Flexレイアウトとスケーリング計算についての簡単な説明

|
1. Flexレイアウトの紹介 Flex は Flexible Box の略で、「柔軟なレイアウト」を意味し、ボックス モデルに最大限の柔軟性を提供するために使用されます。 任意のコンテナーを Flex レイアウトとして指定できます。つまり、インライン要素も Flex レイアウトに設定できます。
// ブロックレベル要素のdivをflexレイアウトdivに設定する{
ディスプレイ: フレックス;
}
// インライン要素のスパンをフレックスレイアウトのスパンに設定します {
ディスプレイ: フレックス;
}Flex レイアウトを使用する要素は、Flex コンテナー、または略して「コンテナー」と呼ばれます。すべての子要素は自動的にコンテナ メンバーになり、Flex アイテム、または略して「アイテム」と呼ばれます。 2. Flexレイアウトのデフォルトの特性 デフォルトでは、コンテナー内のすべての子要素は、左フロートを強制するのと同様に水平に配置されるため、コンテナーの子要素の float プロパティと clear プロパティは無効になります。同時に、コンテナー内の子要素の配置は vertical-align によって制御されなくなり、つまり vertical-align も無効になります。
<スタイル>
#主要{
幅:800ピクセル;
高さ:300px;
ディスプレイ:フレックス;
フォントサイズ: 20px;
背景: 赤;
}
</スタイル>
<div id="メイン">
<div style="background-color:coral;" class="item-1">赤</div>
<div style="background-color:lightblue;" class="item-2">青</div>
<div style="background-color:lightgreen;" class="item-3">コンテンツが多い緑色</div>
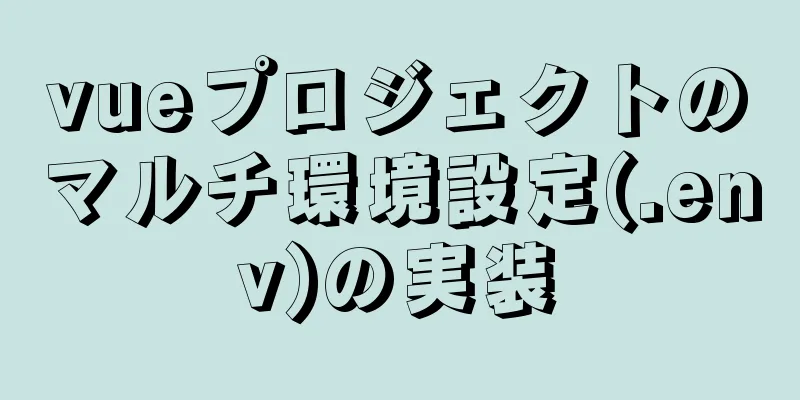
</div>①コンテナの垂直方向の配置が設定されておらず、コンテナの子要素の高さも設定されていない場合、コンテナの子要素の高さはコンテナの高さと同じになります。上記のように、コンテナ内のすべての子要素の高さは300pxになります。 ② デフォルトではコンテナ下のサブ要素の幅は自動的に拡大されず、要素自体の実際の幅で表示されます。図に示すように:
③ デフォルトでは、コンテナの下のサブ要素の幅を縮小することができます。コンテナ内のすべてのサブ要素の幅の合計がコンテナの幅を超える場合、デフォルトでは折り返されません。この場合、コンテナがすべてのサブ要素を収容できるように、コンテナのサブ要素の幅を縮小する必要があります。ただし、コンテナの子要素の幅は無限に縮小することはできません。つまり、それ以上縮小することはできません。
.item-1 {
幅: 200ピクセル;
}
.item-2 {
幅: 8800ピクセル;
}
.item-3 {
幅: 8800ピクセル;
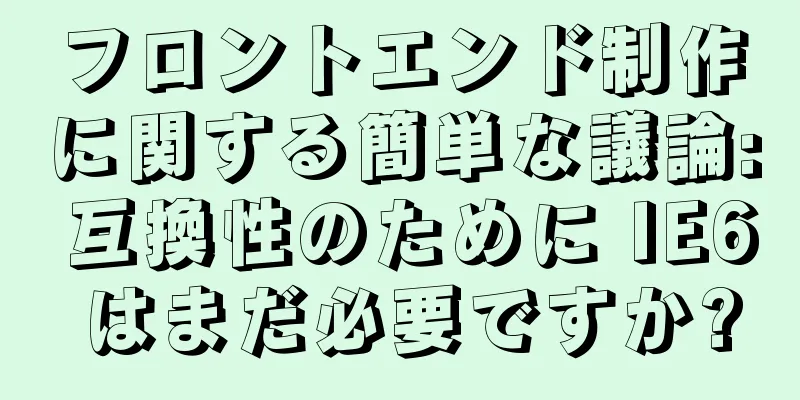
}たとえば、上記では、item2 と item3 の幅が 8800px に設定されており、コンテナ内のすべてのサブ要素の合計幅は 17800px で、コンテナの幅 800px をはるかに超えています。したがって、コンテナ内のすべてのサブ要素は比例して圧縮する必要があります。item1 要素の幅は 200 - 191.01 = 8.99px である必要があり、item1 は単語を格納するために必要な最小幅、つまりフォント サイズと正確に等しい 20px に圧縮されるため、item1 の幅は 20px になります。
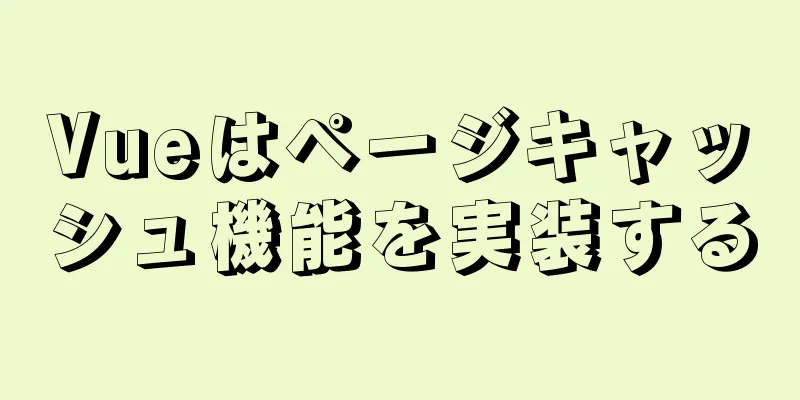
④ デフォルトではコンテナ内のサブ要素を最小に圧縮することができますが、最小に圧縮してもサブ要素が配置できない場合は、サブ要素はコンテナ外に配置されます。
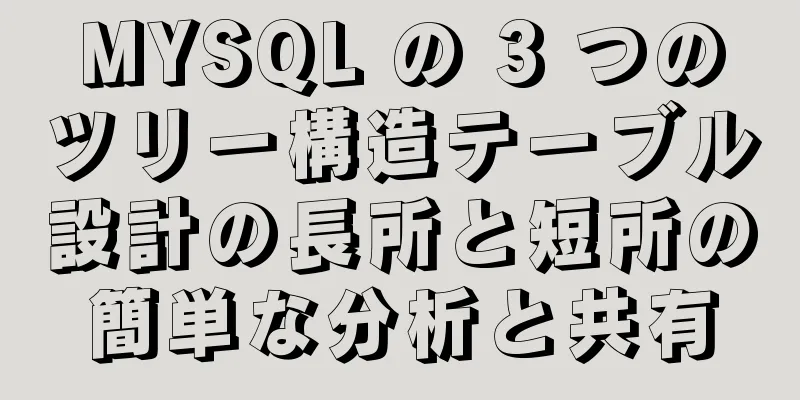
⑤ コンテナに垂直配置を追加すると、コンテナ内のすべての子要素の高さが実際の高さになり、コンテナと同じ高さにはなりません。
#主要{
幅:800ピクセル;
高さ:300px;
ディスプレイ:フレックス;
フォントサイズ: 20px;
背景: 赤;
align-items: flex-start;/*垂直方向の配置を追加*/
}
3. コンテナのプロパティ設定 デフォルトでは、コンテナーには水平の主軸と垂直の交差軸の 2 つの軸があります。主なことは、コンテナの主軸方向、コンテナを越えた後に折り返すかどうか、水平配置、垂直配置を設定することです。 ① flex-direction: 主軸の方向を設定するために使用されます。デフォルト値は row で、コンテナ内のすべてのサブ要素が水平に配置されることを意味します。
列: コンテナー内のすべての子要素が垂直に配置されることを示します。
row-reverse: は、コンテナー内のすべての子要素の順序を逆にすることを意味し、開始点は右側、つまり右揃えになります。
列反転: コンテナー内のすべての子要素の順序を逆にすることを意味し、開始点は下部にあり、つまりコンテナーの下部に揃えられます。
② flex-wrap: コンテナ内の子要素が収まらない場合に折り返すかどうかを設定するために使用されます。デフォルト値は nowrap です。これは、テキストが収まらない場合でも改行されないことを意味します。 wrap: 行を折り返せることを示します。 wrap に設定すると、コンテナー内の要素は圧縮されず、折り返された形式で表示されます。
#主要 {
幅:800ピクセル;
高さ:300px;
ディスプレイ:フレックス;
背景: 赤;
flex-wrap: wrap; /*スペースがない場合は折り返す*/
フォントサイズ: 20px;
}
.item-1 {
幅: 300ピクセル;
}
.item-2 {
幅: 300ピクセル;
}
.item-3 {
幅: 300ピクセル;
}
wrap-reverse: 行の折り返し後に行の順序が逆になることを示します。 包む:
折り返し逆:
③flex-flow:flex-direction属性とflex-wrap属性の略称です。デフォルト値はrow nowrap、つまり主軸が水平で改行なしとなります。 ④ justify-content:主軸方向の配置を設定するために使用します。
⑤ align-items: 交差軸(主軸以外の軸)上の項目の配置を設定するために使用します。
4. コンテナ内の要素(アイテム)の属性を設定する ① order: コンテナ要素の配置順序を設定するために使用します。デフォルト値は 0 です。値が小さいほど、配置順序が高くなります。
.item-2 {
order: -1; /*item-2 を先頭に配置するために、item-2 の順序を -1 に設定します*/
}
②flex-grow: コンテナ要素の拡大率を設定するために使用します。デフォルト値は0で、つまり残りのスペースがある場合は拡大されません。 ③ flex-shrink: コンテナ要素の縮小率を設定するために使用します。デフォルト値は 1 で、スペースが不足している場合はアイテムが縮小されることを意味します。 ④ flex-basis: コンテナ要素のサイズを設定するために使用されます。デフォルト値は auto で、コンテナ要素の実際のサイズと一致します。スケーリング時に、この値を使用して、追加のスケーリング スペースがあるかどうかが計算されます。 ⑤ flex: flex-grow、flex-shrink、flex-basisの略です。デフォルト値は0 1 autoで、拡大はできないが縮小はでき、サイズはコンテナ要素のサイズと一致します。最後の2つの属性はオプションです。
.item-2 {
flex: 0 1 auto;/*3つの値の間にはコンマではなくスペースがあることに注意してください*/
}⑥ align-self: コンテナ要素の配置を個別に設定するために使用されます。デフォルト値は auto で、親要素の配置を継承することを意味します。
.item-2 {
align-self: center;/*item-2を中央揃えに設定する*/
}
5. felx:1 と flex: auto の違い 上記から、flex のデフォルト値は 0 1 auto であることがわかります。 flex の値は比較的柔軟で、次のようなさまざまな値に設定できます。
。アイテム {
flex: none; // 値はなし
}
// .item { と同等
フレックス成長: 0;
フレックス収縮: 0;
flex-basis: 自動;
}② オート:この時点では1 1 オートに等しい。
。アイテム {
flex: auto; // 値はauto
}
// .item { と同等
フレックス成長: 1;
フレックスシュリンク: 1;
flex-basis: 自動;
}③ 負でない数値: この場合、この負でない数値は flex-grow の値を参照し、flex-shrink はデフォルト値の 1 を使用しますが、flex-basis の値は 0% です。
。アイテム {
flex: 1; // 値は負でない数値です}
// .item { と同等
フレックス成長: 1;
フレックスシュリンク: 1;
flex-basis: 0%; /*これは特別です、0%*/
}④値は2つの非負の数値です。それぞれflex-growとflex-shrinkの値を表し、flex-basisの値は0%です。
。アイテム {
flex: 6 8; // 値は2つの非負の数値です}
// .item { と同等
フレックス成長: 6;
フレックスシュリンク: 8;
flex-basis: 0%; /*これは特別です、0%*/
}⑤ 長さまたはパーセンテージ:この場合、この値はflex-basisの値、flex-growは1、flex-shrinkは1です。
。アイテム {
flex: 200px; // 値はピクセル値です}
// .item { と同等
フレックス成長: 1;
フレックスシュリンク: 1;
フレックスベース: 200px;
}
。アイテム {
flex: 100%; // 値はパーセンテージです}
// .item { と同等
フレックス成長: 1;
フレックスシュリンク: 1;
フレックスベース: 100%;
}flex-basis がパーセンテージに設定されている場合、それはコンテナ自体のサイズのパーセンテージではなく、コンテナのサイズのパーセンテージに相対的であることに注意してください。 上記からわかるように、flex 値が none または auto または未設定の場合、flex-basis 値は auto になります。flex 値が数値の場合など、その他の場合は flex-basis 値は 0% になります。 したがって、flex: 1 と flex: auto の違いは、flex-basis の値が異なることです。flex: 1 の場合、flex-basis の値は 0% です。flex: auto の場合、flex-basis の値は auto です。 6. コンテナ要素の拡大または縮小値の計算 ① 拡大の場合は、主にflex-basisの値に基づいてコンテナ内に残りのスペースがあるかどうかを計算します。残りのスペースがあり、コンテナ内の子要素を拡大できる場合は、コンテナ子要素の拡大係数を計算します。子要素のflex-grow値をコンテナ内のすべての子要素のflex-grow値の合計で割り、残りのスペースのサイズを掛けたものが、コンテナ子要素を拡大する必要があるピクセル値です。
#主要{
幅:800ピクセル;
高さ:300px;
ディスプレイ:フレックス;
背景: 赤;
フォントサイズ: 20px;
}
.item-1 {
幅: 200ピクセル;
フレックス: 2 1 オート;
}
.item-2 {
幅: 200ピクセル;
flex: 3 1 10%;/*ここでのflex-basis値は80pxに相当します*/
}
.item-3 {
幅: 100ピクセル;
フレックス: 0 1 220px;
} itme-1 の flex-basis は auto なので、値は要素自体と同じ 200px になります。
② 縮小の場合、コンテナがコンテナからはみ出すスペースの量も flex-basis 値に基づいて計算されますが、拡大縮小率は単純に flex-shrink 値に基づいて計算されるのではなく、コンテナ内の要素の flex-basis 値に flex-shrink 値を掛けたものと、コンテナ内のすべての子要素の flex-basis 値に flex-shrink 値を掛けたものの合計に基づいて計算されます。
#主要{
幅:800ピクセル;
高さ:300px;
ディスプレイ:フレックス;
背景: 赤;
フォントサイズ: 20px;
}
.item-1 {
幅: 200ピクセル;
フレックス: 0 2 自動;
}
.item-2 {
幅: 200ピクセル;
flex: 0 3 100%;/*ここでのflex-basis値は800pxに相当します*/
}
.item-3 {
幅: 100ピクセル;
フレックス: 0 0 200px;
} itme-1 の flex-basis は auto なので、値は要素自体と同じ 200px になります。
Flex レイアウトとスケーリング比率の計算に関するこの記事はこれで終わりです。Flex レイアウトとスケーリング比率に関するより関連性の高いコンテンツについては、123WORDPRESS.COM で以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: ウェブデザインでテキストのサイズを合わせる方法: 小さなテキスト、大きな体験
>>: LeetCode の SQL 実装 (184. 部門内で最も高い給与)
推薦する
MySQL実践ウィンドウ関数SQL分析クラスの生徒のテストの成績と生活費
目次1. 背景2. テーブル作成ステートメントとデータ挿入テーブルを作成するデータの挿入3. ウィン...
JavaScript の組み込み Date オブジェクトの詳細な説明
目次日付オブジェクト日付オブジェクトの作成新しい日付()日付を取得する()取得日()月を取得する()...
MySQL の一般的な SQL ステートメントの概要
1. mysqlエクスポートファイル: SELECT `pe2e_user_to_company`....
MySQL ステートメントコメントの紹介
MySQL は次の 3 種類のコメントをサポートしています。 1. 行末の「#」文字から。 2. 「...
kubernetes1.5.2 から kubernetes1.10 にアップグレードする際の主要な設定変更記録
この記事では、kubernetes1.5.2 から kubernetes1.10 にアップグレードす...
ネイティブ js でカスタム スクロール バーを実装する
この記事の例では、カスタムスクロールバーを実装するためのjsの具体的なコードを参考までに共有していま...
MySQLの不合理なMaxIdleConnsにより接続が短くなる
1 背景最近、Shimo Document のオンライン ビジネスでパフォーマンスの問題が発生しまし...
vue3で注意すべき2つのポイントを詳しく解説:セットアップ
目次vue2の場合vue3ではセットアップに関する注意事項セットアップライフサイクルは、before...
CSS の位置属性 (absolute|relative|static|fixed) の概要と応用
まず、CSS3 Api の position 属性の定義を見てみましょう。 static: 特別な配...
crontab でスケジュールされたタスクが実行されない理由の概要
序文最近、仕事でいくつかの問題が発生しました。crontab でスケジュールされたタスクが実行されま...
MySQL 8.0.21 のインストール手順と問題解決
公式サイトをダウンロードまず公式ウェブサイトにアクセスしてMySQLをダウンロードしてくださいリンク...
エレメントアバターアップロード練習
この記事は、Element公式サイトとQiniu Cloud公式サイトを使用しています。 eleme...
HTML の基本 - ハイパーリンク スタイルを設定する簡単な例
*** ハイパーリンクのスタイル設定の例a:link クリックされる前のハイパーリンクの状態a:vi...
Tomcat 実行時の JVM エンコーディングの問題を修正
質問:最近、プロジェクトを展開すると文字化けしたデータが出てきました。確認したところ、プロジェクトは...
MySQL ステートメントに一重引用符またはバックスラッシュを含む値を挿入する方法
序文この記事では主に、シングルクォートやバックスラッシュを含む値を挿入するMySQLステートメントに...