ウェブデザインにおける画像フォーマットとデザインの関係を詳しく説明

|
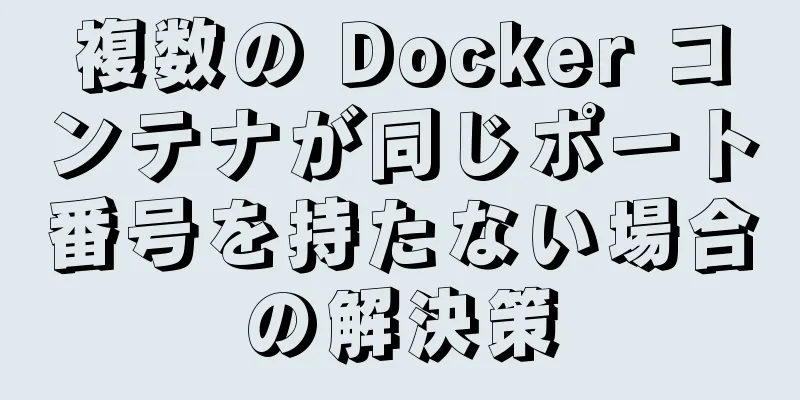
なぜこの領域のコンテンツを整理したいのでしょうか。それは、油絵の具とキャンバスを理解する必要があり、彫刻家が石を理解する必要があるのと同じように、Web デザイナーも画像形式の特性についてある程度理解し、創造性とアイデアをよりよく表現する必要があるからです。 さらに、私たちは日常業務の中で画像形式に関連する多くの問題にも遭遇します。たとえば、デザイナーは、一部のページの出力がデザイン案の品質と効果に決して達しないのはなぜか、また、どのようなデザインが Web ページに適しているのか疑問に思うかもしれません。また、ページ再構築者やフロントエンド エンジニアは、画像を切り取るときにどの画像形式を使用すればよいか、最適な品質とパフォーマンスを実現するためにパラメータをどのように設定すればよいかを知りたいと思うでしょう。 場合によっては、画像のフォーマットが間違っているために、デザインの品質が低下したり、ページのパフォーマンスが低下したりすることがあります。画像形式の特性を理解することは、これらの質問に答えることであり、それによってより良く、より速い製品を設計できるようになります。 この記事には主に以下の内容が含まれています。 1. 基本概念 ベクターマップとビットマップの非可逆圧縮と可逆圧縮2. 実際のアプリケーション<br />PNG はいつ使用すべきか JPG はいつ使用すればよいですか? まとめ3. 思考と実践 ウェブページにはどのようなデザインが適しているでしょうか? 他に何ができるでしょうか? 4. 付録 - Photoshopの各種パラメータの意味と設定テクニック 1. 基本概念 画像形式の特性を理解するには、まずいくつかの基本的な概念を理解する必要があります。この部分は読むのが退屈かもしれませんが、辛抱強く読めば、多くの利益が得られます。 ベクター グラフィックスとビットマップ ベクター グラフィックス - 完璧な幾何学的グラフィックス ベクター グラフィックスは、点、線、面、境界線、塗りつぶし色、その他の情報など、グラフィックスを構成するいくつかの基本要素を計算することによって表示されます。幾何学と同じように、円は中心の位置と半径で記述できます。もちろん、境界線の太さ、色、塗りつぶし色などのデータで円のスタイルを記述することもできます。コンピュータが画像を表示するとき、このデータを使用して定義した画像を描画します。 ベクター グラフィックスの利点は、ファイル サイズが比較的小さく、拡大または縮小しても歪まないことです。欠点は、これらの完璧な幾何学的形状では、高い自然さでリアルな画像を表現することが難しいことです。 Web ページで使用する画像はすべてビットマップであることを強調しておきます。いわゆるベクター グラフィック (ベクター アイコンなど) も、ベクター ツールで描画され、Web で使用するためにビットマップ形式に変換されたものを指します (ピクセルで描画されたグラフィックとは異なります)。 ビットマップ - 魔法のジグソーパズル ビットマップは、ピクセル マップまたはラスター マップとも呼ばれ、画像内の各ポイントの色、深度、透明度などの情報を記録して画像を保存および表示します。ビットマップは大きなパズルのようなものです。ただし、各パズルのピースは純粋な色のピクセルです。これらの異なる色のピクセルを特定のパターンに従って配置すると、表示される画像が形成されます。したがって、ピクセル画像を拡大すると、モザイクのようなピクセルが表示されます (下図を参照)。 ビットマップの利点は、豊富な色レベルでリアルな画像を表示するのに役立つことです。デメリットとしては、ファイルサイズが大きくなり、拡大・縮小すると画像が歪んでしまうことです。  非可逆圧縮と可逆圧縮<br />非可逆圧縮 - 目に見えるものが必ずしも現実のものではありません。私が理解している限り、非可逆圧縮とは、画像を保存するときに、画像上の各ピクセルのデータ情報が完全に真実に記録されないことを意味します。これは、現実世界を観察する人間の目の特徴(人間の目は色よりも光に敏感であり、生物学的実験では、色が欠けている場合、人間の脳は欠けている色を近くの最も近い色で自動的に埋めることが示されています)に従って画像データを処理し、人間の目が無視する画像の詳細を削除し、近くの色を使用してグラデーションまたはその他の形式で埋めます。これにより、画像復元効果に影響を与えることなく、画像情報データの量を大幅に削減できます。  ロスレス圧縮 - 最も正確なパズル<br />ロスレス圧縮では、非可逆圧縮と比較して、画像上の各ピクセルのデータ情報が正確に記録されますが、画像ファイルのサイズを圧縮するために特別なアルゴリズムが使用されます。ロスレス圧縮の圧縮原理は、まず画像のどの部分が同じ色でどの部分が異なっているかを判断し、同じデータ情報(例えば、青空であれば始点と終点の位置のみ記録すればよい)を圧縮して記録し、異なるデータ(例えば、空の白い雲やグラデーションデータ)を別々に保存することです。  ここで、PNG はロスレス圧縮を使用しているのに、保存した PNG 形式の画像が歪んでいるのはなぜかと疑問に思うかもしれません。これは、ロスレス圧縮とは、その圧縮方法で画像をできるだけリアルに復元することを意味するだけですが、その圧縮原理から、画像上の同じ領域の色をインデックス化して圧縮および復元することがわかります。つまり、画像に表示される色の数が保存できる色の数よりも少ない場合にのみ、画像を実際に記録して復元できます。それ以外の場合は、一部の画像情報が失われます (PNG8 は最大 256 色までしかインデックス化できないため、より多くの色の画像を正確に復元することはできません。PNG24 は 1600 万色以上を保存でき、基本的に人間の目が識別できるすべての色を復元できます。PNG 形式は最大 48 ビットのカラー チャネルを保存できます)。非可逆圧縮では、画像に何色あっても画像情報は失われます。 JPG と PNG ここでは JPG と PNG に関する基本的な情報については説明しません。詳細を知りたい学生は、こちらを参照してください: JPG と PNG とは何か。また、PNG は GIF を置き換えるために作成されたものであり、PNG の圧縮アルゴリズムは GIF よりも優れているため、ここでは GIF については説明しません。そのため、アニメーション効果が必要でない限り、PNG 形式の画像を使用することを強くお勧めします。 ここで、JPG と PNG のいくつかの特性について簡単に比較してみましょう。 形式 圧縮モード インターレース サポート 透明度 サポート アニメーション サポート JPG 非可逆圧縮 サポート サポートされていません サポートされていません PNG 可逆圧縮 サポート サポートされていませんJPG の機能1. 写真画像やリアルな画像の高度な圧縮をサポートし、圧縮率を使用して画像ファイル サイズを制御できます。 2. 非可逆圧縮により画像データの品質が低下し、JPG 形式の画像を編集して再保存すると、この劣化が蓄積されます。 3. JPG は、色数が少ない、類似色の領域が広い、または明るさの違いが明らかな単純な画像には適していません。 PNG の特徴: 1. 歪みを最小限に抑えながら、画像ファイルのサイズを可能な限り圧縮できます。 2. PNG を使用してグレースケール画像を保存する場合、グレースケール画像の深度は最大 16 ビットになります。カラー画像を保存する場合、カラー画像の深度は最大 48 ビットになり、最大 16 ビットのアルファ チャネル データも保存できます。 3. 高い忠実度が求められるより複雑な画像の場合、PNG はロスレスで圧縮できますが、画像ファイルは大きくなり、Web ページでの使用には適していません。 PNG8 と PNG24 PNG 形式について話すとき、PNG8 と PNG24 について言及する必要があります。この名前は正式な定義ではありませんが、一般的に使用されているため広く受け入れられています。前回の紹介から、PNG はロスレス圧縮を使用して、インデックス付きカラーを通じて画像を保存および復元することがわかりました。PNG8 と PNG24 の後の数字は、この PNG 形式でインデックス付けして保存できる最大のカラー値を表します。 「8」は2の8乗、つまり256色を表し、「24」は2の24乗、つまり約1600万色を表します。 それだけでなく、PNG8 は 1 ビットのブール透明度チャネルもサポートしています。いわゆるブール透明度は、完全に透明か完全に不透明かを意味します。 PNG24 は 8 ビット (256 レベル) のアルファ チャネル透明度をサポートしており、完全に透明な状態から完全に不透明の状態までの 256 レベルの透明度 (いわゆる半透明性) を保存できます。 このフォーマットは、最高のカラー チャネル インデックス カラー編集をサポートし、透明度をサポートし、 PNG8256 色をサポートし、ブール透明度をサポートし、 PNG24 は約 1600 万色をサポートし、8 ビット (256 レベル) アルファ透明度はサポートしていません。 上記の機能の比較では、実際のアプリケーションでどの形式の画像ファイルを選択すればよいのか直感的に理解できない場合があります。 上記の基本的な概念を組み合わせて、いくつかの例で説明することもできます。 2. 実際のアプリケーション<br /> PNG はいつ使用すればよいですか? 例1 次の画像は、Taobao で最も一般的な画像である「今すぐ購入」ボタンです。ここでは、それぞれ JPG 形式と PNG8 形式で保存してみます。保存された結果には、注目すべき点が 2 つあることがわかります。 1. JPG で保存されるファイル サイズは PNG で保存されるファイル サイズの 2 倍です。2. JPG はサイズが大きいだけでなく、ノイズも発生します (図の赤いボックスで示されています)。  まず、「今すぐ購入」ボタンは Photoshop のベクター ツールを使用して描画されていることがわかります。グラデーションの塗りつぶしは非常に規則的な線形グラデーションで、テキストの色とストロークはすべて単色であるため、この画像に含まれる色情報は非常に限られています。先ほど紹介したロスレス圧縮の特性によれば、この画像を PNG で保存する場合、画像を完全に復元するには少量の色情報のみを保存すれば済みます。 JPG 形式の場合、サイズは主に画像の色レベルによって決まるため、色数が少なくコントラストが強い場合は、ファイル サイズをうまく圧縮できません。 さらに、非可逆圧縮アルゴリズムに従って、JPG はグラデーションなどの方法を使用して画像内の削除されたデータ情報の一部を埋めることで画像を圧縮します。画像内の赤と白の領域は色の違いが大きいため、JPG は圧縮プロセス中に余分なノイズを埋め込むため、画像の品質に影響します。このため、JPG は、類似した色の広い領域や、明るさの違いが明らかな画像を保存するのには適していません。 例2 別の応用シナリオを見てみましょう。次の図は、Taobao の抽選ページで使用されるバナー画像です。画像は同じようにPNG8とJPGで保存されました。PNG8で保存すると、画質が保証されるだけでなく、画像ファイルサイズが8.3Kに抑えられることがわかります。JPG 100%で保存すると、ファイルサイズは44.2Kに増加します。拡大しないと具体的な違いは分からないかもしれませんが、実際にはこれまでと同じように不要なノイズが現れます。 PNG8 の圧縮率を達成したい場合、JPG 45% を使用して保存すると、画像がひどく歪んでしまいます。  1. 画像に含まれる色数が少なく、主に単色または滑らかなグラデーション色で塗りつぶされています。 2. 明るさの差が大きく、コントラストが強いシンプルな画像(「今すぐ購入」ボタンの背景やテキストなど)。 経験上、上記の条件を満たす画像は通常、Photoshop などのソフトウェアのベクター ツールを使用して描画され、ビットマップ画像として保存されます。 JPG はいつ使用すればよいですか? 例1 JPG 機能の紹介から、JPG は写真やリアルな画像を保存するのに適していることがわかっているので、写真で試してみるのもよいでしょう。 下の写真はバスの写真です。JPG 60% (左上)、ディザリングなしの PNG8 256 色 (右上)、拡散ディザリングありの PNG8 256 色 (左下)、PNG32 (右下) で保存してみました。 JPG を使用して画像を保存すると、最大の圧縮率を達成できるだけでなく、元の画像の復元効果も最大限に保証できることがわかります。 PNG8 で保存すると、画像ファイルのサイズが大きくなり、歪みも大きくなります。品質は PNG24 形式でのみ保証されますが、ファイル サイズは JPG よりもはるかに大きくなります。 この結果の理由は、それぞれ JPG と PNG の圧縮アルゴリズムにも関係しています。 写真や写実的な作品の場合、周囲光の影響により画像の色レベルが非常に豊かになります。たとえば、バスの赤い部分は、反射、影、遠近感の効果により、明暗や奥行きが変化する部分になります。PNG 形式で保存する場合、この部分を保存するには、異なる赤の色合いが必要です。画像全体については、PNG8 の 256 色では画像内に表示されるすべての色を完全にインデックス化できないため、保存中に多くの色が失われ、歪みが発生します。画像効果を確実にしたい場合は、より広い色範囲を持つ PNG24 で保存する必要があり、それに応じてファイル サイズも大きくなります。 JPG 圧縮アルゴリズムは、現実世界の複雑な色の変化を圧縮するのに適しており、ファイル サイズを可能な限り圧縮しながら画像の視覚効果をより適切に復元します。    では、JPG は写真を保存するときにのみ必要なのでしょうか? 別の例を見てみましょう。 下の写真は、最近とても人気があるWeiboのページです。ここではさまざまなスタイルを選択でき、それぞれのスタイルには非常に特徴的な背景画像があります。背景をさまざまな画像形式で保存してみると、JPG(背景を直接保存)で保存すると、ファイルサイズはわずか36.3Kですが、ディザリングなしのPNG8 256色で保存すると、サイズは57.7Kに増加します。それだけでなく、色不足のため、画像にギザギザのカラーブロックが表示されます。これらのカラーブロックが画質に与える影響を軽減するために、PNG8に拡散ディザリング効果を追加し、この時点でファイルサイズは156.3Kに達します。歪みのないPNG24で保存すると、ファイルサイズは231.9Kになります。 この背景画像も Photoshop で作成されていますが、画像には多くの実際の素材 (白い雲、アリ、緑の葉など) が使用されており、これらの実際の素材は写真画像と同様に非常に豊富な色レベルを持っているため、PNG 形式での保存には適していないことがわかります。このとき、JPG 形式を使用する必要があります。    経験上、ページで使用する製品画像、肖像画や実際の素材で作成された広告バナー、その他の画像は、JPG 画像形式で保存する方が適しています。 まとめ<br />画像を保存するときに JPG を使用するか PNG を使用するかは、主に画像の色レベルと色数に基づいていることがわかります。一般的に、レイヤーや色が豊富な画像は JPG で保存され、色がシンプルでコントラストが強い画像には PNG が必要です。ただし、特殊なケースもあります。たとえば、画像によっては色レベルが豊かでも、画像のサイズが小さいため、含まれる色の数が限られている場合があります。この場合は、PNG で保存してみてください。ベクターツールで描画された画像の中には、フィルター効果を多く使用することで豊かな色彩レベルを形成するものもあります。このとき、保存には JPG が必要です。 もう 1 つの原則は、コンテナの背景、ボタン、ナビゲーションの背景など、ページ構造に使用される基本的な視覚要素は、デザインの品質をより確実にするために、可能な限り PNG 形式で保存する必要があるということです。広告バナーや製品画像など、品質要件が特に厳しくないその他のコンテンツ要素については、JPG を使用して保存し、ファイル サイズを削減できます。 3. 思考と実践<br />ウェブページにはどのようなデザインがより適しているでしょうか? 重いビジュアルデザイン要素を使用する場合は注意してください。Web 2.0 時代の Web デザインの主な傾向は、ますます軽量化していることです。こうしたハイライトや丸い角の美的疲労に加え、デザイナーたちは、優れたデザインとはフォームの積み重ねではなく、コンテンツとフォームの完璧な組み合わせであるべきだということにも気づき始めています。したがって、デザイナーがそれらの「重い」視覚効果を適用するときは、それを行う目的と意義、そしてそれが製品の特性や視聴者の気質と一致しているかどうかについて明確に考える必要があります。 「軽量」デザインの典型的な例は、画像を必要とする視覚要素をほとんど使用せず、代わりにシンプルな CSS スタイルを通じて実装した、国内の有名な Web サイトです。これにより、コンテンツが強調されるだけでなく、ページへのアクセス速度も向上します。そのため、ビジュアルデザイナーは、デザイン時に製品の効果を十分に考慮できるように、HTML と CSS (特に、角丸やグラデーションなど、以前は画像が必要だった多くの効果を実装する CSS3) に関する一定の知識も習得することを強くお勧めします。   たとえば、以下の例では、最初のバナーは PNG 形式に適したデザイン スタイル (より単色でシンプルなグラデーションを使用) を使用しています。暖かく目立つ視覚効果を実現するだけでなく、画像の品質を確保しながらファイル サイズをより適切に圧縮します。2 番目のバナーは、過度に複雑なグラデーションと強いコントラストを使用し、局所的なハイライトとシャドウを多用しているため、画像内の色レベルが多すぎます。PNG 形式で保存しても JPG 形式で保存しても、画像の品質とファイル サイズを最適化することはできません。  コンテンツとフォームの分離<br />イベントプロモーションページやミニサイトなど、視覚効果を重視した一部の特殊な製品向け。また、画像フォーマットとフロントエンドの知識を活用してデザインを最適化することもできます。一般的に使用されるデザイン手法は、コンテンツとフォームを分離することです。 たとえば、海外で人気のデザインスタイルや、前述のWeiboのウェブサイトでは、大きな背景画像を使用して芸術的な概念を伝え、雰囲気を作り出しています。これを行う利点の 1 つは、画像を使用する必要がある視覚要素を集中的に圧縮して最適化できると同時に、読み込みが遅いためにユーザーのアクセス速度に影響を与えないことです (フロントエンドに実装する場合、通常は最初に同様の背景色で塗りつぶされ、その後、背景画像が徐々に表示されます)。    見た目を少し犠牲にしてパフォーマンスを大幅に向上 場合によっては、ページの読み込み速度を上げてユーザーエクスペリエンスを向上させるために、デザインを最適化する必要があります。この時点で、画像形式に関する知識を活用して、より意図的に最適化することができます。 たとえば、下の写真は Taobao の「Double Eleven」プロモーションのヘッダー デザインです。ページへのアクセス数が多く、多くの商品画像が使用されているため、パフォーマンスを向上させるにはヘッダー デザインを最適化する必要がありました。この時点で、あまり重要でないハイライト、グラデーション、シャドウ効果を削除して、ファイル サイズを大幅に削減できます。  スプライト画像の二次最適化。現在、国内の多くのインターネット企業ではページリファクタリングの職種がないため、ページカットや静的コード実装は基本的にフロントエンドエンジニアによって完了しています。ページのパフォーマンスを向上させるために、画像を使用する必要があるページ構造に関連する視覚要素を PNG 画像に集中させ、CSS スタイルを通じてページに適用するという実装方法が一般的に使用されています。この画像をスプライト画像と呼びます。この画像には多くの視覚要素が含まれていることが多いため、PNG 形式で保存すると歪みが避けられず、画像の品質に影響します。このとき、フロントエンド開発エンジニアが Sprite イメージを最適化するのを支援するビジュアル デザイナーが必要です。これを行う利点は、イメージの品質が向上するだけでなく、ファイル サイズも削減できるため、一石二鳥と言えます。 下図は最適化前のスプライト画像です。視覚要素が多すぎるため、PNG8 ではすべての色情報を保存できず、色が失われ、ノイズが発生します (部分拡大図を参照)。   上記の設計・最適化手法は、あくまでも私の仕事上の経験の一部を集積し、まとめたものです。個人的には、それぞれのポイントを深掘りすると、研究・議論する価値のあることがたくさんあると感じていますが、スペースの都合上、これ以上深く掘り下げることはできません。画像最適化の高度なテクニックについては、「Clever PNG Optimization Techniques」と「Clever JPEG Optimization Techniques」という 2 つの定番記事をお勧めします。 4. 付録 - Photoshopの各種パラメータの意味と設定テクニック PNG8パラメータ設定  カラー ルックアップ テーブルを生成するために使用する方法と、カラー ルックアップ テーブルで使用する色の数を指定します。次のいずれかの色削減アルゴリズムを選択できます。 1. 知覚的: 人間の目がより敏感な色を優先して、カスタム カラー テーブルを作成します。 2. オプション: 知覚カラー テーブルに似ていますが、大きなカラー領域を優先し、Web カラーを保持するカラー テーブルを作成します。このカラー テーブルは通常、最も色の整合性が高い画像を生成します。選択可能はデフォルトのオプションです。 3. 適応型: 画像の原色スペクトルからカラーサンプルを抽出して、カスタム カラー テーブルを作成します。たとえば、緑と青のみを含む画像では、主に緑と青で構成されたカラーマップが生成されます。ほとんどの画像の色は、色スペクトルの特定の領域に集中しています。 4. 限定 (Web): Windows および Mac OS の 8 ビット (256 色) パレットに共通する標準の 216 色カラー テーブルを使用します。このオプションにより、画像が 8 ビット カラーを使用して表示されるときに、ブラウザのディザリングがカラーに適用されなくなります。 (このパレットは、Web セーフ パレットとも呼ばれます。) Web パレットを使用すると、作成されるファイルサイズが大きくなる可能性があるため、ブラウザーのディザリングを回避することが優先される場合にのみ、Web パレットの使用をお勧めします。 5. カスタム: ユーザーが作成または変更したカラーパレットを使用します。既存の GIF または PNG-8 ファイルを開くと、カスタム パレットが作成されます。カラー ルックアップ テーブルをカスタマイズするには、[Web およびデバイス用に保存] ダイアログ ボックスの [カラー テーブル] パレットを使用します。 6. 白黒、グレースケール、Mac OS、Windows では、カラーパレットのセットが使用されます。 推奨事項: 通常は、デフォルトの「オプション」オプションを選択します。  アプリケーションのディザリングの方法と量を決定します。ディザリングとは、コンピュータのカラー表示システムでは利用できない色をシミュレートする方法を指します。 ディザリングのパーセンテージが高くなると、画像に表示される色数が増え、詳細度も高くなりますが、ファイル サイズも大きくなります。最適な圧縮率を得るには、必要な色の詳細を提供する最も低いディザリング率を使用します。 主に純色を含む画像は、通常、ディザリングを適用しなくても適切に表示されます。連続トーン、特にカラーグラデーションを含む画像では、カラーバンドを防ぐためにディザリングが必要になる場合があります。 次のいずれかのディザリング方法を選択できます。 1. 拡散: 通常はパターンディザリングよりも目立ちにくいランダムパターンを適用します。ディザ効果は隣接するピクセル全体に広がります。 2. パターン: ハーフトーンのような正方形のパターンを使用して、カラー テーブルにない色をシミュレートします。 3. ノイズ: 拡散ディザリング方式に似たランダム パターンを適用しますが、隣接するピクセル間でパターンを拡散しません。ノイズ ディザリング方式を使用すると、継ぎ目は表示されません。 推奨事項: 一般的に、画像に色が多すぎて歪んでいる場合にのみ、ディザリングを選択する必要があります。拡散ディザリングを選択することをお勧めします。最適な効果を得るために、ディザリングのパーセンテージを適切に調整できます。ディザリングが高ければ高いほど、ファイル サイズが大きくなります。  画像内の透明ピクセルを最適化する方法を決定します。 1. 完全に透明なピクセルを透明にし、部分的に透明なピクセルを色とブレンドするには、「透明度」を選択してからマット カラーを選択します。 2. 完全に透明なピクセルを色で塗りつぶし、部分的に透明なピクセルを同じ色でブレンドするには、マットカラーを選択し、「透明度」の選択を解除します。 3. マットカラーを選択するには、マットカラー見本をクリックし、カラーピッカーで色を選択します。または、マット メニューからオプションを選択します: スポイト (スポイト サンプル ボックスの色を使用する場合)、前景色、背景色、白、黒、またはその他 (カラー ピッカーを使用する場合)。 推奨事項: ビジュアル デザイナーは、実際のアプリケーション シナリオに応じて、保存する前に透明な画像の背景を処理することを強くお勧めします。  推奨事項: 寸法とファイル サイズが比較的大きい画像の場合は、このオプションをオンにすることをお勧めします。 JPGパラメータ設定  品質設定のヒント 1. 画像を 100% 品質の JPG 形式で保存しないでください。 100% は必ずしも最高品質ではなく、最適化アルゴリズムの限界値であるため、ファイル サイズが不必要に増加します。歪みを最小限に抑えるには、95% の品質で画像を保存することをお勧めします。 2. 50% 未満の品質で圧縮率を使用する場合は注意してください。 50% 未満の品質で保存する場合、追加の圧縮アルゴリズムが使用され、特にコントラストの高い画像では、より深刻な画像歪みが発生します。 最適化 「最適化」を選択すると、ファイル サイズがわずかに小さい拡張 JPEG が作成されます。最大限のファイル圧縮には「最適化された JPEG」形式が推奨されますが、一部の古いブラウザではこの機能がサポートされていません。 提案: このオプションをチェックすることをお勧めします。現在、この機能をサポートしていないブラウザは基本的にありません。 連続 Web ブラウザーで連続して表示される画像を作成するには、「連続」を選択します。画像は一連のオーバーレイとして表示され、画像全体がダウンロードされるまで視聴者が画像の低解像度バージョンを表示できるようになります。 Progressive JPEGには、視聴にはより多くのメモリが必要であり、一部のブラウザはこのオプションをサポートしていません。 推奨事項:このオプションをチェックすると、場合によってはファイルサイズを圧縮できます(画像サイズが10kより大きい場合)。ただし、IE6以前のバージョンは、JPGの連続的な表示をサポートしていません。ユーザーエクスペリエンスが完全にロードされていない場合があります。 Blurは、画像に適用するぼかしの量を指定します。 Blurオプションは、Gaussian Blurフィルターと同じ効果を適用し、ファイルをさらに小さくするためにファイルをさらに圧縮できるようにします。 0.1〜0.5の間の設定をお勧めします。 ICCプロファイルは、ICCプロファイルを選択して、ファイルに画像のICCプロファイルを保持します。 ICCプロファイルは、色補正のために一部のブラウザで使用されます。 (Photoshopでの色管理のセットアップを参照してください。) マットは、元の画像の透明ピクセルの塗りつぶし色を指定します。マット色の見本をクリックしてから、色ピッカーの色を選択します。マットメニューからオプションを選択します。元の画像の完全に透明なピクセルは、選択した色で満たされており、元の画像の部分的に透明なピクセルが選択された色とブレンドされています。 出典:Taobao Ued |
<<: SQL 実装 LeetCode (185. 部門内で最も給与の高い上位 3 名)
>>: HTMLテーブルで、各セルに異なる色と幅を設定します
推薦する
CSS を使用して親コンテナ div を img 画像で埋め、コンテナのサイズを調整する方法
ページに複数の画像を導入すると、画像のサイズがばらつくことがあります。しかし、それらを一貫したサイズ...
Dockerコンテナでは、イメージを簡素化してサイズを縮小する方法を詳しく説明しています
目次1.画像レイヤーの数を減らす1. 命令の統合2. 多段階ビルド3. スクワッシュ機能を有効にする...
MySQL で乱数を生成し、文字列を連結する方法の例
この記事では、MySQL が乱数を生成し、文字列を連結する方法について例を使用して説明します。ご参考...
Dockerのローカルイメージ作成方法の分析
コンテナと呼ばれるものは、実際には親イメージに基づいて読み取りおよび書き込み可能なファイル階層を作成...
Linux スクリプトの基礎を詳しく紹介
目次1. スクリプトvim環境2. シェルスクリプトで環境を定義する方法3. シェルスクリプト内の翻...
CentOS 6 は Docker を使用して Redis マスター スレーブ データベース操作例を展開します
この記事では、Docker を使用して Centos6 に Redis マスター/スレーブ データベ...
VUEユニアプリ開発環境についての簡単な説明
目次1. HBuilderXビジュアルインターフェースを通じて2. vue-cliコマンドで実行する...
Linux でのマルチスレッドにおけるフォークの紹介
目次質問:ケース(1)子スレッドを作成する前にフォークするケース(2)子スレッドを作成した後にフォー...
HTML フォームを送信するいくつかの方法_PowerNode Java Academy
方法1: 送信ボタンから送信する <!DOCTYPE html> <html>...
Linux のネイティブ openjdk をアンインストールして sun jdk をインストールする方法
参照: https://www.jb51.net/article/112612.htmシステム内のJ...
Docker のポート解放失敗の解決策
今日、非常に奇妙な状況に遭遇しました。docker イメージを更新した後、docker-compos...
Vueが初めて要素を取得できなかったときの解決記録
序文Vue で要素を初回取得できない問題の解決方法は、ポップアップ ウィンドウで要素を取得するために...
Nginxはhttpリクエスト実装プロセス分析を処理する
Nginxはまず、設定ファイル内のどのserver{}ブロックを処理に使用するかを決定します。次のs...
MySQL 5.7.10 インストール ドキュメント チュートリアル
1. 依存パッケージをインストールする yum -y インストール gcc-c++ ncurses-...
Docker を使用した RabbitMQ 環境のデプロイの詳細な紹介
前提条件: Dockerはすでにインストールされています1. 画像を見つける(方法は2つあります) ...