アクセス速度を上げるためにウェブサイトを最適化する方法の更新

|
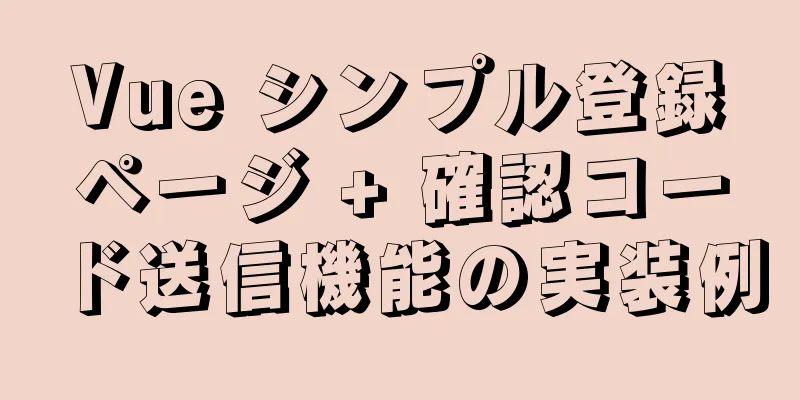
最近、同社はitpubを皮切りに、コーポレートウェブサイト傘下の全サイトの評価を開始した。そのためには、Web サイトを最適化してアクセス速度を向上させる方法について学習を始めましょう。ページスピードは良いツールだと知ったのでダウンロードしました。このツールを紹介しましょう。Page Speed はオープンソースの Firefox/Firebug プラグインです。ウェブマスターとウェブ開発者は、Page Speed を使用してウェブページのパフォーマンスを評価し、パフォーマンスを向上させる方法についての提案を得ることができます。ウェブサイトのウェブ サーバー構成とフロントエンド コードに対していくつかのテストを実行します。これらのテストは、Web ページのパフォーマンスを向上させることが知られている一連のベスト プラクティスに基づいています。自分のページで Page Speed を実行するウェブマスターは、ページごとに一連のスコアと、ページのパフォーマンスを向上させる方法に関する役立つ提案を受け取ります。これにより、Web サイトの速度が向上し、帯域幅のコストが削減されます。 以下は、弊社の itpub サイトの簡単な説明です。 1 まずこのプラグインをインストールする必要があります。具体的な手順は省略します。 2 インストール後、F12キーを押して次の画像を表示します。
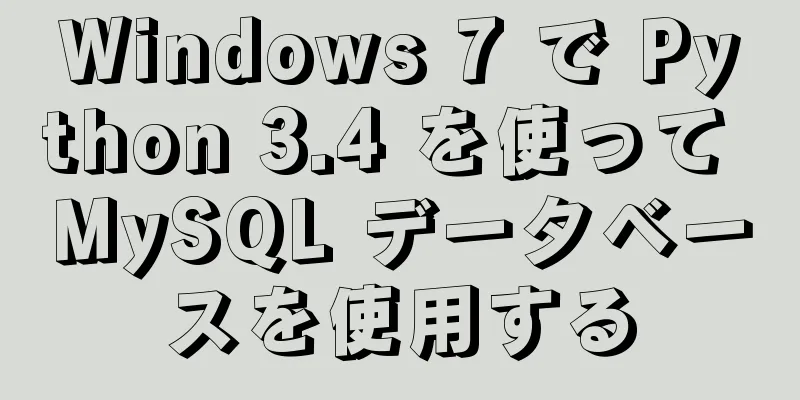
3 上の写真の花輪をクリックすると、次の写真が表示されます。
この 82/100 は、ページ速度評価に基づいてサイトが得るスコアです。 自分で決めるのはいいことだ。 黄色はさらに最適化できる警告を示します 緑は良い仕事を意味する 赤い部分は作業がうまくいっていないため最適化する必要があることを示しています。 (Itpub は赤を使わないようにしています) 4 「キープアライブを有効にする」を参照してください。キープアライブについては別のブログ投稿で詳しく説明します。つづく
つまり、it168.com ホストでキープアライブを有効にする必要があるのですが、これは別のプロジェクト チームのホストであり、変更する権限がありません。ですから、こう言わせていただきますが、今後は、ホストがあなたの管轄下にない場合は、そのまま通過して無視してください。 5 次の圧縮されたJavaScriptについて話しましょう
Pagespeed では、次の 2 つの js を圧縮することを推奨しています。後ろの op をクリックすると、圧縮された js が生成されます。その後、元の js を置き換えることができます。ここでは、そのやり方をただ説明しているだけです。もちろん、jQuery には圧縮された js の最小バージョンもあります。 6. CDN 実際、これらすべてを行うには、さらに重要な側面があります。会社に資金がない場合は、上記のように行うことができます。会社に資金があれば、ダイナミックCDNを追加できる 明日、明後日からITPUBにダイナミックCDNを導入し、画像添付ファイルを別のドメイン名で分離します。現在のホームページの最初の画面時間は3.156秒です
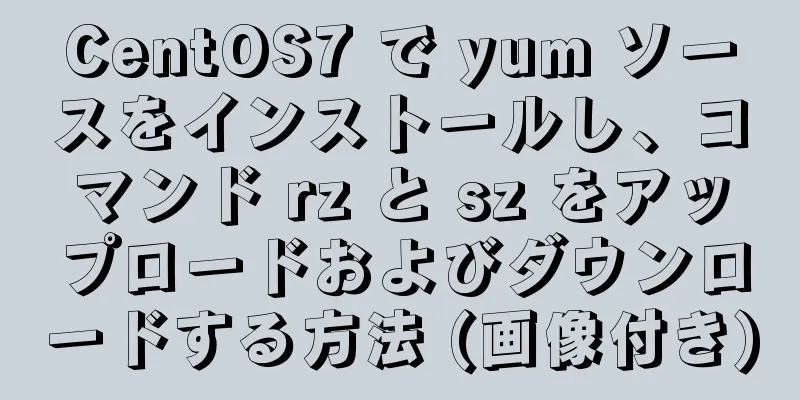
CDN を使用することでインターネット速度が大幅に向上することを期待しています! ! ! =============================================================================================== ここでは、オンラインで広く流布されている「軍事ルール」でもあるパフォーマンス最適化テクニックに関する洞察をいくつか紹介します。 1 gzip を有効にします。 Gzip 圧縮は開発された圧縮アルゴリズムであり、現在の主流のブラウザ (Firefox、Safari、Chrome、IE4 以上) と主流のサーバー (Apache、Lighttpd、Nginx) で十分にサポートされています。 Gzip 圧縮は、HTTP 1.1 プロトコルでは Content-Encoding: gzip でマークされており、テキスト ファイルのサイズを大幅に削減できるため、帯域幅と読み込み時間を節約できます。私が行った実験では、gzip を有効にすると、jQuery 1.2.6 の縮小バージョンのサイズが 54.4k から 16k に削減され、70% 削減されることがわかりました。 Gzip は次の場合に適しています: (上記のテキストは http://www.yakecan.com/archives/3 から引用しました。同意します) では、サーバーがオンになっているかどうかをどのように確認すればよいのでしょうか? ここでサーバーを例に挙げてみましょう。私の Web サーバーは nginx なので、nginx を例に挙げてみましょう。 nginx 構成ファイルを開くと、関連する gzip 設定が表示されます。表示されない場合は、会社の運用および保守担当者に有効にするよう依頼してください。
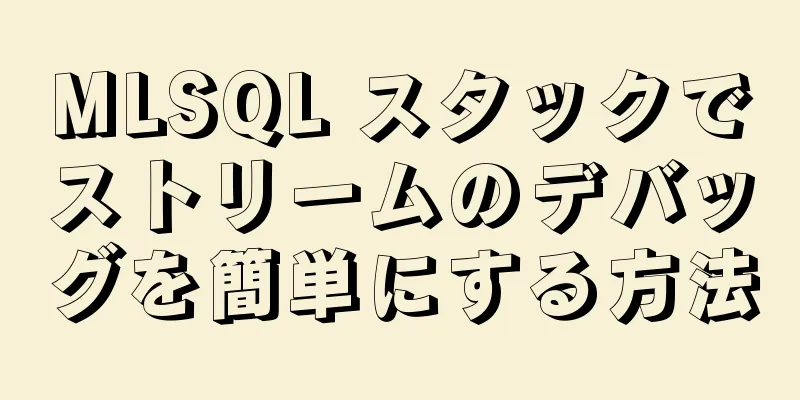
types は、gzip を使用するファイルの種類です。 ウェブマスター ツールを使用して、サイトが gzip を使用しているかどうかを確認できます (例: http://tool.chinaz.com/Gzips/)。 私のサイトの 1 つを例に挙げてみましょう。
結果を見て理解することができます。 2. JSと画像を最小限に抑える 圧縮ツールを使用して圧縮することができます。 JavaScript ファイル自体には最適化の余地がまだたくさんあります。いわゆる JavaScript 圧縮とは、いくつかのツールを使用して関数名と変数名を最適化し(実際には、変数名の長さを可能な限り短くし)、冗長な文字(スペース、改行、コメントなど)を削除し、最終的なコードで分析と実行のパフォーマンスの向上を実現することです。圧縮されたコードは機械では読み取れますが、ファイルの内容が完全に歪んでいるため、人間には読み取れません。したがって、圧縮は通常、本番コードで使用され、開発フェーズでは使用できません。 3. JavaScriptの縮小 たとえば、jquery.form.js は最小化後に 11.9kb に縮小され、スペースが 54.8% 削減されます。縮小版をクリックすると、Page Speed によって最適化されたバージョンが新しいウィンドウに表示されます。サーバーに直接更新できます。 4 ブラウザのキャッシュを有効にする これはよく使われる方法です。要求されたリソースがブラウザにローカルにキャッシュされている場合、これらのコンテンツに対する 2 番目の要求は直接キャッシュから取得できるため、接続の HTTP 要求の数が削減されます。 5. JavaScript 遅延読み込み 通常、ブラウザは HTML を解析中に JS ファイルに遭遇すると、まずそのファイルをダウンロードし、解析して実行した後に後続のコンテンツをダウンロードするため、当然一定の遅延が発生します。パフォーマンスを向上させるには、JS ファイルの場所を可能な限り後ろに移動し、可能であれば部分コードを通じて非同期的に読み込みます。また、JS と CSS を一緒に配置する必要がある場合は、CSS ファイルと JS ファイルが同期してダウンロードされるように、JS を CSS の後に配置する必要があります。 6 ファイルの結合、つまり結合可能なファイルは1つのファイルに結合されます 7. HTTP リクエストを減らします。これは上記のものと併せて使用されます。 8 ヘッド内の js の一部のみをロードします。残りは下部に積み込むことができます。 |
<<: 親子コンポーネントの通信を解決するための3つのVueスロット
>>: HTML/CSS での空白処理とページ内の空白を保持する方法
推薦する
ポータルサイトのフォーカス画像のデザインに関するいくつかの結論
フォーカス画像は、画像、テキスト、動的なインタラクティブ効果を統合したコンテンツを表示する方法です。...
Linux touch コマンドの使用例
Linux touch コマンドの詳細な説明: 1. コマンド機能:ファイルまたはディレクトリの作成...
JavaScriptはランダムコードの生成と検証を実現する
JavaScriptでのランダムコードの生成と検証は参考までに。具体的な内容は以下のとおりです。イベ...
Vue フィルター、ライフサイクル関数、vue-resource の簡単な紹介
1. フィルター例: <!DOCTYPE html> <html lang=&qu...
知っておくべきHTML最適化テクニック
Web ページのパフォーマンスを向上させるために、多くの開発者は、JavaScript、画像の最適化...
Windows での Apache+Tomcat7 負荷分散構成方法の詳細な説明
準備Windows Server 2008 R2 Enterprise (2.40GH、8GB、64...
TSオブジェクトのスプレッド演算子とレスト演算子の詳細な説明
目次概要オブジェクトの残り属性オブジェクトの拡張プロパティオブジェクトの浅いコピーを作成するkeyo...
Docker ベースの Etcd 分散デプロイメントの方法と手順
1. 環境整備1.1 基本環境NTP設定: 省略 #時間の一貫性を確保するためにNTPサービスを設定...
webpackコード断片化の実装
目次背景コモンズチャンクプラグイン分割チャンク構成リソースを非同期に読み込む要約する背景高性能なアプ...
Nginx サービスを使用してサブドメイン環境を構築し、2D マップの読み込みパフォーマンスを向上させる方法を説明します。
1. 背景最近、友人が大規模なマップの読み込みが遅いという問題に遭遇しました。iServer のパ...
Docker を使用した nextcloud パーソナル ネットワーク ディスクの構築に関するチュートリアル
目次1. はじめに2. 導入環境ツール4. 展開プロセス要約する1. はじめにNextcloud は...
CSSをインポートする方法に関する詳細な洞察の要約
CSS の開発履歴についてはここでは紹介しません。ブログを書いている理由の 1 つは、フロントエンド...
Nginx で Angular プロジェクトを展開する際の落とし穴
コンパイル後にAngularプロジェクトをNginxにデプロイする方法をオンラインで検索すると、ほと...
ova ファイルを VMware にインポートする際の落とし穴の概要
問題の原因ご存知のとおり、すべてのネットワーク動作は対応するネットワークトラフィックを生成し、すべて...
ページ下部のフッターを修正する方法(複数の方法)
フロントエンド Web エンジニアとして、ページ効果を作成するときに次の現象に遭遇したことがあるはず...