フレックスボックスレイアウトの最終行の左揃えの実装アイデア

|
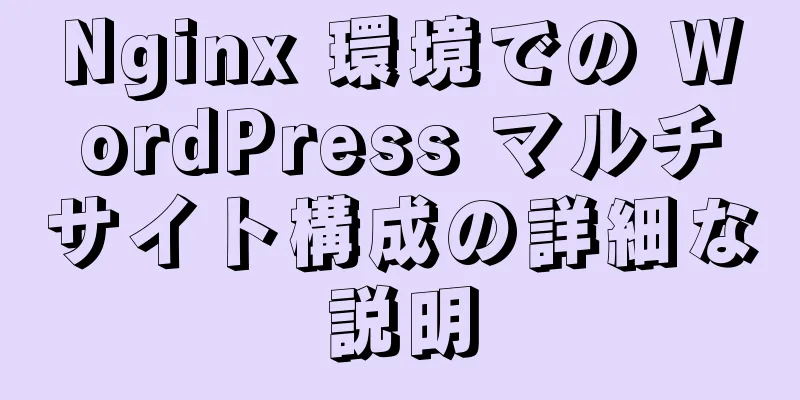
フレックスレイアウトを使用すると、9つの正方形のグリッドであれば、図に示すように均等に分割できます。
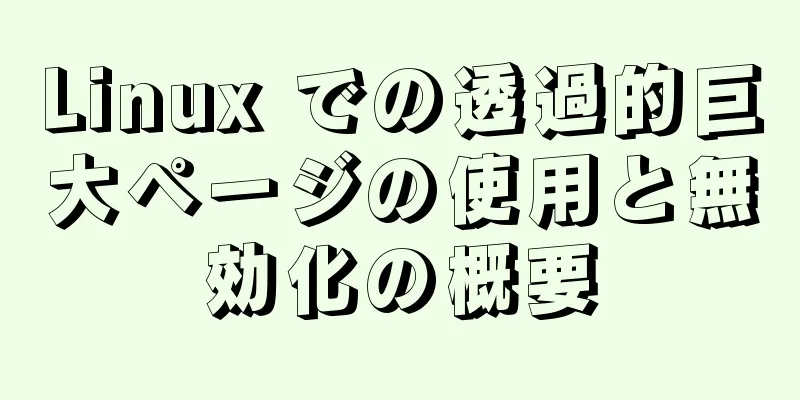
図に示すように、8個だけ必要な場合は
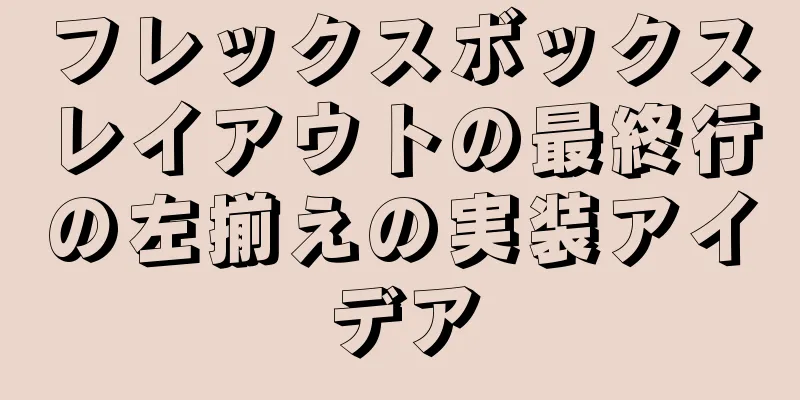
しかし、最後のブロックを左揃えにして順番に並べたい場合は、図に示すように、要素の親の後に疑似要素を追加する必要があります。 <div class="box"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
ul{
ディスプレイ: フレックス;
flex-wrap: ラップ;
コンテンツの両端揃え: スペースの間;
}
ul:後{
コンテンツ: "";
幅: 32%;
}
ul li{
幅: 32%;
高さ: 10vh;
マージン下部: 1vh;
背景: #2fbaff;
}
フレックスボックスレイアウトで最後の行を左揃えにする方法についての記事はこれで終わりです。フレックスレイアウトに関するその他のコンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続きご覧ください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
>>: SQL実装 LeetCode (176. 2番目に高い給与)
推薦する
dockerコンテナにvimをインストールするソリューション
目次物語の始まりvimをインストールし、hadoop-hive.envを編集します。不注意で回避しま...
JavaScriptの基本的なインタラクションの詳細な説明
目次1. 要素の入手方法文書から入手ID取得クラス名 (className) を取得します。タグ名 ...
要素 UI に基づいてクエリ コンポーネントを段階的にカプセル化する方法
目次関数基本的なクエリ関数クエリ条件の初期化ページのレンダリングクエリと表示の最適化をさらに強化プル...
TypeScript マッピング型の詳細
目次1. マップされた型2. マッピング修飾子3. キーの再マッピング4. さらなる探究序文: Ty...
フラットスタイルを使用してウェブサイトをデザインする方法
フラットなウェブサイト構造の本質はシンプルさです。コンテンツの重要なポイントを強調し、ページの装飾効...
CSS カウンターとコンテンツの概要
コンテンツ プロパティは CSS 2.1 で導入され、:before および :after 疑似要素...
H5ゲームをnginxサーバーにデプロイする方法の詳細な説明
自己学習型ゲーム開発の道において、最も充実した瞬間は、自分でミニゲームを作り、友達と共有して試しにプ...
MySQL でのバイナリ型操作
この記事は主にMySQLデータベースのバイナリ型操作を紹介し、具体的な内容を通して紹介します。MyS...
静的リソースファイルのアクセスログをフィルタリングするNginxの実装
乱雑なログ日常的に使用される Nginx は、静的リソース サーバーとリバース プロキシ サーバーの...
Apache ポートに基づいて仮想ホストを作成する例
apache: ポートに基づいて仮想ホストを作成する仮想ホスト(a、b、c)の作成を例に挙げます1)...
MySQLで関連テーブルを削除する実用的な方法
MySQL データベースでは、テーブルが互いに関連付けられた後は、それらを任意に削除することはできま...
JavaScript の 50 以上のユーティリティ関数の概要
JavaScript は多くの素晴らしい機能を備えています。この記事では、作業効率の向上とコードのデ...
SpringBoot プロジェクトの Docker 環境を実行するときに発生する無限再起動問題の詳細な説明
もしかしたら私の考え方が間違っていたのかもしれないし、問題の説明が少し乱雑だったのかもしれないが、こ...
異なるデータベースで DROP TABLE を書く方法
異なるデータベースで DROP TABLE を書く方法1.MySQL 存在する場合はテーブルを削除 ...
Webデザインチュートリアル(7):Webデザインの効率化
<br />前の記事:Webデザインチュートリアル(6):デザインへの情熱を持ち続けまし...