CSS変数がJSインタラクティブコンポーネント開発にもたらす改善と変更のサンプルコードの詳細な説明

|
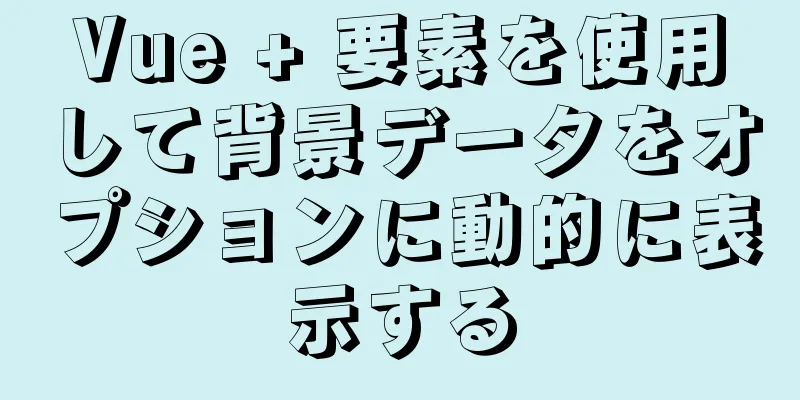
1. CSS変数がもたらす質的変化 CSS 変数によってもたらされる改善は、CSS コードの節約や CSS の開発および保守コストの削減だけではありません。 さらに重要なのは、コンポーネント内の多くのインタラクティブな開発が元の JS コードから CSS コードに移行され、コンポーネント コードがより簡潔になり、視覚的な表現がより柔軟になることです。 この変化を説明するために、いくつかの事例を挙げます。 2. DOM設定におけるJS介入の簡素化 ケース1: 読み込み進行効果 たとえば、下の図に示すような可変効果を実現するには、次のようにします。
外側に背景レイヤーがあり、内側に進行状況バーと進行状況値があります。 従来はdiv要素を2層使い、内部のカラーバーの幅の変更と進捗値の設定を同時にJSで行っていました。 つまり、読み込みの進行効果や進行値はすべて JS によって直接設定され、JS は複数の HTML 情報に同時に対応します。 現在、CSS 変数を使用すると、JS によって実行される作業は非常に簡単になります。コンテナ要素に読み込みの進行状況の値を設定するだけで済みます。他に何もする必要はありません。スタイルのパフォーマンス、つまり進行状況の値の表示方法に関しては、すべて CSS が担当します。 関連するコードは次のとおりです。 <label>画像 1:</label> <div class="bar" style="--percent: 60;"></div> <label>画像 2:</label> <div class="bar" style="--percent: 40;"></div> <label>画像 3:</label> <div class="bar" style="--percent: 20;"></div>
。バー {
高さ: 20px; 幅: 300px;
背景色: #f5f5f5;
}
.bar::before {
表示: ブロック;
カウンターリセット: 進捗状況変数(--percent);
コンテンツ: カウンター(進行状況) '%\2002';
幅: calc(1% * var(--percent));
色: #fff;
背景色: #2486ff;
テキスト配置: 右;
空白: ラップなし;
オーバーフロー: 非表示;
}ご覧のとおり、必要なのは div タグの 1 つのレイヤーのみで、DOM 階層は単純であり、変更する必要がある HTML の変更は 百聞は一見にしかず、こちらをクリックしてください: CSS パーセンテージ変数とプログレスバーのデモ 3. CSS変数がCSS APIになる 以前は、クリック時のプロンプトやスイッチなどの効果には、特定の要素のスタイルを設定するために JS が必要でした。現在は CSS 変数を使用することで、一般的な非常にシンプルなグローバル JS のみが必要になり、JS は単独で実行でき、その他の効果はすべて JS によって処理されます。 このJSは次のとおりです。
/**
* @author zhangxinxu(.com)
* @description ページの任意の場所をクリックして座標をマークします*/
document.addEventListener('mousedown', 関数(イベント) {
var ターゲット = イベント.ターゲット;
var body = document.body;
var html = document.documentElement;
// カスタムプロパティ値を設定する body.style.setProperty('--pagex', event.pageX);
body.style.setProperty('--pagey', イベント.pageY);
html.style.setProperty('--clientx', イベント.clientX);
html.style.setProperty('--clienty', イベント.clientY);
html.style.setProperty('--scrolly', window.pageYOffset);
target.style.setProperty('--offsetx', イベント.offsetX);
target.style.setProperty('--offsety', イベント.offsetY);
target.parentElement.style.setProperty('--target-width', target.clientWidth);
target.parentElement.style.setProperty('--target-height', target.clientHeight);
target.parentElement.style.setProperty('--target-left', target.offsetLeft);
target.parentElement.style.setProperty('--target-top', target.offsetTop);
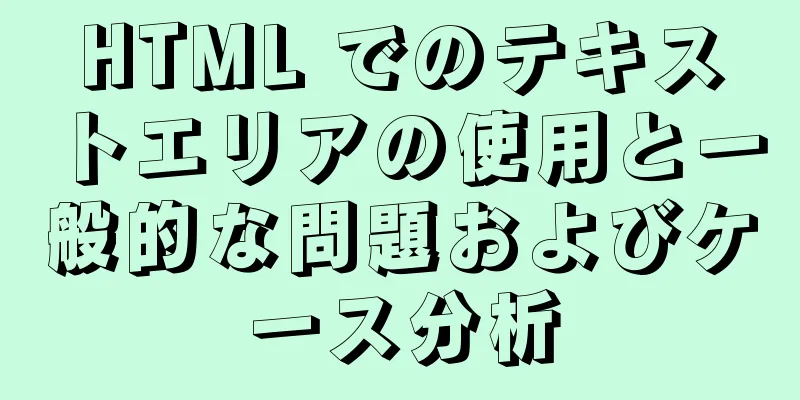
});JavaScript コードはもはやインタラクティブな動作に関連するロジックを担当せず、クリック座標位置とクリック要素のオフセットおよびサイズ情報を送信するだけのツールに直接なっていることがわかります。 CSS は何を取得しましたか? 巨大な宝物、いつでも使える宝物を手に入れました。 ボタンをクリックしたときに派手なフィードバックが欲しいですし、空白ページをクリックしたときにクリエイティブなインタラクティブ プロンプトが欲しいです。まったく問題ありません。いつでも好きなときに使えます。非常に便利で無料です。 上記の JS、または類似の JS コードは、今後の Web 開発の標準であると言えます。 上記のコードで何が達成できるか見てみましょう。 ケース2: ボタンクリックの円形効果 ボタンをクリックすると円が拡大する効果があり、拡大された円の中心点がクリック位置になります。 効果は次の GIF に示されています。
コア CSS コードは次のとおりです。
.btn:not([無効]):active::after {
変換: translate(-50%,-50%) スケール(0);
不透明度: .3;
遷移: 0秒;
}
.btn::after {
コンテンツ: "";
表示: ブロック;
位置: 絶対;
幅: 100%; 高さ: 100%;
左: var(--x, 0); 上: var(--y, 0);
ポインタイベント: なし;
背景: 放射状グラデーション(円、現在の色 10%、透明 10.01%)、繰り返しなし 50%;
変換: translate(-50%,-50%) スケール(10);
不透明度: 0;
遷移: 変換 .3 秒、不透明度 .8 秒;
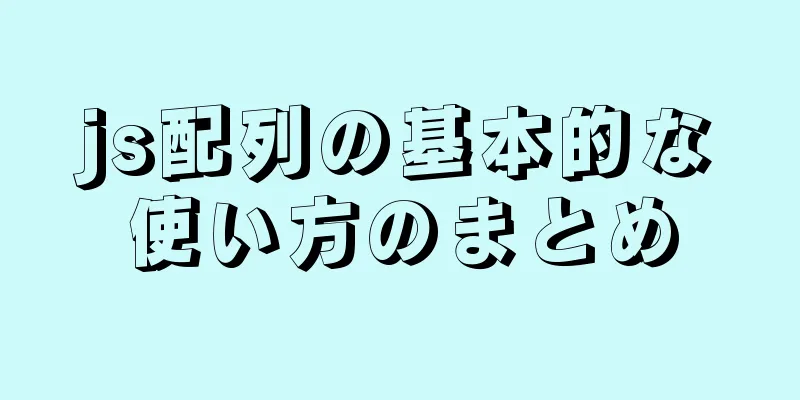
} このアドレスにアクセスして体験してください: https://xy-ui.codelabo.cn/docs/#/xy-button ケース3: ページをクリックするとテキスト効果が表示される 別の例として、このページの任意の場所をクリックすると、下の図に示すプロンプト メッセージが表示されます。
これは、上記のユニバーサル ツール JS と次の CSS によって実装されます。
本文:アクティブ::後{
変換: translate(-50%, -100%);
不透明度: 0.5;
遷移: 0秒;
左: -999px;
}
本文::after {
コンテンツ: 'zhangxinxu.com';
位置:固定;
zインデックス: 999;
左: calc(var(--clientx, -999) * 1px);
上: calc(var(--clienty, -999) * 1px);
変換: translate(-50%, calc(-100% - 20px));
不透明度: 0;
遷移: 変換 .3 秒、不透明度 .5 秒;
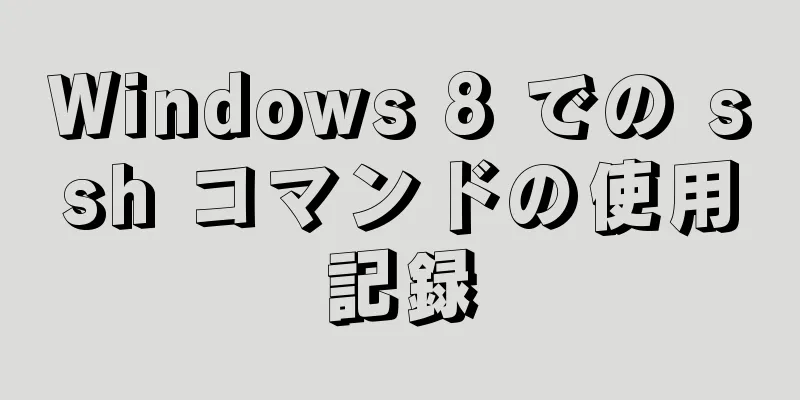
}ケース3: 2つのボタンを前後にスライドさせる下線効果 以前は、タブ ボタンをクリックすると下線がスライドしてサイズが変わるという効果 (下の図を参照) を、純粋な CSS で実現するのは非常に困難でした。開発のほぼ 99.99% は、JS に依存して対応する DOM 要素を照会し、幅、高さ、位置を設定してインタラクティブな効果を実現していました。
今では、JS ツールがあれば、CSS を少しだけ使用すれば、すべて完了します。テキストのハイライト切り替えも、純粋な CSS で実行できます。とても魔法のようです。 ここでの効果は、達成されたリアルタイム効果です(効果がない場合は、元の記事Zhang Xinxu https://www.zhangxinxu.com/wordpress/?p=9477をご覧ください)。 任意のタブ要素をクリックすると、下線が強調表示された効果で対応する位置にスライドするのを確認できます。 関連するコードは次のとおりです。 <div class="yw-tab-tab"> <a href="javascript:" class="yw-tab-a">QQ の読み方</a> <a href="javascript:" class="yw-tab-a">開始点の読み取り</a> <a href="javascript:" class="yw-tab-a">レッドスリーブスリーディング</a> <a href="javascript:" class="yw-tab-a">フェイドゥ無料小説</a> </div>
.yw-タブ-タブ {
位置: 相対的;
ディスプレイ: フレックス;
最大幅: 414px;
コンテンツの両端揃え: スペースの間;
下部境界線: 1px 実線 #717678;
背景色: #fff;
マージン: 30px 自動;
}
.yw-tab-tab::before,
.yw-tab-tab::after {
位置: 絶対;
幅: calc(var(--target-width, 0) * 1px);
左: calc(var(--target-left, -299) * 1px);
色: #2a80eb;
}
.yw-tab-tab[スタイル]::before,
.yw-tab-tab[スタイル]::after {
コンテンツ: '';
}
.yw-tab-tab::before {
背景色: 現在の色;
高さ: calc(var(--target-height) * 1px);
ミックスブレンドモード: オーバーレイ;
}
.yw-tab-tab::after {
ボーダー下部: solid;
下: -2px;
遷移: 左 .2 秒、幅 .2 秒;
}
.yw-タブ-a {
色: #717678;
パディング: 10px 0;
}モバイルデバイスからアクセスする場合は、 4. Webコンポーネントの多くのAPIインターフェースは廃止される 以前は、Web コンポーネントに機能があれば、API インターフェースを追加するだけで、非常に強力に見えました。しかし、実際には、時間が経つにつれて、API がどんどん追加され、コンポーネントが重くなり、学習コストがどんどん高くなりました。最終的に、行き詰まり、扱いにくくなり、終焉を迎えました。 今こそ、考え方を変える時です。 実際、インタラクティブなパフォーマンスに密接に関連する機能については、コンポーネント コンテナ要素に CSS カスタム プロパティを渡すだけで済みます。特定の配置、可視性、スタイルの変更を担当する必要はありません。すべて CSS に任せることができます。 デザイン表現が高度かつ柔軟でパーソナライズされているため、CSS レベルで制御することが合理的かつマッチングしています。 たとえば、前述の読み込みコンポーネントは、バーであっても円であっても、処理ロジックは同じです。進行状況の値を送信することだけを担当し、スタイルを気にする必要はありません。 たとえば、スライダー ボックス (下図の Ant Design のスライダーの位置とプロンプト効果など) とポップアップ プロンプト ボックスはすべて、CSS カスタム属性を通じて完成できます。JS はパラメータを渡すだけで、UI スタイルについては責任を負いません。
本当に遅すぎます。すでに 0:56 なので、デモは見せません。要点だけ理解してください。 V. 結論 結論: 一体全体、目も開けられない。 つまり、インタラクティブな開発の考え方を変換できます。CSS 変数は本当に優れています。 読んでいただきありがとうございます。ぜひシェアしてください! 慌てて書き、ぼんやりしながら入力しました。間違いがありましたらご指摘ください。
この記事のアドレス: https://www.zhangxinxu.com/wordpress/?p=9477 これで、CSS 変数が JS インタラクティブ コンポーネント開発にもたらす改善と変更について、詳細なサンプル コードとともに説明したこの記事は終了です。CSS 変数と JS インタラクティブ コンポーネントに関するより関連性の高いコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: Intellij IDEA による Docker イメージの展開方法の手順の迅速な実装
>>: IEの送信フォームの記録履歴クリックリターン情報を実現するためのCSSスタイルコントロールはまだ残っています
推薦する
Vue で v-for を更新する方法
ヒント:配列変更メソッドによりv-forが更新され、ページが更新されます。配列を変更しないメソッド:...
CSS で子 div の高さを親コンテナの残りのスペースに合わせる方法
1. フローティング方式を使用する効果画像: コードは次のとおりです: (.content の高さは...
HTML 5 スタイルシートのリセット
この CSS リセットは、Eric Meyers の CSS リセットに基づいて変更されており、特に...
Vue で動的に追加されたルーティング ページの更新時に失敗する理由と解決策
目次問題の説明シナリオインターフェースリターンフロントエンドメニューの定義vuex のメソッド問題原...
MySQL 8.0.14 のインストールと設定方法のグラフィックチュートリアル (一般)
MySQLサービス8.0.14のインストール(一般)の参考までに、具体的な内容は次のとおりです。イ...
DockerコンテナでLNMPをコンパイルする例
目次1. プロジェクトの説明2. Nginxイメージの作成3. MySQLイメージの作成4. PHP...
MySQL 30軍事ルールの詳細な説明
1. 基本仕様(1)InnoDBストレージエンジンを使用する必要があります。解釈:トランザクション、...
Centos7 に nginx をインストールした後、conf.d ディレクトリに default.conf ファイルがないために「Welcome to nginx on Fedora!」というエラーが表示される問題を解決します。
問題の説明Tencent Cloud CentOS7にnginxをインストールするsudo yum ...
MySQL スロークエリ pt-query-digest スロークエリログの分析
1. はじめにpt-query-digest は、MySQL のスロー クエリを分析するためのツール...
CSS スタイルをプログラムで処理するためのサンプル コード
プログラム的アプローチの利点1. スタイルの分散を避けるためのグローバルコントロール2. シンプルな...
CentOS 6.5 の設定 ssh キーフリーログインで pssh コマンドを実行する方法の説明
1. psshを確認してインストールします。yum list pssh 2. キーレスログインが設定...
Vueバインディングクラスとバインディングインラインスタイルの実装方法
目次バインディングクラスインラインスタイルのバインディングバインディングクラス方法1:オブジェクト構...
Linux sedコマンドの使用
1. 機能紹介sed (Stream EDitor) は、コンテンツを 1 行ずつ処理するストリーム...
JS でカルーセル効果を実現する 3 つの簡単な方法
この記事では、JSカルーセル効果の具体的なコードを実現するための3つの方法を紹介します。具体的な内容...
HTML フローティング フレーム (iframe 読み込み HTML) の設定と使用の例
コードをコピーコードは次のとおりです。 <!DOCTYPE html PUBLIC "...