プロジェクトのフロントエンドとバックエンドでの Echart チャートの使用に関する詳細な説明

序文チャートは、プロジェクトで見たいデータを明確に表示するのに役立ちます。また、チャートを操作することで、必要な情報をすばやく取得できます。学生は、Bilibili でいくつかのクールな視覚化チャートを見ると、それがとてもクールで素晴らしいと思うでしょうか?このプロジェクトは一見すると素晴らしいです。卒業設計の段階に近づいている今、Echart チャートの使い方を学ぶことで、あなたのプロジェクトが先生に好印象を与え、論文を書くときに何か言いたいことが得られるかもしれません。仕事でグラフを描くことができれば、上司の目には才能ある人材として映ります。はい、もう無駄な話はやめて、始めましょう! 1. プロジェクトアーキテクチャ
この記事では、図表の使い方について説明します。すべてを学習したら、Echart の公式 Web サイトにアクセスして、より高度でクールな表を使用することができます。 2. Echart公式サイトにアクセスして自己分析を学ぶ2.1 Echart公式ドキュメントEchart公式サイト
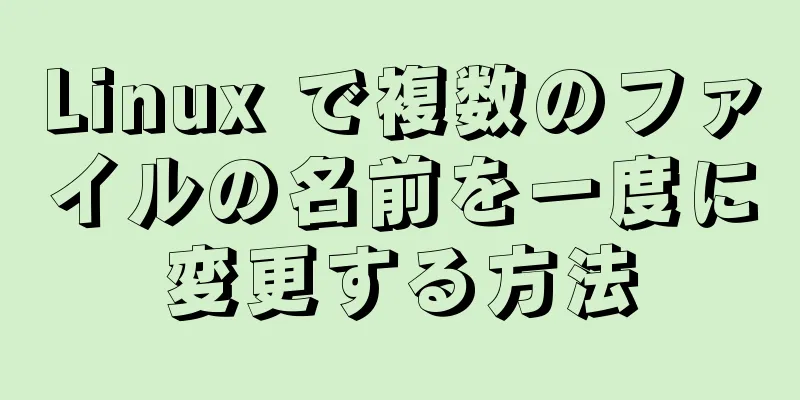
公式サイトにアクセス
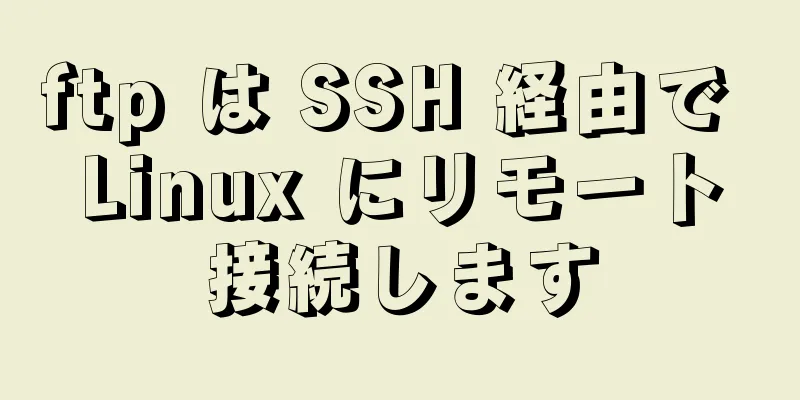
すべてのインスタンスにアクセス
基本折れ線グラフをクリック
上記は、Echart を使用するために必要な手順です。 2.2 Echartコードの基礎知識基本的な折り畳み図を紹介して、次のことを説明します。
import * as echarts from 'echarts'; //echarts リソースを導入する var chartDom = document.getElementById('main'); //チャートが表示されるフロントエンド id=main のブロックを見つける var myChart = echarts.init(chartDom); //フロントエンド ブロックでチャートを初期化する var option; //チャート オブジェクト option = {
xAxis: { //チャートのx軸 オブジェクトタイプ: 'category', //線の種類 データ: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] //現在の軸のデータ},
yAxis: { //アイコンオブジェクトのy軸 type: 'value' //typeは値
},
シリーズ: [
{ // x軸に対応するオブジェクト値(例:'Mon'から'150')
データ: [150, 230, 224, 218, 135, 147, 260],
type: 'line' //タイプはlineです}
]
};
option && myChart.setOption(option); // オプション オブジェクトをチャート内に格納します。setOption はそれを変更することを意味します。
3. 折れ線グラフの使用3.1 基本的な折れ線グラフフロントエンド実装:
.vueファイルを作成する
ページ構造:
<テンプレート>
//ここにテーブルのdivを配置します
</テンプレート>
<スクリプト>
export default{ //JS コードブロックフレームワーク data(){
戻る {
}
}
}
</スクリプト>
チャートを表示するフロントエンドコードブロックを定義する
<テンプレート>
<div class="幅:600px;高さ:400;">
<div id="メイン"></div>
</div>
</テンプレート>
<スクリプト>
エクスポートデフォルト{
データ(){
戻る {
}
}
}
</スクリプト>
IDを見つけてチャートを初期化する
<テンプレート>
<!-- echarts チャートを保持するために使用されるコンテナーには幅と高さが必要です -->
<div>
<div id="main" style="高さ: 300px;幅: 400px;"></div>
</div>
</テンプレート>
<スクリプト>
'echarts' から * を echarts としてインポートします。
エクスポートデフォルト{
データ (){
戻る {
}
},
マウント() {
this.getchart(); //インターフェースメソッドを定義し、メソッド内で呼び出す},
メソッド: {
//チャートメソッド getchart() {
// ID を取得してチャートを初期化します var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
//構成項目 var option;
オプション = {
x軸:
タイプ: 'カテゴリ',
データ: ['月', '火', '水', '木', '金', '土', '日']
},
y軸: {
タイプ: '値'
},
シリーズ: [
{
データ: [150, 230, 224, 218, 135, 147, 260],
タイプ: 'line'
}
]
};
option && myChart.setOption(option) //setOption() メソッドを使用してチャートを生成します},
},
}
</スクリプト>
<スタイルスコープ>
.generalStyle {
幅: 100%;
高さ: 90%;
}
</スタイル>
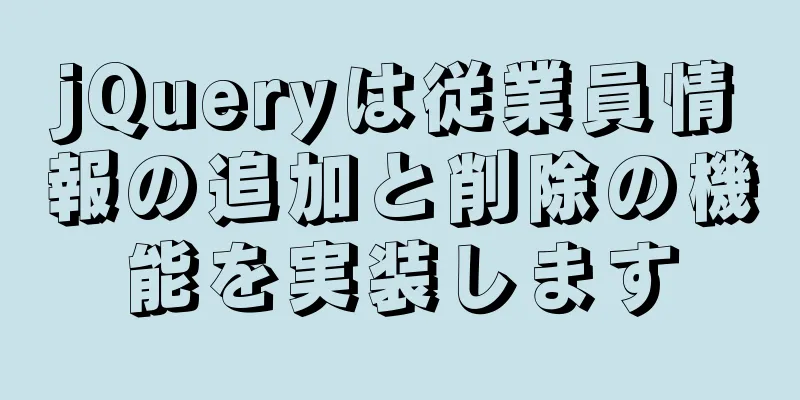
実行結果:
これでフロントエンドは表示できるようになりましたが、フロントエンドのデータはハードコードされています。フロントエンドとバックエンドのデータのやり取りを実現するために、バックエンドを呼び出すにはどうすればよいでしょうか。 バックエンド実装:
フロントエンドコードを分析します。
リクエストメソッドの記述 リクエスト インターフェースのコードはメソッド内に記述し、axios を使用します。 Vueプロジェクトのmain.jsでルーティングを設定します。
'vue' から Vue をインポートします
'./App.vue' からアプリをインポートします。
'./router' からルーターをインポートします
'./assets/css/global.css' をインポートします
// iconfront をインポートする
'./assets/font/iconfont.css' をインポートします
// axiosをインポートする
'axios' から axios をインポートします
Vue.prototype.$echarts = window.echarts
// Vueのプロトタイププロトタイプの$httpにaxiosをマウントします
Vue.prototype.$http = axios
// リクエストのルートパスを設定します axios.defaults.baseURL = "http://localhost:9000/" // ドメイン名バインディングを実現するためにバックエンドサーバーのドメイン名を変更します axios.interceptors.request.use(config => {
コンソールログ(config);
// リクエストヘッダーのマウント情報 config.headers.Authorization = window.sessionStorage.getItem("flag");
// 最後にconfigを返す必要があります
設定を返します。
})
Vue.config.productionTip = false
新しいVue({
ルーター、
レンダリング: h => h(App)
}).$mount('#app')
次に、作成した vue ページに戻り、インターフェース リクエスト メソッドを記述します。 データ内のxとyのデータ変数を定義する
データ (){
戻る {
xdata:[], //インターフェースによって返されるx軸座標データを保存します。ydata:[] //インターフェースによって返されるy軸座標データを保存します。}
},
メソッド内にインターフェース メソッドを記述します。
//バックエンドインターフェースを呼び出す async getSendata(){
const { data: res } = await this.$http.post("api/echartdata"); //バックエンドインターフェース api/echartdata を呼び出す if (res!=null) {
//バックエンドは文字列を格納するためのリンクリストを定義し、それらを ',' で分割して配列を返すか、バックエンドは配列のリンクリストを返します this.xdata = res[0].split(","); //res はリンクリスト型で、最初の要素は x 軸データを格納します
this.ydata = res[1].split(","); //resはリンクリスト型で、2番目の要素にはy軸データが格納されます
}
this.getchart() //データ取得が完了し、テーブルが再度初期化されます。
},
データを置き換える 表内の x 軸データと y 軸データを、データで定義した内容に置き換えます。 xdata:[], //インターフェースから返されたx軸座標データを保存する ydata:[] //インターフェースから返されたy軸座標データを保存する
バックエンドコード
コントローラー層にインターフェース メソッドを記述します。
@PostMapping("/api/echartdata")
パブリック文字列 getchartdata(){
文字列 x = "Ali、Tencent、Baidu、JD.com、Meituan";
文字列 y = "200,120,200,160,120";
リスト<String> list = new LinkedList<>();
リストに追加(x);
リストに追加します(y);
文字列 s = JSON.toJSONString(リスト);
System.out.println(s);
s を返します。
}
ここですべてを書き終えました。これで実行を開始します。 バックグラウンド データを取得するには、必ずインターフェイス メソッドを初期化してください。
フロントエンドとバックエンドが正常に実行されました! 完全なコード: フロントエンド:
<テンプレート>
<!-- echarts チャートを保持するために使用されるコンテナーには幅と高さが必要です -->
<div>
<div id="main" style="高さ: 300px;幅: 400px;"></div>
</div>
</テンプレート>
<スクリプト>
'echarts' から * を echarts としてインポートします。
エクスポートデフォルト{
データ (){
戻る {
xdata:[], //インターフェースによって返されたx軸座標データを保存します ydata:[] //インターフェースによって返されたy軸座標データを保存します }
},
マウント() {
this.getSendata(); //インターフェースメソッドを定義し、メソッド内で呼び出す},
メソッド: {
//バックエンドインターフェースを呼び出す async getSendata(){
const { data: res } = await this.$http.post("api/echartdata"); //バックエンドインターフェース api/echartdata を呼び出す if (res!=null) {
//バックエンドは文字列を格納するためのリンクリストを定義し、それらを ',' で分割して配列を返すか、バックエンドは配列のリンクリストを返します this.xdata = res[0].split(","); //res はリンクリスト型で、最初の要素は x 軸データを格納します
this.ydata = res[1].split(","); //resはリンクリスト型で、2番目の要素にはy軸データが格納されます
}
this.getchart() //データ取得が完了し、テーブルが再度初期化されます。
},
//チャートメソッド getchart() {
// ID を取得してチャートを初期化します var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
//構成項目 var option;
オプション = {
x軸:
タイプ: 'カテゴリ',
データ: this.xdata、
},
y軸: {
タイプ: '値'
},
シリーズ: [
{
データ:this.ydata、
タイプ: 'line'
}
]
};
option && myChart.setOption(option) //setOption() メソッドを使用してチャートを生成します},
},
}
</スクリプト>
<スタイルスコープ>
.generalStyle {
幅: 100%;
高さ: 90%;
}
</スタイル>
3.2 滑らかな折れ線グラフ基本的な折れ線グラフのコード フレームワークの構築はすでに完了しているので、Echart インスタンス内の初期化 Echart 関数を置き換えるだけです。
完全なコード:
<テンプレート>
<!-- echarts チャートを保持するために使用されるコンテナーには幅と高さが必要です -->
<div>
<div id="main" style="高さ: 300px;幅: 400px;"></div>
</div>
</テンプレート>
<スクリプト>
'echarts' から * を echarts としてインポートします。
エクスポートデフォルト{
データ (){
戻る {
xdata:[], //インターフェースによって返されたx軸座標データを保存します ydata:[] //インターフェースによって返されたy軸座標データを保存します }
},
マウント() {
this.getSendata(); //インターフェースメソッドを定義し、メソッド内で呼び出す},
メソッド: {
//バックエンドインターフェースを呼び出す async getSendata(){
const { data: res } = await this.$http.post("api/echartdata"); //バックエンドインターフェース api/echartdata を呼び出す if (res!=null) {
//バックエンドは文字列を格納するためのリンクリストを定義し、それらを ',' で分割して配列を返すか、バックエンドは配列のリンクリストを返します this.xdata = res[0].split(","); //res はリンクリスト型で、最初の要素は x 軸データを格納します
this.ydata = res[1].split(","); //resはリンクリスト型で、2番目の要素にはy軸データが格納されます
}
this.getchart() //データ取得が完了し、テーブルが再度初期化されます。
},
//チャートメソッド getchart() {
// ID を取得してチャートを初期化します var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var オプション;
オプション = {
x軸:
タイプ: 'カテゴリ',
データ:this.xdata
},
y軸: {
タイプ: '値'
},
シリーズ: [
{
データ: this.ydata、
タイプ: 'line'、
スムーズ: 真
}
]
};
オプション && myChart.setOption(オプション);
},
},
}
</スクリプト>
<スタイルスコープ>
.generalStyle {
幅: 100%;
高さ: 90%;
}
</スタイル>
実行結果:
3.3 面折れ線グラフでは、早速変更してみましょう。しかし、先ほどの滑らかな折れ線グラフに、基本的な折れ線グラフのコードと同じ属性がシリーズに追加されたことにお気づきでしょうか。
シリーズ: [
{
データ: [820, 932, 901, 934, 1290, 1330, 1320],
タイプ: 'line'、
Smooth: true //スムージングをオンにする}
]
したがって、面グラフでは系列の属性を変更するだけで済みます。
シリーズ: [
{
データ: [820, 932, 901, 934, 1290, 1330, 1320],
タイプ: 'line'、
areaStyle: {} //エリア属性}
]
効果をご覧ください:
3.4 クールな組み合わせ写真
同じ方法を使用して、テーブルを初期化するメソッドを置き換え、データをバックエンド インターフェイスによって返されたデータに置き換えると、必要な操作をすべて実行できます。
メソッド内でresを返すバックエンドインターフェースを直接導入する ソースデータを置き換える フロントエンドの完全なコード:
<テンプレート>
<!-- echarts チャートを保持するために使用されるコンテナーには幅と高さが必要です -->
<div>
<div id="main" style="高さ: 300px;幅: 400px;"></div>
</div>
</テンプレート>
<スクリプト>
'echarts' から * を echarts としてインポートします。
エクスポートデフォルト{
データ (){
戻る {
xdata:[], //インターフェースによって返されたx軸座標データを保存します ydata:[] //インターフェースによって返されたy軸座標データを保存します }
},
マウント() {
this.getchart(); //インターフェースメソッドを定義し、メソッド内で呼び出す},
メソッド: {
//チャートメソッド getchart() {
// ID を取得してチャートを初期化します。// バックエンド インターフェイスを呼び出します。 const { data: res } = await this.$http.post("api/echartdata1"); // バックエンド インターフェイスを呼び出します。 api/echartdata interface var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var オプション;
setTimeout(関数() {
オプション = {
伝説: {}、
ツールチップ: {
トリガー: '軸'、
表示コンテンツ: false
},
データセット:
ソース: [
res[0].split(","),
res[1].split(","),
res[2].split(","),
res[3].split(","),
res[4].split(","),
]
},
xAxis: { タイプ: 'カテゴリ' },
y軸: { グリッドインデックス: 0 },
グリッド: { 上部: '55%' },
シリーズ: [
{
タイプ: 'line'、
スムーズ:真、
seriesLayoutBy: '行',
強調: { フォーカス: 'シリーズ' }
},
{
タイプ: 'line'、
スムーズ: 真、
seriesLayoutBy: '行',
強調: { フォーカス: 'シリーズ' }
},
{
タイプ: 'line'、
スムーズ: 真、
seriesLayoutBy: '行',
強調: { フォーカス: 'シリーズ' }
},
{
タイプ: 'line'、
スムーズ: 真、
seriesLayoutBy: '行',
強調: { フォーカス: 'シリーズ' }
},
{
タイプ: 'パイ'、
id: 'パイ',
半径: '30%',
中央: ['50%', '25%'],
強調:
焦点: '自分'
},
ラベル: {
フォーマッタ: '{b}: {@2012} ({d}%)'
},
エンコード: {
アイテム名: '製品',
値: '2012'、
ツールチップ: '2012'
}
}
]
};
myChart.on('updateAxisPointer', 関数(イベント) {
イベントの軸情報を返します。
もし(xAxisInfo){
定数ディメンション = xAxisInfo.value + 1;
myChart.setOption({
シリーズ: {
id: 'パイ',
ラベル: {
フォーマッタ: '{b}: {@[' + 次元 + ']} ({d}%)'
},
エンコード: {
値: 次元、
ツールチップ: 寸法
}
}
});
}
});
myChart.setOption(オプション);
});
オプション && myChart.setOption(オプション);
},
},
}
</スクリプト>
<スタイルスコープ>
.generalStyle {
幅: 100%;
高さ: 90%;
}
</スタイル>
バックエンドの完全なコード:
@PostMapping("/api/echartdata1")
パブリック文字列 getchartdata1(){
文字列データ1 = "製品、2012、2013、2014、2015、2016、2017";
文字列データ2 = "テンセント、56.5、82.1、88.7、70.1、53.4、85.1";
文字列データ3 = "アリ、51.1、51.4、55.1、53.3、73.8、68.7";
文字列データ4 = "JD.com、40.1、62.2、69.5、36.4、45.2、32.5";
文字列データ5 = "Baidu、25.2、37.1、41.2、18、33.9、49.1";
リスト<String> list = new LinkedList<>();
リストに追加(データ1);
リストに追加(データ2)
リストにデータ3を追加します。
リストに追加(データ4)
リストに追加(データ5);
文字列 s = JSON.toJSONString(リスト);
System.out.println(s);
s を返します。
}
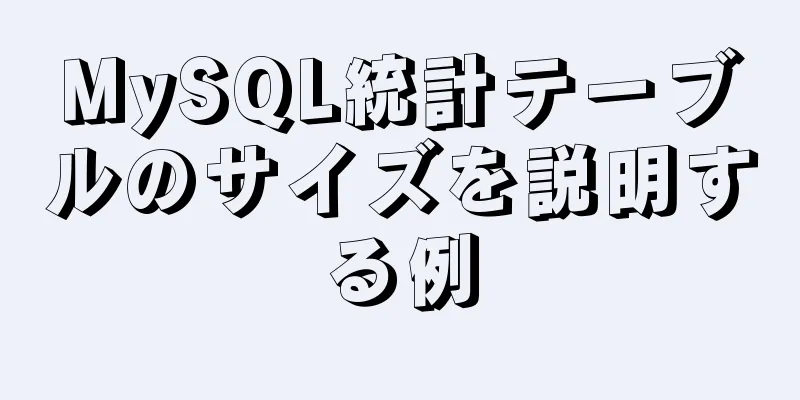
走る:  上記は、プロジェクトのフロントエンドとバックエンドでのEchartチャートの使用に関する詳細な説明の詳細な内容です。Echartチャートの使用の詳細については、123WORDPRESS.COMの他の関連記事に注目してください。 以下もご興味があるかもしれません:
|
<<: divコンテナ内の背景色または画像は、サイズが大きくなるにつれて大きくなります。
>>: 純粋な CSS3 でモバイルの拡大と縮小の効果を実装するためのサンプル コード
推薦する
MySQL パーティション テーブルの基本入門チュートリアル
序文最近のプロジェクトでは、大量のデータを保存する必要があり、このデータには有効期限があります。クエ...
Vueはシンプルな虫眼鏡効果を実装します
この記事では、参考までに、簡単な虫眼鏡効果を実現するためのVueの具体的なコードを紹介します。具体的...
CentOS7仮想マシンで固定IPアドレスを設定する方法
私の開発環境は、VMWare 仮想マシンに CentOS をインストールし、ホスト ファイルにインタ...
必見の JavaScript 面接質問 10 選のまとめ (おすすめ)
1.これは1. 誰が誰に電話をかけますか?例: 関数foo(){ console.log(&quo...
HTML マルチメディア アプリケーション: Web ページにフラッシュ アニメーションと音楽を挿入する
1. HTML_falshアニメーションでのマルチメディアの応用(WebページへのFlashアニメー...
VUE のコンパイル スコープとスロット スコープのスロットの問題について
スロットとは何ですか?スロット ディレクティブは v-slot であり、現在 slot と slot...
HTML で入力プロンプトのテキスト スタイルを変更するためのサンプル コード
多くのウェブサイトでは、入力ボックスにヒントテキストが表示されています。入力ボックスにヒントテキスト...
Vueスロットの使用の詳細
目次1. スロットを使用する理由1.1 スロット1.2 コンポーネントのスロット1.3 例2. この...
CentOS7にMariaDB 10.2.4をインストールする方法の詳細な説明
CentOS 6 以前のバージョンでは、MySQL サーバー/クライアント インストール パッケージ...
VMWare仮想マシンにCentOS7システムをインストールする詳細な手順
インストール前の作業: VMware Workstation がインストールされていることを確認し、...
HTML+CSSで充電水滴融合特殊効果コードを実現
目次序文:成し遂げる:要約:まず効果を見てみましょう: 序文:このアイデアは、Bilibili のア...
docker compose helloworld を使い始めるための詳細なプロセス
前提条件Compose は、Docker コンテナをオーケストレーションするためのツールです。Doc...
LeetCode の SQL 実装 (197. 気温上昇)
[LeetCode] 197.気温上昇Weather テーブルが指定されている場合、前の日付 (昨...
知らないかもしれない奇妙で興味深いDockerコマンド
はじめに使えるかもしれないが、あまり使われていない、シンプルで実用的なDockerコマンドをいくつか...
CSSにスティッキー効果を追加する方法
前面に書かれたfilter:blur と filter:contrast がこのような素晴らしい化学...