初心者向けウェブサイト構築ガイド⑦:美しいウェブサイトを作るのはとっても簡単

|
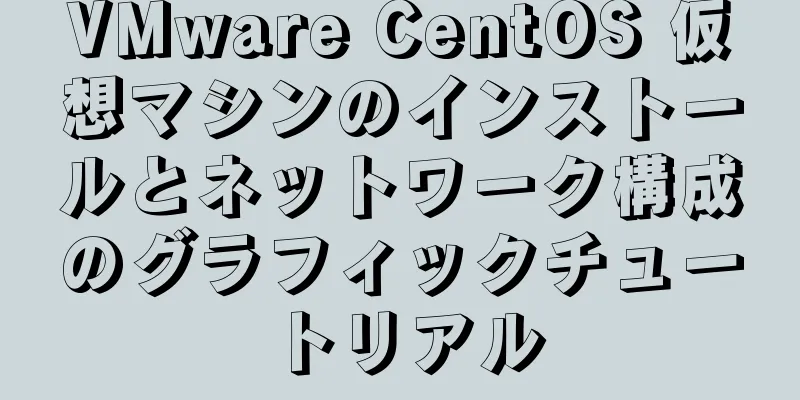
私はかつて、ウェブサイトを一度も構築したことのない人々が、初心者向けのウェブサイト構築方法に関する私の投稿を読んで、自力でウェブサイトを構築できるようになるまで、書き続けると約束しました。男の言う言葉はどれも力強く響き渡るので、たとえ誰も読まなくても、書き終えます。さて、それでは今日の内容を始めましょう。 私たちは皆、Web サイトが実際には互いにリンクされた多数の Web ページ ファイルで構成されていること、そして Web ページ ファイルがテキストの色コード、リンク コード、画像挿入コード、アニメーション コードなど、さまざまなコードで構成されていること、そしてこれらのコードによって画像、リンク、アニメーションなどが Web ページ ファイル上で呼び出され、Web ページが美しく強力に見えることは知っています。美しく、さらには強力な Web ページを 1 人でゼロから作成するには、インターフェイスの設計、基本的なアーキテクチャなど、多くの要素を考慮する必要があります。 しかし、これらのスキルがなくても、美しい Web サイトを作り始めることができます。私が学生時代にエッセイの書き方がわからなかったとき、中国語の先生はいつもこう言っていました。「書き方がわからないなら、もっと本を読んで、他の人の真似をしなさい。」ウェブサイトの構築でも同じです。自分で完全にデザインすることはできないので、まずは他の人のウェブサイトをコピーすることから始めます。他の人のウェブサイトをコピーしながら、基本的な HTML コードにも慣れて学習します。このように、専門家は常に「コピー」することでプロになります。ここで私がコピーキャットと言っているのは、実際には模倣ウェブサイトのことです。よくできた模倣ウェブサイトも収益を生む可能性があることを知っておく必要があります。現在、多くのCMS公式サイトで模倣ウェブサイトを必要とする人がたくさんいます。いわゆる模倣ウェブサイトとは、好きなウェブサイトのスタイルを保存し、コンテンツを変更して、最終的に自分のスペースに公開することで、そのウェブサイトと同じインターフェイスのウェブサイトを構築できるようにすることです。今日は、私たちの Alimama モデレーター Baoway の Web サイトを紹介します: http://www.tb-so.cn/。この Web サイトをデモに使用した理由は、ホームページが 1 つしかないため、作業負荷が比較的小さく、コピーしてすぐに Web サイトを作成できるからです。同時に、この Web サイトの内容は比較的小さく、それほど複雑ではないため、初心者でも簡単に始めることができます。 ステップ1: 相手のウェブページを保存する まず、彼のウェブサイトにアクセスします。私たちは彼のウェブサイトとまったく同じものを作りたいので、まず彼のページを自分のコンピュータに保存します。手順は次のとおりです: 以下に示すように、IE ブラウザで「ファイル」をクリックし、「名前を付けて保存」をクリックします。
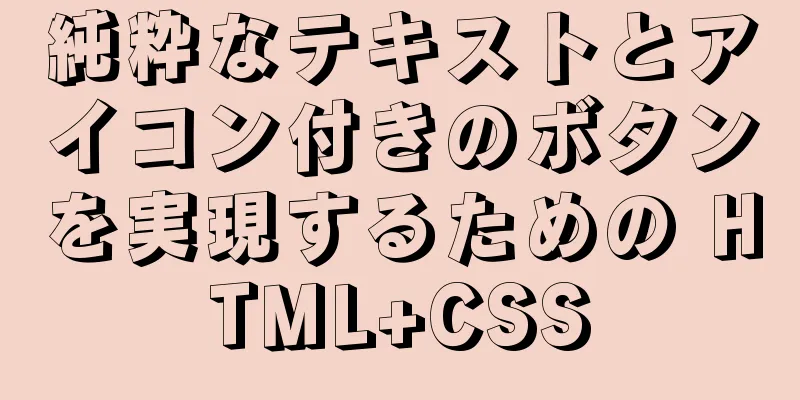
次に、ポップアップ ダイアログ ボックスで保存先のフォルダーを選択し、ファイルの種類で「Web ページ、すべて (*htm、*html)」を選択して、「保存」をクリックします。このようにして、画像や一部の JS ファイルなど、この Web ページ上のすべてのコンテンツを自分のコンピューターに保存できます。次の図に示すように:
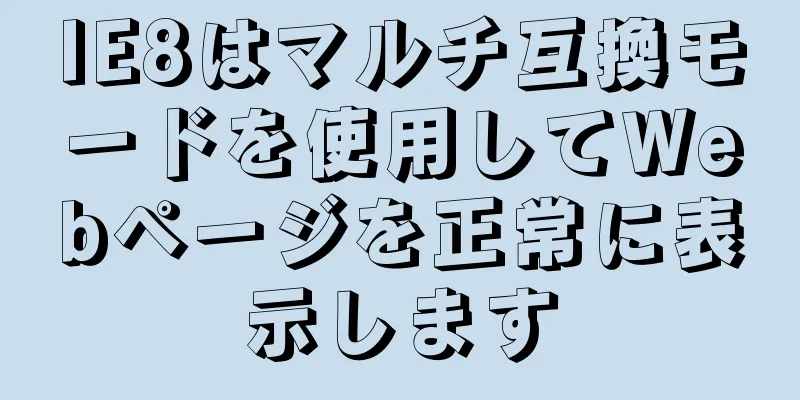
保存すると、Web ページ ファイルとそれが保存されているフォルダーが見つかります。
同時に、この Web ページ ファイルをダブルクリックしてブラウザーで開くことができるようになりました。IE ブラウザーで閲覧すると、スタイルが彼の Web サイトのスタイルと少し異なることがわかります。心配しないでください。よく見ると、背景画像の一部が欠けているだけであることがわかります。これは、これらの画像が CSS ファイル内で呼び出されるため、直接ダウンロードしてローカルに保存する方法がなく、表示可能な画像の中にはコードで Web ページに直接挿入されるものもあるため、直接保存できるからです。 2番目のステップは、関連ファイルのパスを変更することです そのフォルダを開くと、画像、CSS ファイル、JS ファイルなどが見つかります。このうち、tongji.js と tongji.gif は彼の Web サイトにある統計コード ファイルです。これらは私たちにとって役に立たないので、直接削除できます。残りはすべて役に立ちます。 CSS ファイルも 2 つあり、ファイル名は「style.css」と「css.css」です (CSS とは何ですか? わからない場合は、クリックして学習してください)。 Web ページ ファイルに表示されない残りの背景画像は、これらの CSS ファイルにあります。これら 2 つの CSS ファイルを開くと、内部のコードに背景画像のパスが表示され、保存できます。 たとえば、style.css ファイルを開くと、「BACKGROUND: url(seach.gif)」というコードがあり、これは背景画像が seach.gif であることを意味します。しかし、これは単なる相対パス (相対パスとは何ですか? 参照するにはクリックしてください) なので、CSS ファイルのパスを調べて画像の絶対アドレスを見つける必要があります。 http://www.tb-so.cn/ のホームページを開き、ソースコードを確認します。style.css ファイルのパスが http://www.tb-so.cn/images/style.css であることがわかります。したがって、背景画像 seach.gif のアドレスは http://www.tb-so.cn/images/seach.gif であると判断できます。画像のアドレスがわかれば、そのまま画像を保存できます。上のウェブページを保存した際に作成されたフォルダに保存すると管理がしやすくなります。 注: 異なる CSS パス内の画像パスは異なる場合があるため、各 CSS ファイル内のパスを慎重に確認し、コードを 1 行ずつ読み取ってから、すべての画像を保存する必要があります。ここでは一例を挙げただけです。もっと練習し、もっと考え、もっと調べて学び、わからないことに出会ったらもっと質問してください。覚えておいてください: 練習すれば完璧になります。これはそれほど技術的なことではありません。コードが理解できない場合は、Google Kingsoft PowerWord 翻訳ソフトウェアをダウンロードし、段落ごとに翻訳すると、基本的にコードの意味を理解できるようになります。 すべての背景画像を保存した後は、パスが正しい限り問題なく参照できます。パスが分からない初心者向けのコツを紹介します。画像と CSS ファイルを同じフォルダに保存し、CSS ファイルの背景画像のパスをファイル名に変更します。これが正しいパスです。たとえば、css.css ファイルには、「BACKGROUND: url(images/hd.png)」があります。このコードは、背景画像が images フォルダーに保存されることを意味します。これを「BACKGROUND: url(hd.png)」に変更し、hd.png 画像と css.css ファイルを同じフォルダーに保存します。 最後に、最初の手順で保存した Web ページのファイルとフォルダー名は中国語であるため、Web サイトでアクセスできるようにするには、それらを変更する必要があります。まず、Web ページ ファイルを index.htm に変更します。これは、index.htm がデフォルトのホームページ ファイルだからです (デフォルトのホームページ ファイルとは何ですか?、クリックして参照してください)。デフォルトのホームページ ファイルに変更した後でのみ、URL を入力して Web サイトを開くことができます。次に、CSS ファイルと画像を保存するフォルダーを任意のフォルダー名に変更します。この名前は、英語の文字または数字であれば自由に変更できます。ここでは、以下に示すように、css に変更します。
3番目のステップは、Webページファイルの内容を変更することです。 これまでの準備がすべて完了したら、Web ページ ファイルのコンテンツに最終的な変更を加え、必要なコンテンツに変更します。ここでは Dreamweaver ソフトウェアを使用する必要があります。お持ちでない場合は、http://283303360.qupan.com/4935111.html にアクセスしてダウンロードしてください。これは私のネットワーク ディスクです。 Dreamweaver ソフトウェアの使い方がわからない場合は、Dreamweaver のビデオ チュートリアルをご覧ください。 1) Web ページのタイトルやその他の情報を変更します。 Dreamweaver ソフトウェアを使用して index.htm ファイルを開き、Dreamweaver ソフトウェアのインターフェースを「分割」モードに切り替えると、上部にコードが表示され、下部に Web ページ インターフェースが表示されます。最初に変更する点は次のとおりです。 <TITLE>Taobao.com_Taobao on Taobao_Taobaoの2億人の高品質商品検索エキスパート! </タイトル> <TITLE> は Web サイトのタイトル、キーワードは Web ページのキーワード、最後の説明は Web ページの説明です。テキストの内容を自分に合わせて変更するだけです。次に、コード内の CSS ファイルのパスを変更して、次の部分を見つけます。 <LINK href="Taobao.com_Taobao on Taobao_Taobao.com の 2 億の高品質商品検索エキスパート!_files/style.css" type=text/css rel=stylesheet> この2つのコードセクションのパスを、2つのCSSファイルが保存されているパスに変更します。つまり、以前の「Taobao.com_Taobao on Taobao_Taobao.comの2億の高品質製品検索の専門家!_files」を、写真とcssファイルを保存したフォルダ名に変更します。ここではcssに変更しました。上記のコードは以下のように変更されます。
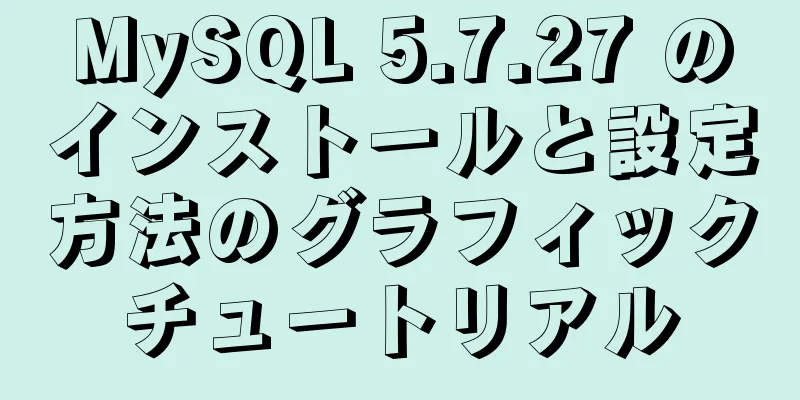
上記の内容を変更した後、Dreamweaver の下にある「プロパティ」パネルに「更新」ボタンが表示されます。更新をクリックすると、下半分にページ スタイルが表示されます。次に、Web ページのコンテンツの変更を開始できます。 2) ウェブページのコンテンツを変更する Web ページのコンテンツには、画像、テキストアニメーション、その他の情報が含まれます。写真を例に挙げてみましょう。 Dreamweaverのプレビューエリアでは、表示できない画像は一般的に Dreamweaver のプレビュー領域に表示できない画像をクリックすると、画像が選択されます。同時に、コード領域にある画像の呼び出しコードも次の図のように自動的に選択されます。
この時点で、コードを変更するか、上の画像の赤いボックスの内容を変更することで、画像のアドレスを変更できます。 「ソース ファイル」は画像のアドレスです。私の画像は css フォルダに保存されているので、「css/logo.gif」に変更しました。下の「リンク」は、この画像がリンクされるアドレスです。この画像にリンクを追加したくないので、空白のままにしておきます。リンクを追加できます。ネットワークにリンクする絶対アドレスの場合は、http:// を含む完全なアドレスを使用することを忘れないでください。変更後、「ファイル」>「保存」をクリックして変更を保存します。ブラウザで Web ページ ファイルを開いて、変更されたスタイルとコンテンツを参照できます。 テキストの修正方法は、画像の修正方法と同じです。まず、プレビュー領域で修正するテキストを選択し、コード領域でこのテキストのコードを確認し、「プロパティ」パネルでテキストのプロパティ(フォント、スタイル、色、リンクの有無など)を確認します。テキストの内容を変更したい場合は、Word に入力するのと同じように、必要なテキストを入力するだけです。したがって、私はテキストの修正については話しません。皆さんはそれについてさらに考えて、そこから推論を導き出すことができます。 わずか数ステップで、ウェブサイト全体を簡単に自分好みに変更することができます。変更を保存した後、すべてのファイル(ウェブページファイルや画像などを含む)を自分のスペースにアップロードして、アクセスできるようにします。今日は、他の人のウェブサイトを自分のウェブサイトに変更する方法についてのみ説明しました。この方法を使えば、好きなウェブサイトをコピーすることができます。 この方法では、希望する Web サイトのスタイルを実現できますが、各 Web ページは完全に静的です。コンテンツを更新する場合は、これらのファイルを変更する必要があります。記事などを公開する必要がある場合は、このようなシンプルな Web サイトは実現できません。では私たちは何をすべきでしょうか?明日の投稿もご覧ください – 初心者のための日刊投稿⑧:簡単に記事サイトを構築します。 |
<<: 要素の円弧モーションを実現する CSS3 サンプルコード
>>: JavaScript セレクター関数 querySelector および querySelectorAll
推薦する
Vue 3.0 カスタムディレクティブの使い方
目次1. カスタム指示1. グローバルカスタム指示を登録する2. グローバルカスタム指示を使用する3...
MySQL の高可用性アーキテクチャの完全な説明: MHA アーキテクチャ
目次1. はじめに2. 構成3. 作業プロセス4. 建築5. 表示例MHA (Master HA) ...
角度付き双方向バインディングの詳細な説明
目次双方向バインディングの原理ngモデルレンダリングカスタム双方向バインディングプロパティコンポーネ...
CocosCreatorでスワイプした位置にテクスチャを表示する方法
目次1. プロジェクト要件2. 文書の内容3. プロジェクト例4. プロジェクトコード1. プロジェ...
MySQL インデックスの失敗を引き起こす一般的な書き込み方法の概要
序文最近、古いプロジェクトから残ったいくつかの SQL 最適化の問題に対処するのに忙しくしています。...
Docker クロスサーバー通信オーバーレイソリューション (パート 1) Consul 単一インスタンス
目次シナリオタスクアイデア分析するコンセプトと選択ちょっとしたテスト環境説明予防実践テスト引用シナリ...
モバイルの赤い封筒の雨機能ページを実装するための JavaScript HTML
この記事の例では、モバイル紅包雨機能ページを実現するためのHTMLの具体的なコードを共有しています。...
既存のMySQLデータベースの文字セットを統一する方法
序文データベースでは、一部のデータ テーブルとデータは latin1 であり、一部のデータ テーブル...
MySQL で乱数を生成し、文字列を連結する方法の例
この記事では、MySQL が乱数を生成し、文字列を連結する方法について例を使用して説明します。ご参考...
HTML フレームセットのサンプルコード
この記事では、Frameset が作成した、できるだけシンプルなフレームワークを紹介します。さて、ま...
Linux SecureCRT の文字化けの解決方法
SecureCRT が文字化けした文字を表示する状況を見てみましょう。例えば: ではリセットしてみま...
Windows サーバー管理におけるセキュリティの考慮事項
ウェブサーバー1. Webサーバーは、wev、cgi、asp機能を無効にするなど、不要なIISコンポ...
JavaScript でオブジェクトをエレガントに扱う 6 つの方法
目次序文1. オブジェクト.freeze() 2. オブジェクト.seal() 3. オブジェクト....
仮想マシンの複製に関するVirtual Boxチュートリアル図
VMに慣れた後、BOXに切り替えるのは少し異なります。たとえば、コピーネットワークカードを2枚使って...
Vueはクリックを実装し、イベントオブジェクトとカスタムパラメータを同時に渡します。
カスタムパラメータを渡すだけhtml <div id="アプリ"> ...





 。 Dreamweaver で表示できない画像には 2 種類あります。1 つはネットワーク画像アドレスです。Dreamweaver は IE のようにインターネットにアクセスできないためです。このような画像の場合は無視してもかまいません。Web サイトのスペースにアップロードすると表示されます。もう 1 つは画像アドレスが間違っているか存在しない場合です。この場合、画像アドレスを変更する必要があります。方法は次のとおりです。
。 Dreamweaver で表示できない画像には 2 種類あります。1 つはネットワーク画像アドレスです。Dreamweaver は IE のようにインターネットにアクセスできないためです。このような画像の場合は無視してもかまいません。Web サイトのスペースにアップロードすると表示されます。もう 1 つは画像アドレスが間違っているか存在しない場合です。この場合、画像アドレスを変更する必要があります。方法は次のとおりです。