と content.xml を変更した後の自動復元の問題の解決方法
設定ファイルを server.xml と content.xml に書き込みます。サーバーを再起動す...
HTML のスクロールバーについて/スクロールバーの削除
1. xhtmlの下のスクロールバーの色元の HTML では、ページ全体のスクロール バーを次のよう...
Docker で MySQL サービスをデプロイする方法と、遭遇する落とし穴
最近、ポーターを学んでいます。こんなに強力なものがあったなんて、今まで知らなかった気がします。クラス...
React のクラスからフックへの移行
目次リアクトフック序文なぜフックなのか?クラス関数クラスとフックの比較フックはコンポーネントの状態を...
MySQL のインデックス障害の一般的なシナリオと回避方法
序文これまでにも、一部の SQL ステートメントを不適切に使用すると MySQL インデックスが失敗...
JavaScript で同時実行制御を実装する方法
目次1. 同時実行制御の概要1.1 フェーズ1 1.2 フェーズ2 1.3 フェーズ3 2. 同時実...
VUE 3 テレポート コンポーネントと使用構文をすぐに使い始める
目次1. テレポートの紹介1.1. 複数のテレポートを使用する2. テレポートを使用する理由3. テ...
MySQL データベースの最適化: インデックスの実装原則と使用状況の分析
この記事では、例を使用して、MySQL データベースの最適化のためのインデックス実装の原則と使用方法...
HTML入力ファイルコントロールはアップロードされるファイルの種類を制限します
入力ファイルの HTML コントロールを Web ページに追加します。 <input id=&...
MySql で、存在しない場合は挿入し、存在する場合は更新する方法
まとめシナリオによっては、レコードがない場合は挿入し、レコードがある場合は更新するという要件がある場...