ウェブデザイナーが知っておくべき効率的なナビゲーションデザインの3つの原則

|
ウェブサイトのナビゲーションを設計することは、家の基礎を築くようなものです。基礎がしっかりしていなければ、どんなに素晴らしいデザインでも、建物の構造の潜在的なリスクをカバーできません。実は、ウェブサイトでも同じことが言えます。ウェブサイトに優れたユーザーエクスペリエンス、良好なコンバージョン率、かなりの売上を実現させたいなら、かなりの時間をかけてユーザーのニーズを理解し、ウェブサイトのコンテンツを慎重に設計し、信頼性が高く直感的で効果的なコンテンツ編成システムを模索する必要があります。これらの外的な現れが、ウェブサイトのナビゲーションデザインです。 ナビゲーションとは何ですか? 多くの人々は、ウェブサイトのナビゲーション デザインについて異なる理解を持っています。ウェブサイトのナビゲーションは、ユーザーが目的のものを明確かつ直感的に見つけられるようにするウェブページ上の中心的な要素で構成されていると主張する人もいます。同様に、ナビゲーション デザインは、販売や問い合わせの目的を達成するために、ユーザーが Web サイト上で最も重要な情報を見つけられるように誘導する方法であると考える人もいます。これらの記述には何ら問題はありません。これらはすべてナビゲーション デザインの一部です。 デザイン分野の多くのことと同様に、ナビゲーション デザインには統一された一貫した「公式」の設計方法やステートメントはありません。各 Web サイトには、その目的、ニーズ、設計手法、運用など、さまざまな要因により、独自のナビゲーション デザインがあります。ただし、最も基本的な設計アイデアと組織構造の点では、ナビゲーション デザインには、組織構造の信頼性を確保し、失敗の可能性を減らすための基本的なルールと原則がまだあります。
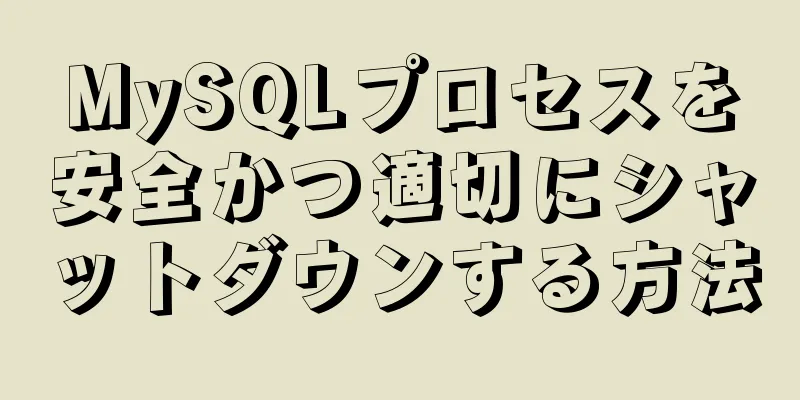
70percentpure は、最もシンプルで最も一般的な垂直および水平ナビゲーションを使用してユーザーを誘導します。 1.まず情報アーキテクチャを決定する 大規模な Web サイトを計画する場合、ナビゲーションを設計する前にコンテンツを計画することが最優先事項です。ここで説明する情報アーキテクチャ (IA) とは、情報を整理し、Web サイトのコンテンツの骨組みをサポートする合理的な方法です。情報アーキテクチャの主なタスクは、情報とユーザーの認識の間にスムーズな橋を構築することです。 ウェブサイトのコンテンツをより高い視点から見ると、情報アーキテクチャの構築に役立ちます。さらに重要なのは、ユーザーの視点から Web サイトのコンテンツを見ることを学ぶ必要があるということです。これは、時には同じ物事を肯定的な視点と否定的な視点の両方から見る必要があることを意味します。異なる視点から見ると、一部のコンテンツの提示方法が非常に反人間的であることがわかります。次の質問を自問することで、フレームワークを改良することができます。 このウェブサイトに必須のページはどれですか? マクロアーキテクチャの観点から、各ページには独自の独立した目的がありますか? 各ページの存在は全体的な継続性と信頼性に影響しますか? 今後継続的に提供・更新する必要があるコンテンツは何でしょうか? ウェブサイトにはどのようなユーザー グループを関与させる必要がありますか? (ログインユーザー、購読者、広告主など) ウェブサイトは各ユーザーに対してどのような目標を達成したいのでしょうか? これらの質問について考えることで、Web サイトの情報アーキテクチャをより適切に改善し、ナビゲーション デザインを準備するのに役立ちます。 2. シンプルに ウェブサイト訪問者の大多数は、ウェブサイトのナビゲーション領域はできる限りシンプルであるべきだということにおそらく同意するでしょう。実際、複雑で混雑したナビゲーション バーのデザインは、Web サイト全体の使いやすさを著しく損なう可能性があります。
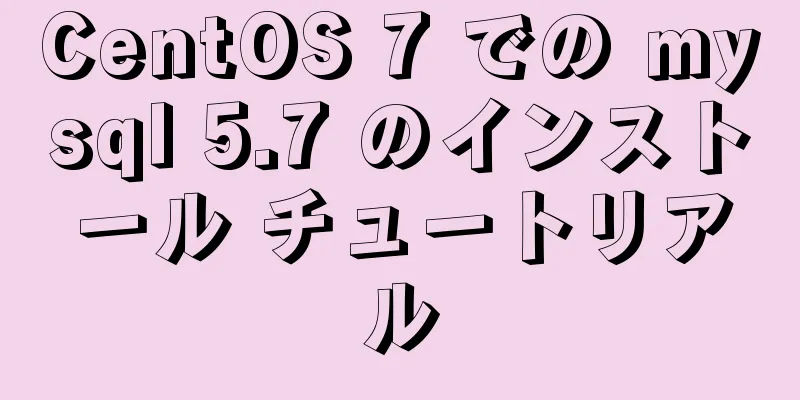
Bloomberg の Web サイトでは、シンプルなナビゲーション バーのデザインを使用してサイトの複雑さを隠しています。 しかし、デザインのシンプルさは誤解を招く可能性があります。その後の操作で、ユーザーは複雑な情報が一見単純な方法でパッケージ化されていることに気付くでしょう。ここで情報アーキテクチャが役に立ちます。 Microsoft のホームページを例にとると、Web サイトのナビゲーション バーは 4 つの項目に分かれています。Microsoft の膨大な製品ラインを考えると、これはほぼ極限まで簡素化されています。このため、各項目のドロップダウン メニューは巧みに複数のセクションに分割されています。これにより、ナビゲーション階層が明確になり、ユーザーは必要なものをより早く見つけることができます。また、Microsoft は複雑で多様な製品やサービスを一見シンプルなナビゲーション バーに統合することもできます。
ミニサイトに似たサブページでは、ナビゲーション バーも同じデザインを使用します。一見すると、メニュー設定はホームページと非常に似ていますが、実際にはデザイナーがさらに詳細で、よりターゲットを絞った機能やサービスを追加しています。
一般的に、このナビゲーション バーのデザインは使いやすく、一貫性を保ちながら予測可能性も高くなります。 Microsoft の製品の規模と製品に必要なページ数を考慮すると、Microsoft の公式サイトのデザインは、多くの時間のかかる反復的な開発の成果であることは明らかであり、容易なことではありません。このような組織構造により、公式 Web サイトはユーザー エクスペリエンスを向上させるだけでなく、Microsoft がコンテンツを管理しやすくなります。これにより、物事がシンプルになるだけでなく、複雑さも軽減されます。 3. 方向を慎重に選択する 伝統的に、コンピュータ画面は水平方向に配置されており、そのため、長い間、垂直のドロップダウン メニューがナビゲーション バー デザインの主流となってきました。このデザインはバランスが取れており、混乱が少なく、デザインの観点から見ても適切な選択です。
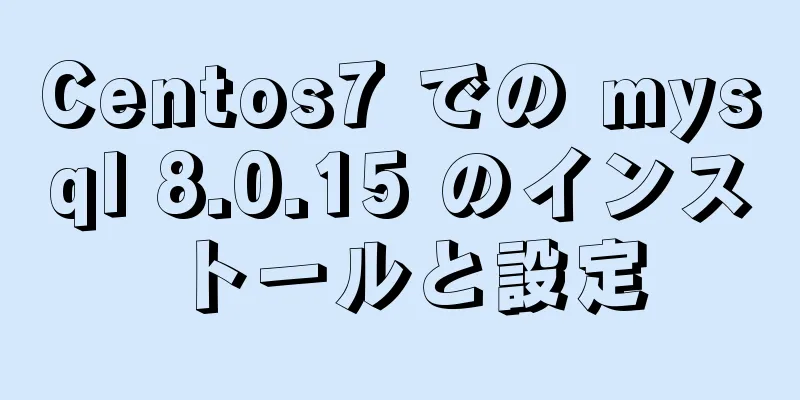
仮想現実デバイスのメーカーとして、Oculus はナビゲーションを水平に設計しました。これは、デバイスの自然なロジックと非常に一致しています。 しかし、水平ナビゲーションは必ずしもすべての Web サイトのニーズを満たすわけではありません。そのため、特に e コマースの分野では、垂直ナビゲーションを採用した Web サイトが非常に多く見られます。色付きのラベルを使用してさまざまなカテゴリを識別し、垂直ナビゲーション デザインは現実世界のショッピング ガイドと一致しています。このタイプのナビゲーションは、マルチカテゴリ、マルチコンテンツの情報アーキテクチャに沿ったものです。ここで水平ナビゲーションを使用すると、カテゴリとテキストコンテンツによって混乱が生じます。 特に Web サイトに大量のコンテンツがある場合、適切な垂直ナビゲーションを設計するのは簡単ではありません。 Jack Jones の Web サイトは、出発点として最適です。
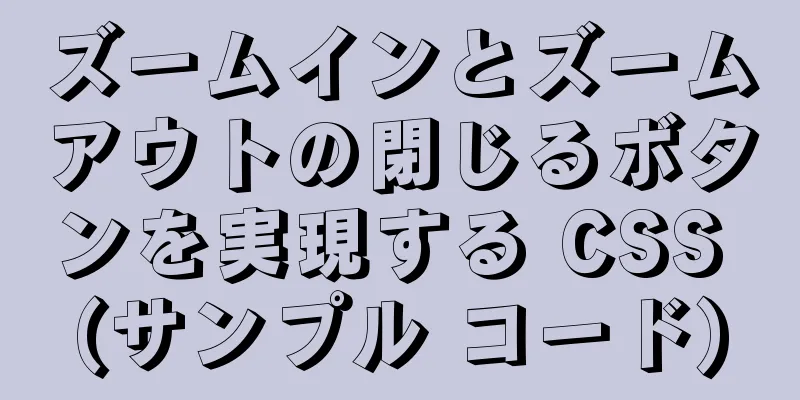
ウェブサイトのナビゲーションにある小さなアイコンは読みやすく、シンプルな形に多くの情報が含まれており、すっきりとしていて強力です。カテゴリをクリックするたびに、メニューが展開され、明確なロジックでサブカテゴリが表示されます。
もちろん、Squarepusher の Web サイトでは比較的珍しい縦型のメニュー デザインも見ることができます。ナビゲーションは、訪問者がスクロールして切り替えることができるタブとして設計されており、より直線的なナビゲーション バー デザインになっています。 結論:ルールは変化している 新しいプロセスとテクノロジーが継続的に出現したことにより、新しいデザイントレンドが生まれ、新しい課題が絶えず私たちに提示されるようになりました。レスポンシブ Web デザインにより、デスクトップ上の従来の水平ナビゲーションが、モバイル端末上では垂直ナビゲーションの形式で表示されます。ナビゲーション デザインは固定されたスキームに制約されなくなり、さまざまな表現手法によって優れた結果を生み出すことができます。ただし、設計とテストに対する反復的なアプローチは、Web サイトのコンバージョン率と統計に基づいて行うのが最適です。 ナビゲーション デザインは、Web サイトを動かすエンジンとして、予測可能で、レイアウトが適切で、シンプルで一貫性がある場合に最も効果的です。 |
推薦する
CentOS 7にMySQLをインストールする詳細な手順
CentOS7では、MySQLをインストールすると、MariaDBもデフォルトでインストールされます...
CSSフロートの特性についての簡単な説明
この記事では、CSS フロートの特徴を紹介します。皆さんと共有し、自分用のメモとして残したいと思いま...
MySQLのネクストキーロックのロック範囲についての簡単な説明
序文ある日、突然 MySQL の次のキー ロックについて尋ねられ、私の即座の反応は次のようなものでし...
入力ボックスのプレースホルダーテキストのデフォルトの色を変更する -webkit-input-placeholder メソッド
HTML5 では、入力用のネイティブ プレースホルダー属性が追加されており、これは高度なブラウザでサ...
CSS 位置プロパティが絶対の場合のパーセンテージ値の計算
位置が絶対の場合、関連する属性のパーセンテージは、参照先の要素 (包含ブロック) を基準として計算さ...
WeChatアプレット+EChartsで動的更新プロセス記録を実現
序文最近、小さなプログラムでリアルタイムにチャートを更新するという要件に遭遇しました。最初は wx-...
MySQL のユニークインデックスと通常のインデックスのどちらを選択すればよいでしょうか?
ユーザー テーブルを設計するときに、各人の ID 番号が一意であり、検索する必要があるシナリオを想像...
Vue Notepadの例の詳細な説明
この記事の例では、メモ帳機能を実装するためのVueの具体的なコードを参考までに共有しています。具体的...
nofollowタグの使用と分析に関する簡単な説明
nofollowをめぐる論争Zac と Guoping の間では、nofollow が PR を無駄...
忘れられたMySQLパスワードとログインエラーの問題について簡単に説明します
MySQL ログイン パスワードを忘れた場合、解決方法は実はとても簡単です。MySQL メイン構成フ...
個人履歴書を作成するための HTML の簡単な実装
履歴書コード: XML/HTML コードコンテンツをクリップボードにコピー<!DOCTYPE ...
JavaScript を使用して二分探索木を実装する方法
コンピュータ サイエンスで最も一般的に使用され、議論されているデータ構造の 1 つは、二分探索木です...
Docker ディスク領域クリーニングのソリューション
少し前に、docker ディスク容量が小さすぎてデータを書き込めないという問題が発生しました。理由は...
Docker Composeを使用してDOCleverをインストールする詳細なプロセスを説明します
目次1. Docker Composeとは何か、インストールして使用する方法2. DOCleverと...
Tomcatはスレッドプールを使用してリモート同時リクエストを処理します。
Tomcatが同時リクエストを処理する方法を理解することで、スレッドプール、ロック、キュー、および...