リストループスクロールを実現するための HTML+CSS+JavaScript サンプルコード

|
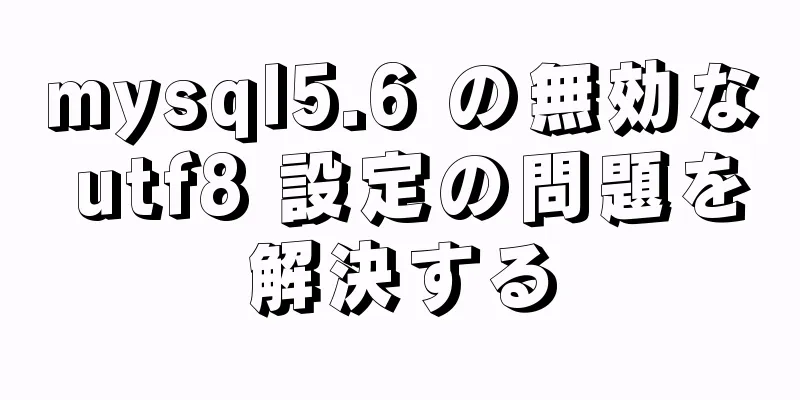
説明: 指定された時間内に前のノードのコンテンツを置き換えるタイマーを設定します。 1. キーコード: javascript: コードをコピー コードは次のとおりです。<script type="text/javascript"> var dome = document.getElementById ("dome"); //ノードを取得する var dome1 = document.getElementById("dome1"); var dome2 = document.getElementById("dome2"); var speed=50; //上向き回転の速度を設定する dome2.innerHTML=dome1.innerHTML; //ノードキーステートメントをコピー 関数moveTop(){ if(dome1.offsetHeight-dome.scrollTop<=0){//コンテンツが初めて循環されたかどうかを判断します ドームのスクロールトップ=0; }それ以外{ dome.scrollTop++; //それ以外の場合は上に移動する } } var myFunction=setInterval("moveTop()",speed);//タイマーを設定する dome.onmouseover=function(){//マウスをエリア内に置くと停止します クリア間隔(myFunction); } dome.onmouseout=関数(){ myFunction=setInterval(移動トップ、速度); } </スクリプト> 2. コード例: 完全なコード (実行可能) コードをコピー コードは次のとおりです。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <ヘッド> <meta http-equiv="コンテンツタイプ" コンテンツ="text/html; charset=utf-8" /> <title>円形スクロール情報バー</title> <スタイル タイプ="text/css"> 体{ マージン:0px; パディング:0px; } #エクスプレスli{ 高さ:25px; ボーダー下部:破線 1px #999; 行の高さ:20px; フォントサイズ:12px; リストスタイル:なし; } #ドーム{ 高さ:305px; オーバーフロー:非表示; 上マージン:0px; } #ブッククラス{ 幅:200px; 高さ:310px; 境界線:3px 実線 #999; 左マージン:自動; 右マージン:自動; 上マージン:70px; 境界線の半径:5px 5px 5px 5px; ボックスの影:0px 0px 10px 10px #CECED1; } #急行{ 左マージン:-30px; 右マージン:10px; マージン下部:0px; 上マージン:0px; } #book_class div div ul li a{ テキスト装飾:なし; 色:#333333; } #book_class div div ul li a:hover{ テキスト装飾:下線; } </スタイル> </head> <本文> <div id="book_class"> <div id="ドーム"> <div id="dome1"> <ul id="エクスプレス"> <li><a href="#">·2010 年度大学院英語シラバスが 25% オフで入荷しました...</a></li> <li><a href="#">·四大古典(人民文学)の権威ある版...</a></li> <li><a href="#">·口承史の権威、唐徳剛氏…</a></li> <li><a href="#">·袁偉民とスポーツ界:真実を語る...</a></li> <li><a href="#">·近年の台湾:台湾海峡の両岸でセンセーションを巻き起こしている...</a></li> <li><a href="#">· ベストセラー教材のおすすめ: 50 セットの美しい本...</a></li> <li><a href="#">·2010 年度版 法学修士課程 75 年度共同試験概要</a></li> <li><a href="#">· 新刊およびベストセラーのコンピュータ書籍が 25% オフ</a></li> <li><a href="#">·2009 年の子供たちに人気の本</a></li> <li><a href="#">·フロイトの厳選作品が 59% オフ</a></li> <!--------- <li> タグをコピーするだけです------ここではこれ以上書きません----------> </div> <div id="dome2"></div> </div> </div> <!---------- HTML が完全に読み込まれないようにするには、以下の JavaScript コードを記述します-----------> <script type="text/javascript"> var ドーム = document.getElementById("ドーム"); var dome1 = document.getElementById("dome1"); var dome2 = document.getElementById("dome2"); var speed=50; //上向き回転の速度を設定する dome2.innerHTML=dome1.innerHTML; //ノードをコピー 関数moveTop(){ ドーム1のオフセット高さ-ドームのスクロールトップ<=0の場合{ ドームのスクロールトップ=0; }それ以外{ ドームのスクロールトップ++; } } var myFunction = setInterval("moveTop()",speed); dome.onmouseover=関数(){ クリア間隔(myFunction); } dome.onmouseout=関数(){ myFunction=setInterval(移動トップ、速度); } </スクリプト> </本文> </html> 3. インターフェースは次のとおりです。  |
<<: IE環境では、divの高さはフォントの高さよりも大きくなければならないと規定されています。
>>: HTML+CSS+JavaScript でシンプルな三目並べゲームを作成する
推薦する
React 高階コンポーネント HOC 使用方法の概要
HOCを紹介する一文高階コンポーネント (HOC) とは何ですか? 公式ドキュメントによると、「高階...
JSの高階関数5つを共有する
目次1. はじめに2. 再帰3. コールバック関数3.1 匿名コールバック関数3.2 パラメータ付き...
Mac に mysql5.7 をインストールするための完全な手順 (画像とテキスト付き)
最近、Mac システムを使用して、ローカル Web サーバー環境を構築する準備をしていました。 Ma...
Reactフックの長所と短所
目次序文アドバンテージ:欠点: 1. レスポンシブな使用効果2. ステータスが同期されていないRea...
Win10にmysql8.0.15 winx64をインストールしてサーバーに接続する際に問題が発生しました
1. mysql-8.0.15をダウンロード、インストール、設定する1. 公式サイト (https:...
Ubuntu 18.04 Server バージョンのインストールと使用方法 (画像とテキスト)
1 システムのインストール手順OSバージョン:1804イメージのダウンロード: http://cd...
小規模プロジェクトで Vue が点滅するのを防ぐ方法
まとめHTML: 要素と v-cloak CSS: [v-cloak]{表示: なし}プロセスページ...
HTML CSS JS はタブページのサンプルコードを実装します
コードをコピーコードは次のとおりです。 <html xmlns="">...
MySQLのインデックス選択と最適化の詳細な説明
目次インデックスモデルB+ツリーインデックスの選択インデックスの最適化インデックスの選択性カバーイン...
mysql+mycat、負荷分散、マスタースレーブレプリケーション、読み取り/書き込み分離操作に基づく安定した高可用性クラスタを構築します。
データベースのパフォーマンス最適化には、一般的にクラスタリングが採用されています。Oracle クラ...
HTMLの空リンクの役割についての簡単な説明
空のリンク:つまり、ターゲット エンドポイントとのリンクはありません。フォーマット <a hr...
Web 標準アプリケーション: Tencent QQ ホームページの再設計
Tencent QQのホームページがリニューアルされ、Webフロントエンド開発がますます注目を集めて...
サブセットかどうかを判断するためのMySQLメソッドの手順
目次1. 問題2. 解決策オプション1:オプション2: 1. 問題この話は、エラーと脱落率を照会する...
CSS3 で実装された 10 種類の読み込みアニメーションから 1 つを選んで実行してみませんか?
効果 html <本文> <div class="content&quo...
TypeScript で時間を費やした場所の概要
TS で時間を過ごした場所をいくつか記録します。 (まず、文句を言わせてください。stackover...