CSSがページのレンダリングをブロックするかどうかについての簡単な説明

|
おそらく誰もが js の実行によって DOM ツリーの解析とレンダリングがブロックされることを知っていると思いますが、CSS の読み込みによって DOM ツリーの解析とレンダリングがブロックされるのでしょうか?次は一緒に分析してみましょう。 原理分析 では、なぜ上記のような現象が起こるのでしょうか?ブラウザのレンダリングプロセスから分析してみましょう。 ブラウザによって使用するカーネルが異なるため、レンダリング プロセスも異なります。現在、2つの主な WebKit レンダリングプロセス
Gecko レンダリングプロセス
上記の 2 つのフローチャートから、ブラウザのレンダリング プロセスは次のようになることがわかります。
このプロセスからわかることは
DOMコンテンツが読み込まれました ブラウザの場合、ページの読み込みには主に 2 つのイベントがあります。1 つは DOMContentLoaded で、もう 1 つは onLoad です。 onLoad については特に言うことはありません。ページのすべてのリソースが読み込まれた後にのみトリガーされます。これらのリソースには、CSS、JS、画像、ビデオなどが含まれます。 DOMContentLoaded は、その名前が示すように、ページのコンテンツが解析されるときにトリガーされます。上で説明したように、css は Dom のレンダリングと js の実行をブロックし、js は Dom の解析をブロックします。すると、次のような仮定を立てることができる。
まず最初のケースをテストしてみましょう:
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
document.addEventListener('DOMContentLoaded', 関数() {
console.log('DOMコンテンツが読み込まれました');
})

</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
</head>
<本文>
</本文>
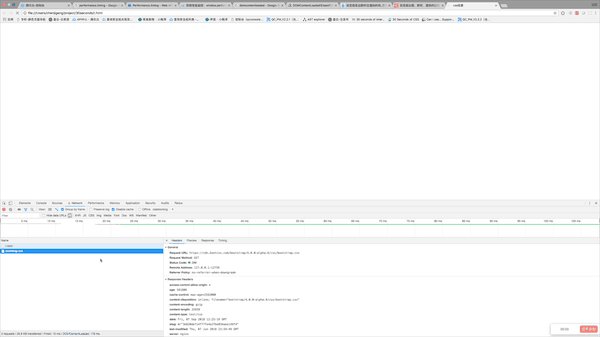
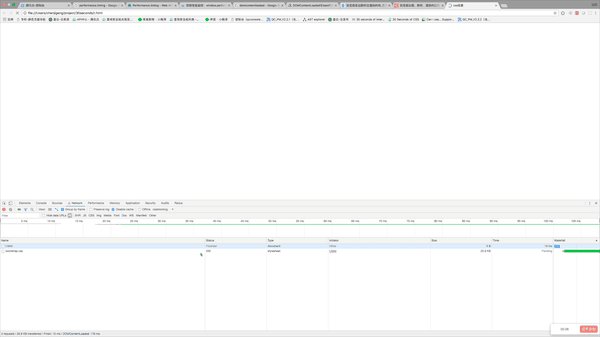
</html>実験結果は次のとおりです。アニメーション画像から、CSS がロードされる前に DOMContentLoaded イベントがトリガーされたことがわかります。 CSS の背後に js コードがないためです。 次に、2 番目のケースをテストします。これは非常に簡単です。CSS の後に 1 行のコードを追加するだけです。
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<title>CSS ブロッキング</title>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=デバイス幅、初期スケール=1">
<スクリプト>
document.addEventListener('DOMContentLoaded', 関数() {
console.log('DOMコンテンツが読み込まれました');
})
</スクリプト>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="スタイルシート">
<スクリプト>
console.log('もう私の番ですか?');
</スクリプト>
</head>
<本文>
</本文>
</html>
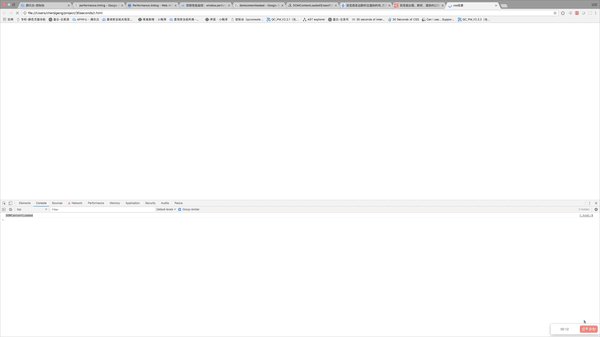
DOMContentLoaded イベントは、CSS の読み込みが完了した後にのみトリガーされることがわかります。したがって、次のように結論付けることができます。
要約する 上記から、次のような結論を導き出すことができます。
したがって、ユーザーが長時間白い画面を目にすることを避けるためには、次の方法などを使用して、CSS の読み込み速度を可能な限り上げる必要があります。
CSS がページレンダリングをブロックするかどうかについてのこの記事はこれで終わりです。CSS がページレンダリングをブロックすることについての詳細は、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: 私の CSS フレームワーク - base.css (ブラウザのデフォルト スタイルをリセット)
推薦する
Web ページの HTML コードの説明: 順序付きリストと順序なしリスト
このセクションでは、HTML のリスト要素について学習します。リストは、Web サイトのデザインにお...
IE6では画像要素imgに余分な空白スペースがある
ページの DIV+CSS レイアウトを行う際、IE6 で画像要素 img の下に余分なスペースができ...
MySQL 4G メモリ サーバー構成の最適化
会社のウェブサイトのアクセス数が増えてくると(1日10万PV以上)、当然MySQLがボトルネックにな...
JQuery データグリッドクエリの詳細な説明
目次ツリー項目にコードを追加します。 1. 右側に関連情報ページを保存します(userManage....
Vue3 での provide と injection の使用
1. provideとinjectの説明Provide と Inject により、ネストされたコンポ...
Reactはページング効果を実装する
この記事では、Reactでページング効果を実現するための具体的なコードを参考までに紹介します。具体的...
Ubuntu 18.04 に VMware Tools をインストールする際のエラーを解決する
1. オンライン チュートリアルによると、Ubuntu 18.04 のインストールはまだ失敗します。...
Nginx は gzip 圧縮に基づいてアクセス速度を向上します
1. nginx はなぜ gzip を使用するのですか? 1. 圧縮の役割:ページがgzipで圧縮さ...
HTML ウェブページハイパーリンクタグ
HTML ウェブ ページのハイパーリンク タグの学習チュートリアル リンク タグの属性 リンクは、ウ...
デカルト積原理を使用してMySQLで複数のテーブルをクエリする方法を簡単に説明します。
MySQL マルチテーブルクエリ (直積原理)まず、データが使用するテーブルを決定します。デカルト...
JSはマップを使用してdouble配列を統合します
目次序文データのシミュレーション結合されたデータ合併のアイデアコードの表示と分析最初のステップステッ...
MySQL 8.0.20 インストールチュートリアルとインストールに関する問題に関する詳細なチュートリアル
元のアドレス: https://blog.csdn.net/m0_46579864/article/...
コード標準では、SQL ステートメントに結合が多すぎないようにする必要があるのはなぜですか?
無料ポイントインタビュアー:Linuxを使ったことはありますか?私:はいインタビュアー:メモリ使用量...
Vue の基本リスナーの詳細な説明
目次Vueのリスナーとは何かリスナーの使い方vue リスナーウォッチVue リスナー - ディープリ...
Linux で指定された期間に数分ごとにタスク スケジュール crontab を自動的に実行する方法
まずコードを見てみましょう #/bin/sh datename=$(日付 +%Y%m%d-%H%M%...