CSSのoutline-offsetプロパティを使用してプラス記号を実装する

|
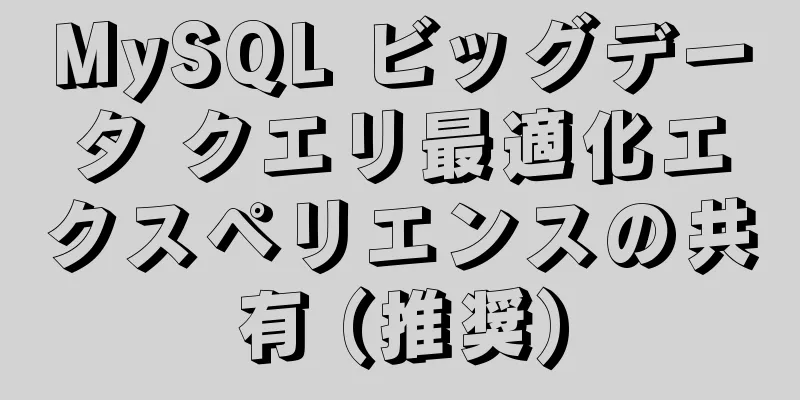
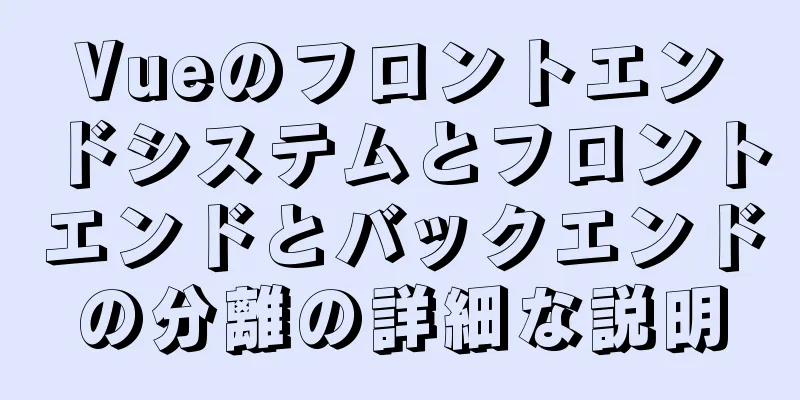
次のような初期コードがあると仮定します。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1.0">
<title>ドキュメント</title>
<スタイル>
div {
左マージン: 100px;
上マージン: 100px;
パディング: 0;
幅: 200ピクセル;
高さ: 200px;
背景色: 緑;
アウトライン: 20px 実線 #000;
アウトラインオフセット: 10px;
}
</スタイル>
</head>
<本文>
<div></div>
</本文>
</html>効果は以下のとおりです。
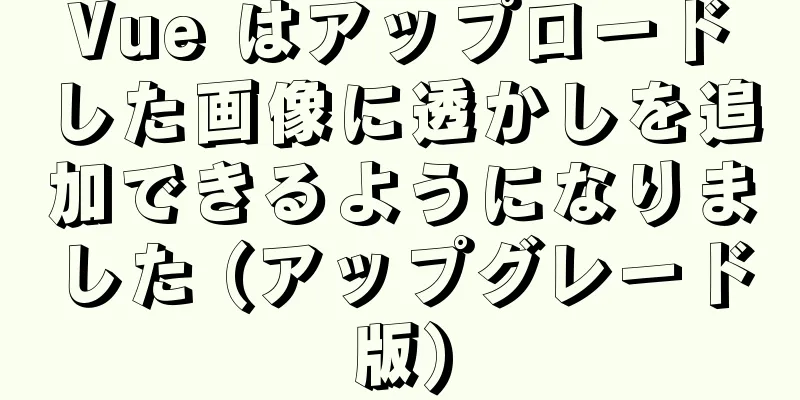
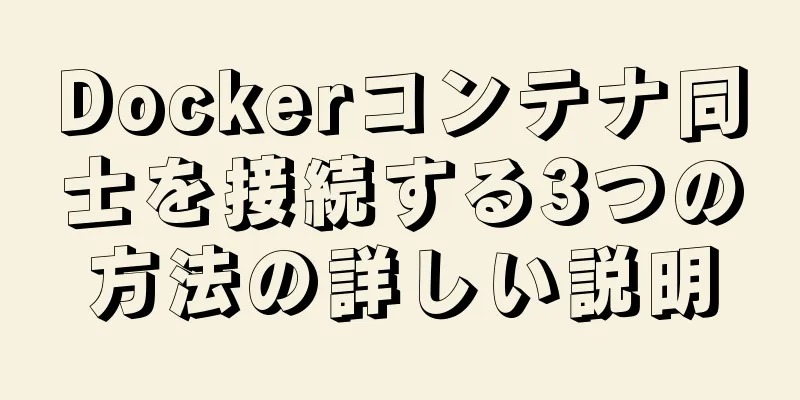
次に、outline-offset プロパティの値を -118px に変更すると、境界線がプラス記号になります。もちろん、効果をより顕著にするために、次のコードに示すように、アニメーション効果を追加して表示しました。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1.0">
<title>ドキュメント</title>
<スタイル>
div {
左マージン: 100px;
上マージン: 100px;
パディング: 0;
幅: 200ピクセル;
高さ: 200px;
背景色: 緑;
アウトライン: 20px 実線 #000;
アニメーション: 3 秒間無限移動;
}
@keyframes 移動 {
0% {
アウトラインオフセット: 10px;
}
100% {
アウトラインオフセット: -118px;
}
}
</スタイル>
</head>
<本文>
<div></div>
</本文>
</html>効果は以下のとおりです。
outline-offsetを使用してプラス記号の要約を作成します これは非常に興味深いと思います。ここで何度も試してみました。ここでは、outline-offset プロパティの負の値を使用する条件をまとめます。
この例を見て、CSS プロパティには負の値を取れる場所や場所がたくさんあること、また予期しない効果もたくさんあることを改めて思いました。最もよく知られているのはネガティブ マージンです。ネガティブ マージンを使用すると、同様の複数列の等高レイアウトや垂直方向の中央揃えなどを実現できます。負の値を使用する他の興味深いテクニックはありますか? 次の記事では、CSS の負の値の興味深い使用シナリオをいくつか紹介します。 反転するにはスケール(-1)を使用する 通常、要素を 180 度反転したい場合は、
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1.0">
<title>ドキュメント</title>
<スタイル>
.g_コンテナ{
位置: 絶対;
マージン: 100px 0 0 500px;
}
。アイテム {
幅: 100ピクセル;
高さ: 100px;
背景色: 緑;
位置: 相対的;
境界線の半径: 50%;
}
。アイテム {
変換: 回転(0) 移動(-80px, 0) ;
}
.item:n番目の子(1) {
アニメーション: 3 秒間無限直線回転;
}
.item:n番目の子(2) {
アニメーション: 3 秒回転、無限 1 秒直線;
}
.item:n番目の子(3) {
アニメーション: 3 秒無限回転、2 秒直線回転。
}
@keyframes 回転 {
100% {
変換: 回転(360度) 移動(-80px, 0);
}
}
</スタイル>
</head>
<本文>
<div class="g_container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</本文>
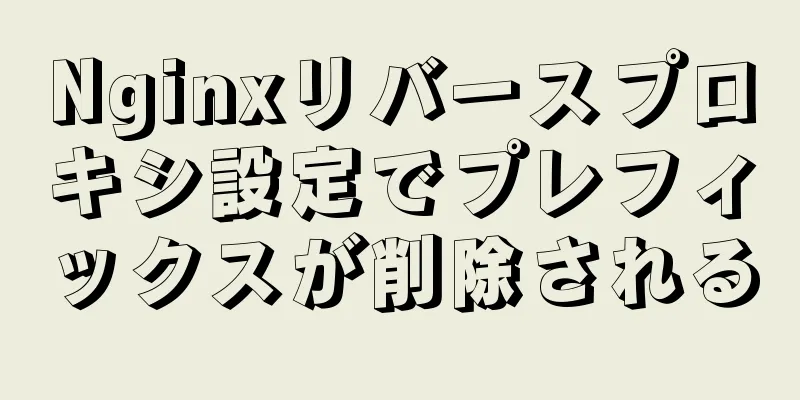
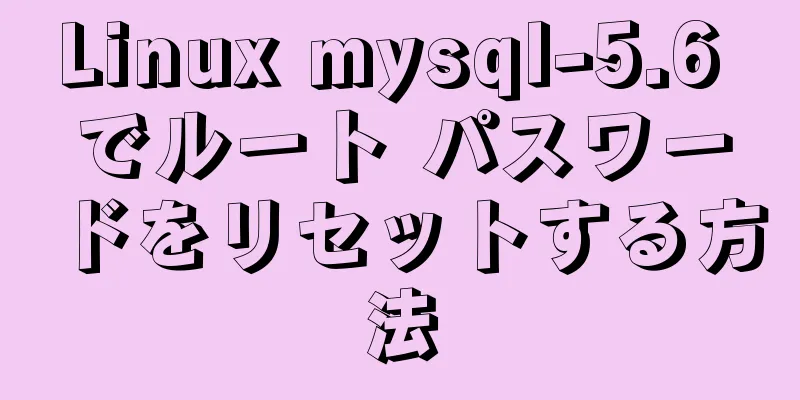
</html>効果をご覧ください:
もちろん、3 つのボールを同時に動かして遅延をなくしたい場合は、コードを次のように変更できます。
.item:n番目の子(1) {
アニメーション: 3 秒間無限直線回転;
}
.item:n番目の子(2) {
アニメーション: 3 秒回転、無限 -1 秒線形;
}
.item:n番目の子(3) {
アニメーション: 3 秒回転、無限 -2 秒線形;
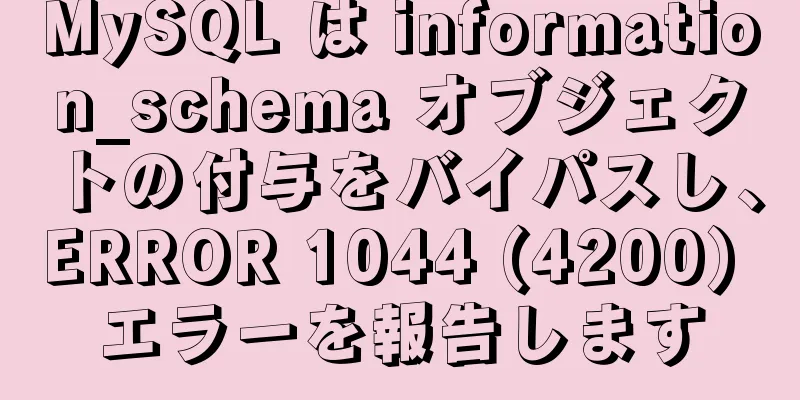
}効果については話しません。同時移動だけです。上記の効果を参照してください。 マイナスマージン 負のマージンは CSS で広く使用されています。要素のマージンを負の値に設定できます。 フレックスボックスレイアウト仕様が普及する前は、複数行の等高レイアウトを実現するには、まだいくらかの労力が必要でした。 1 つの方法は、正のパディングと負のマージンをキャンセルする方法を使用することです。 レイアウトは以下のようになります。
左列と右列の内容は不確かであり、ほとんど知られていない。しかし、左側または右側にコンテンツが多くても、2 つの列の高さは常に同じままであることを願っています。 さて、1 つのハックは、大きな正のパディングと同じ負のマージンを使用して左と右の列を埋めることです。
。左 {
...
パディング下部: 9999px;
下マージン: -9999px;
}
。右 {
...
パディング下部: 9999px;
下マージン: -9999px;
}左の列と右の列の高さがどのように変化しても、下の列が他の列に合わせて変化するようにすることができます。 総括する これら以外にも、多くのプロパティがありますが、その例はここには記載されていません (著者のレベルと時間が限られているため)。たとえば、次のようになります。
要約する CSS の outline-offset プロパティを使用してプラス記号を実装する方法についての記事はこれで終わりです。CSS outline-offset プロパティに関するその他の関連コンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: Vue でスロットを使用する方法についての簡単な説明
>>: MySQLの自動増分主キーIDはこのように処理されません
推薦する
ショートカットアイコンとアイコンコードの違いの紹介
ステートメント 1: <link rel="shortcut icon" ...
Ubuntu 14.04 で QT5 をインストール、設定、アンインストールするための詳細な手順
1. 以前 QT5.13 バージョンをダウンロードしましたが、インストール後、Qtcreator を...
有名なブログの再設計例 28 件
1. Webデザイナーウォール 2. Veerleのブログ 3. チュートリアル9 4. UXブース...
Jsonフォーマットの詳細な説明
目次JSON は次の 2 つの構造に基づいて構築されます。 2. JSON形式1. オブジェクト2....
jsを使用してカルーセル効果を実現する
今日は、参考までに、jsを使用してカルーセルマップの効果を実現する方法についてお話ししましょう。具体...
純粋な CSS3 でペットの鶏のサンプルコードを実現
最近、CSS3に関する知識や記事をたくさん読んできましたが、CSS3はとても便利に使えると思います。...
Docker データ ストレージ tmpfs マウントの詳細な説明
この記事を読む前に、ボリュームとバインドマウントの基本を理解しておいてください。詳細については、次の...
Linuxの運用と保守の基本プロセス管理と環境構成分析
目次1. プロセスの基本的な概要2. プロセスの構成要素3. プロセス環境4. プロセスステータス5...
uniapp プロジェクトの最適化方法と提案
目次1. 複雑なページデータ領域をコンポーネントにカプセル化する2. 大きな画像の使用を避ける3. ...
Linux で killall コマンドを使用してプロセスを終了する 8 つの例
Linux コマンドラインには、プロセスを強制終了するためのコマンドが多数用意されています。たとえば...
Nginx で IP と IP 範囲をブロックする方法
前面に書かれたNginx は単なるリバース プロキシおよび負荷分散サーバーではなく、電流制限、キャッ...
IframeとFRAMEの違いの分析
1. Iframe タグの使用<br />Iframe については、「忘れられた隅」に放...
CSSのtranslate(-50%,-50%)は水平および垂直の中央揃え効果を実現します。
translate(-50%,-50%) 属性:中央に配置するには、長さと幅の 50% だけ上と左...
Nginx http を https にアップグレードする手順を完了する
httpとhttpsの違いは一部のウェブサイトでは、http を開くと、安全ではないというメッセージ...
Linux でファイル権限を変更する chmod コマンドの詳細な分析
Linux chmodコマンドを使用して、ターゲット ファイルにアクセス、読み取り、書き込み、または...




![CSS の記述基準と順序を共有する [すべての人に使用を推奨]](/upload/images/67cacbac86df7.webp)