IE、Firefox、Chromeブラウザではスペースの表示が異なります

|
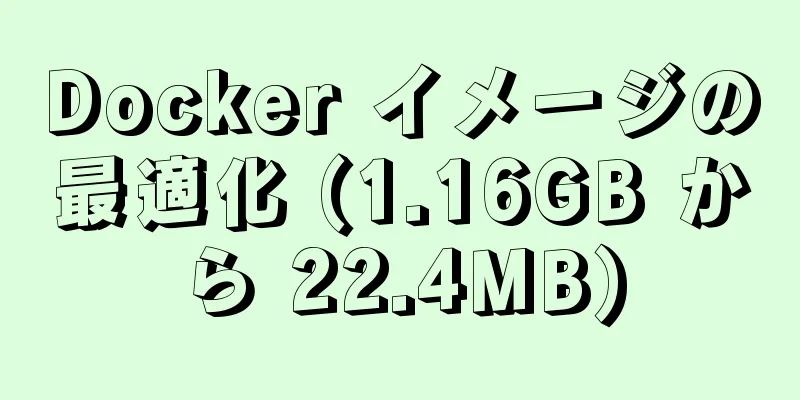
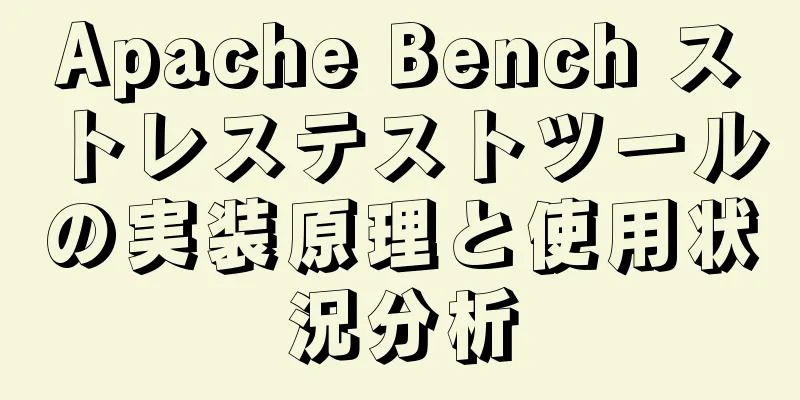
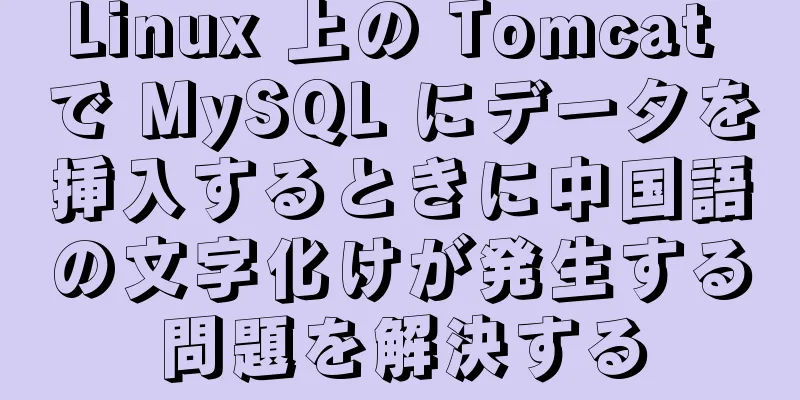
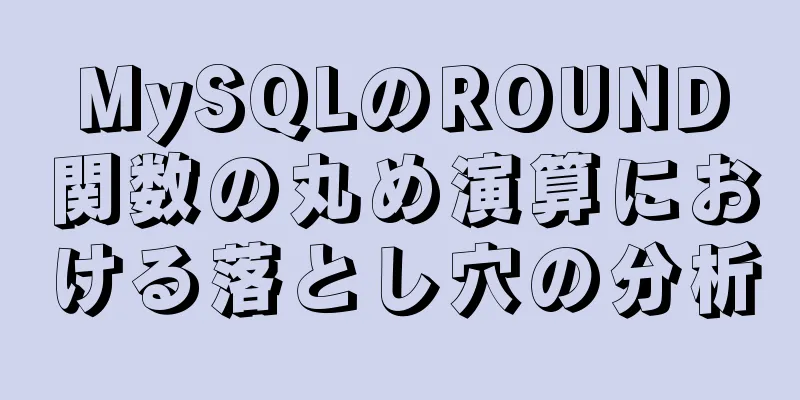
IE、Firefox、Chrome ブラウザでの表示効果は、主に先行スペースの幅が異なるため、若干異なります。 オンライン情報によると、ブラウザによってデフォルトのフォントが異なります。一般的に、IE のデフォルトのフォントは Songti で、Firefox と Chrome のデフォルトのフォントは Times New Roman です。 Songti は等幅文字のフォントですが、Times New Roman はブラウザのデフォルトフォントが異なるため、等幅文字のフォントではありません。 スペース文字の表示幅はブラウザによって異なります。 たとえば、次のコードはそれぞれIEとChromeでテストされています。 コードをコピー コードは次のとおりです。<テーブル> <tr> <td>私は最初の列です</td> </tr> <tr> <td>nbsp;nbsp;nbsp;nbsp;私は2列目です</td> </tr> <tr> <td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;私は3列目です</td> </tr> </テーブル> Chrome での表示効果は次のとおりです。  IE9での表示効果は次のようになります。  Chrome では 2 つの が 1 つの漢字の幅を占め、IE では 4 つの が 1 つの漢字の幅を占めていることがわかります。 解決: 1. ページのエンコード形式を変更します <meta http-equiv="content-type" content="text/html; charset=gbk"> ページをコンパイルする方法(myeclipse で)  次にIEを右クリックしてエンコード表示形式を変更します  2. (推奨) スペースのある行にフォントを設定します。文字間の間隔が均等になるように任意のフォントを設定します。 のように: コードをコピー コードは次のとおりです。<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;私は2行目です</div> PS:nbsp;以下を置き換えてください |
<<: JavaScript ESの新機能letとconstキーワードに基づく
>>: 純粋な CSS でカスタムラジオボタンとチェックボックス機能を実装する
推薦する
CSS3はブラウザのスクロールバーのスタイルを変更します
注意: この方法は、Webkit ベースのブラウザにのみ適用されます。ブラウザのスクロールバーが広す...
CentOs でノード バージョンを手動でアップグレードする方法
1. 対応するNode.jsパッケージを見つけます。https://nodejs.org/downl...
Linux でユーザーを完全に削除する 2 つの方法
Linux 操作実験環境: Centos7 仮想マシンまず、共通ユーザーgubeiqingを作成しま...
HTML でフォームを中央揃えにする
以前、写真が与えられ、その写真スタイルに基づいてフォームを作成するという課題に遭遇しました。しかし、...
JavaScriptのプリミティブ値とラッパーオブジェクトの詳細な紹介
目次序文文章プリミティブ型プリミティブ値ラッパーオブジェクト物体コンストラクタ通常機能(関数)プリミ...
Vue を使用して Web ページのスクリーンショットを撮る方法をご存知ですか?
目次1. html2Canvasをインストールする2. 必要なVueコンポーネントを導入する3. ス...
Dockerイメージストレージoverlayfsの使用
1. 概要Docker のイメージはレイヤーで設計されています。各レイヤーは「レイヤー」と呼ばれます...
Linux yum パッケージ管理方法
導入yum (Yellow dog Updater, Modified) は、Fedora、RedH...
Vue ミックスインの使い方の詳しい説明
目次Vue ミックスインの使用ミックスインでのデータアクセスミックスイン/index.jsホーム.v...
Win10にCentOS7仮想マシンをインストールする
1. VMware Workstation 64バージョンをダウンロードするhttps://www....
CSS3アニメーションを使用して、小さい円から大きい円に拡大し、外側に広がる効果を実現する例
序文この記事では、CSS3アニメーションを使用して、円が小さいものから大きく拡大し、外側に広がる効果...
Win10システムにMySQL 8.0をインストールするときに発生する問題を解決する
Win10 システムに MySQL 8.0 をインストールする際に発生する問題と解決策は次のとおりで...
HTML テーブル マークアップ チュートリアル (41): テーブル ヘッダーの幅と高さの属性 WIDTH、HEIGHT
デフォルトでは、ヘッダーの幅と高さはコンテンツに応じて自動的に調整されます。ヘッダーの幅と高さを手動...
Docker の MySQL 時間とシステム時間の不一致の問題を解決する
最近、Docker に MySQL をインストールしたところ、データベースの時刻がシステム時刻と 8...
ウェブページのフラッシュアニメーションが表示されない問題の解決策
<br />解決手順は次のとおりです。スタート -> 実行 -> reged...