レスポンシブWebデザイン学習(3) - モバイルデバイスでのWebページのパフォーマンスを向上させる方法

|
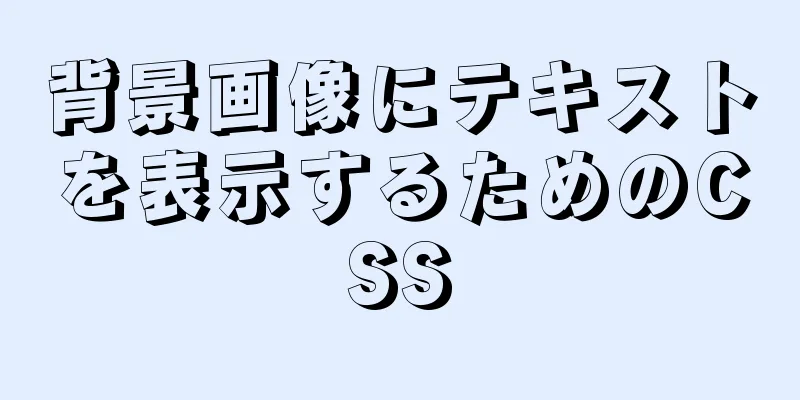
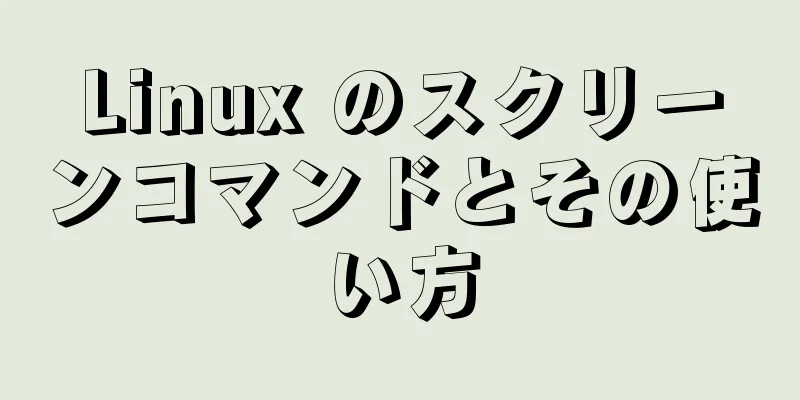
序文 モバイル デバイスでは、帯域幅とプロセッサ速度の制限により、Web ページのパフォーマンスに対する要件が高くなります。ウェブページ上のどの要素がモバイルデバイスでのウェブページの読み込み速度を遅くするのでしょうか?モバイル デバイス上のページの全体的なパフォーマンスを向上させるには、これらの要素をどのように処理すればよいでしょうか?モバイルとデスクトップの両方のページデザインを満たすデザインパターンはありますか? この記事の内容: 1. デスクトップウェブページのパフォーマンステスト 2. モバイルデバイスでのWebページのパフォーマンステスト 3. モバイルデバイスウェブページのパフォーマンスボトルネック 4. モバイルデバイスでのウェブページのパフォーマンスを向上させる方法 5. モバイルファーストのレスポンシブ Web デザインとプログレッシブ エンハンスメントとは何ですか? 文章 1. デスクトップウェブページのパフォーマンステスト デスクトップ ブラウザーで使用されるページは、Yslow と呼ばれるプラグインを使用して検出できます。このプラグインは Firefox と Chrome の両方で利用できます。これはYahooが主導するプロジェクトで、アドレスはhttps://github.com/marcelduran/yslow/wikiです。 Chrome に YSlow をインストールした後、Sina のホームページを開いてテストします。
( Web コンポーネントを読み込んでいます... ) ロード後、分析結果が表示されます。
与えられたスコアは D、62 ポイントであることがわかります。 YSlow には、ページのパフォーマンスをテストするための一連の標準があります。各標準に従って Web ページを検出し、状況に基づいて評価と提案を行います。たとえば、Sina のホームページの評価と推奨事項は次のとおりです。
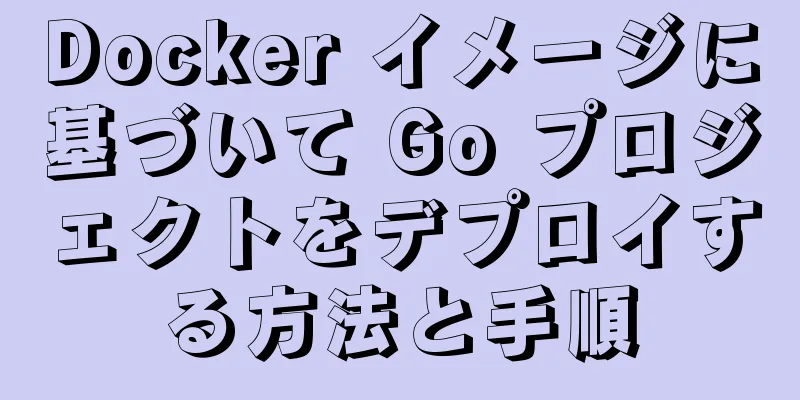
具体的な提案を示す最初の「HTTP リクエストを減らす」を見てみましょう。 HTTPリクエストを減らすことでF評価このページには 19 個の外部 JavaScript スクリプトがあります。これらを 1 つに結合してみてください。 ページ上のコンポーネントの数を減らすと、ページのレンダリングに必要な HTTP リクエストの数が減り、ページの読み込みが速くなります。コンポーネントの数を減らす方法には、ファイルを結合する、複数のスクリプトを 1 つのスクリプトに結合する、複数の CSS ファイルを 1 つのスタイル シートに結合する、CSS スプライトとイメージ マップを使用するなどがあります。 Sina ホームページには外部リンク JS ファイルが多く存在し、その結果 HTTP リクエストが多く発生することがわかります。 HTTP リクエストが多すぎると、Web ページの読み込み速度が低下します。 例えば、シナがAを獲得した項目を見てみましょう。 AJAX リクエストには GET を使用します。メリットは次のとおりです。 XMLHttpRequest オブジェクトを使用する場合、ブラウザは POST を 2 つのステップで実装します: (1) ヘッダーの送信、(2) データの送信。GET はヘッダーとデータを一緒に送信するため (Cookie が多数ある場合を除く)、POST ではなく GET を使用する方が適切です。IE の最大 URL 長は 2 KB であるため、この量を超えるデータを送信する場合は GET を使用できない可能性があります。 実際、Sina は多くの分野で非常に優れています。しかし、まだ改善の余地はあります。 2. モバイルデバイスでのWebページのパフォーマンステスト デスクトップ ブラウザでは、Web ページのパフォーマンスを検出するプラグインを簡単にインストールできますが、モバイル ブラウザではそれができません。モバイル Web ページのパフォーマンスを分析する場合、ルーティング時の HTTPRequest と HTTPResponse を分析する方法しかありません。専門家は、プロキシ サーバーを使用してルート ログ分析を読み取ることができます。しかし今では、Blaze を使用するという別の選択肢があります。これは無料のモバイル ページ パフォーマンス分析サービスですが、一度に 1 つのリクエストしか処理できないため、YSlow ほど高速ではなく、しばらく待つ必要がある場合があります。それでも、パフォーマンス分析は良好です。 Blaze のアドレスは http://mobitest.akamai.com/m/index.cgi です。 テストには 3g sina を使用します。
アドレスバーに3g Sinaのアドレスを入力し、デバイスの種類を選択します。デバイスと場所の両方に、現在 2 つのオプションのみがあります。実は、このようなウェブサービスは中国でも開発可能です。 パラメータを入力したら、クリックします
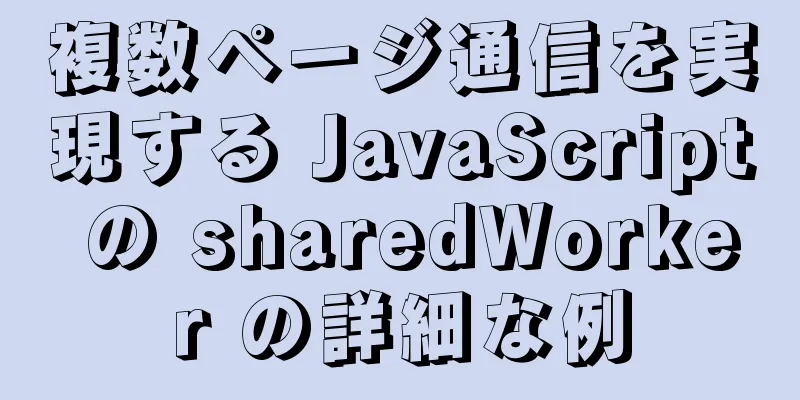
その後、分析が開始されますが、このプロセスには数分かかる場合があります。待機時間は、先にキューに入れられている分析リクエストの数によって異なります。このサイトでは、一度に 1 ページしか分析できません。 結果が出ると、この Web ページの平均読み込み時間とサイズの概要が表示されます。
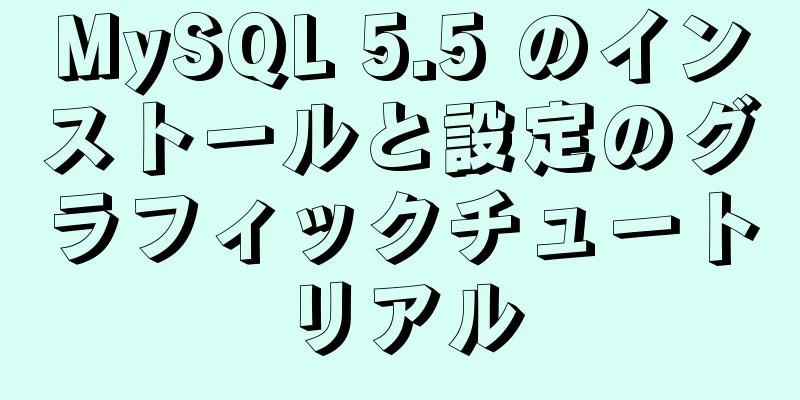
3G Sinaの読み込み速度は国外でも許容範囲内であり、ページサイズが非常に小さいことがわかります。 より詳細なパフォーマンス分析を見てみましょう (HAR レポートを表示するにはクリックしてください - HAR: HTTP アーカイブ レポート):
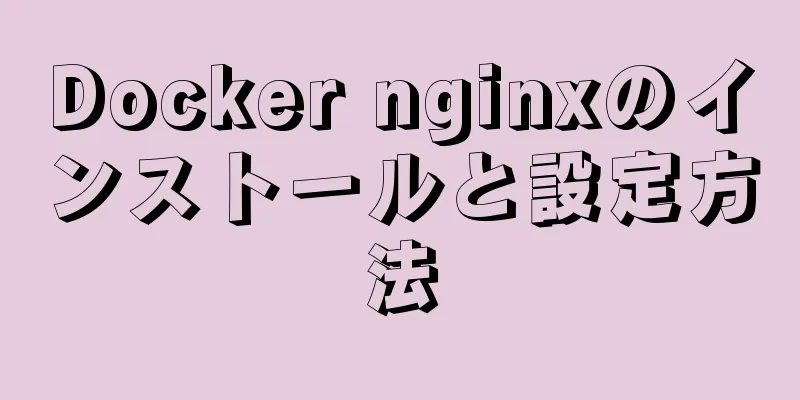
統計情報を確認することができます
画像は依然としてページトラフィックの大部分を占めています。さらに、JS とページテキスト自体のサイズはほぼ同じであり、3g Sina が依然として JS に大きく依存していることがわかります。 これを使用して、モバイル デバイスのブラウザーで通常の Sina ホームページを開いたときに何が起こるかを試してみましょう。
ご覧のとおり、ページにプロンプトが表示され、ユーザーが携帯電話で Sina のタッチスクリーン バージョンを使用することが提案されます。 HAR ファイルを見て、これがどのように行われるかを見てみましょう。
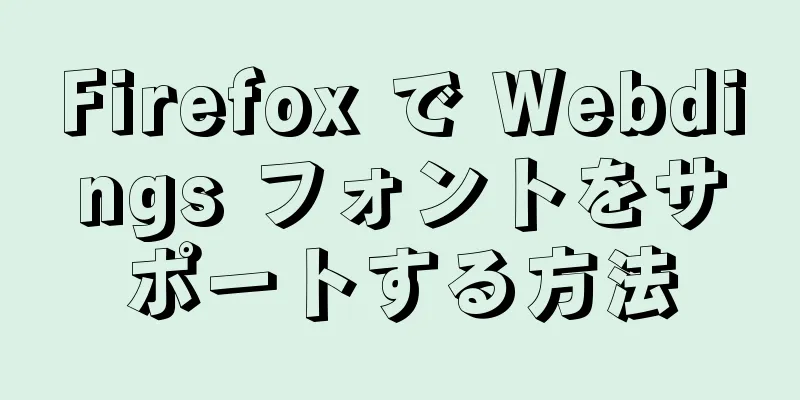
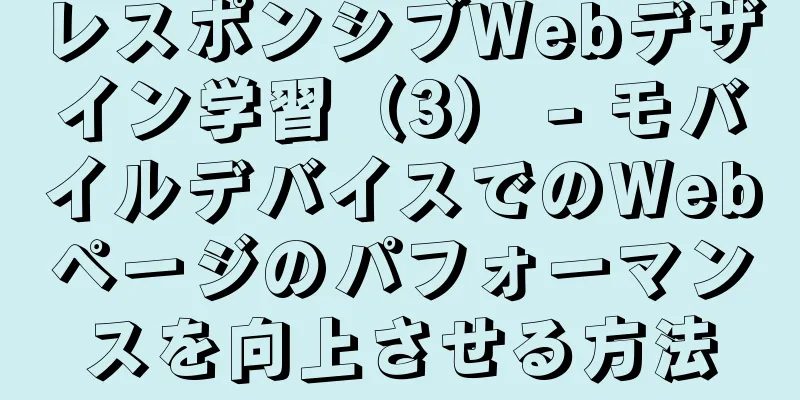
ページ要求は最初に PWS サーバー ( Microsoft が立ち上げた個人用 Web サーバー) に送信され、その後要求が別のアドレス ( http://sina.cn ) にリダイレクト (ステータス コード 302 ) されることがわかります。これらは重要なポイントではありません。以下のリクエスト ヘッダーでは、ユーザー エージェントはリクエストが行われたデバイスと、デバイスで実行されているオペレーティング システムの種類を示します。 Sina はこの情報を使って判断し、ユーザーに Sina のタッチスクリーン版への切り替えを促したと推測できます。 3. モバイルデバイスウェブページのパフォーマンスボトルネック いくつかのページ統計を分析した結果、基本的には次の分布に似ていることがわかりました。
モバイル デバイスの Web ページのパフォーマンスは、明らかに画像ファイルの影響を受けます (HTML ファイルと JS ファイルのサイズを過小評価しないでください)。さらに、ページに Google マップなどの埋め込みコードが含まれている場合、予期しないコンテンツが大量に読み込まれ、Web ページの速度が低下します。 4. モバイルデバイスでのウェブページのパフォーマンスを向上させる方法 モバイル デバイスでの Web ページのパフォーマンスを向上させるには、画像と埋め込みコード ブロック (Google マップ) も役立ちます。 4.1 モバイルデバイスでのアクセス速度を向上させるために画像のサイズを縮小するにはどうすればよいですか? 2つの状況があります: ケース1: 画像はCSSで、背景としてリンクされている その後、PS などのソフトウェアを使用して画像の品質を下げ、画像のサイズを縮小することができます。 ケース2: 画像はHTMLファイル内のimgタグとして指定されます この場合、代替ファイル方式は使用できません。画像自体はサーバーから提供されているのではなく、外部リンク画像である可能性があるからです。この状況を改善するには、次の方法を使用できます。 元の HTML コード スニペット: コードをコピー コードは次のとおりです。<img src="brews_images/bensons.jpg"> に: コードをコピー コードは次のとおりです。<img src="http://src.sencha.io/http://[ドメイン]/[パス]/brews_images/bensons.jpg"> sencha.io Src は、現在のデバイスの画面に合わせて画像のサイズを自動的に再構築するため、画像ソースを提供する際には鮮明な画像を選択する必要があります。 Sencha はどのようにしてデバイスに応じて画像のサイズを自動的に変更するのでしょうか?原理は非常にシンプルで、多数のデバイス モデルと画面サイズをサーバー上に保存することです。ブラウザが img タグ内の画像に対して HTTP リクエストを行うと、Sencha はリクエスト ヘッダーの user-agent 属性を通じてデバイス モデル情報を取得し、対応する画面サイズを照会します。次に、このサイズに基づいて次のhttp://[DOMAIN]/[PATH]/brews_images/bensons.jpg画像のサイズを圧縮してから、ブラウザに返します。 これの利点は、Web デザイナーは高解像度の画像を提供するだけで、Sencha がサイズ変更作業を行うため、さまざまなデバイスに適応できるかどうかを心配する必要がないことです。 これを行うことの欠点も明らかです。つまり、画像がサードパーティのサーバーを通過するため、効率に確実に影響します。また、海外のサービスであるため、中国国内で製造されたほとんどの携帯電話には対応していない可能性があります。しかし、中国人は国内の写真のサイズを変更する同様のウェブサービスを開発することができます。 4.2 モバイルデバイスのページでマップをどのように処理しますか? これも非常にシンプルです。先ほども述べたように論理的な判断をするためであり、画面が一定サイズより小さい場合はマップを非表示にする設定になっています。のように: コードをコピー コードは次のとおりです。@media スクリーンと (最大幅:480px) { /*..その他の CSS スタイル...*/ #地図{ 表示:なし; } } ウェブページ上部の大きなバナーでも同じことができます。 コードをコピー コードは次のとおりです。@media スクリーンと (最大幅:480px) { /*..その他の CSS スタイル...*/ #地図{ 表示:なし; } #バナー{ 表示:なし; } } 5. モバイルファーストのレスポンシブ Web デザインとプログレッシブ エンハンスメントとは何ですか? 5.1 モバイルファーストのレスポンシブWebデザイン モバイルファーストのレスポンシブ Web デザインとは、「モバイル テンプレートから始まる RWD テクニック」を意味します。つまり、RWD の設計はモバイル バージョンから開始し、徐々に複雑さを増やしていく必要があります。 非常に小さい画面(初期の Nokia や Blueberry の携帯電話など): 最も基本的なHTML、最もシンプルなレイアウト、非常に小さな画像、制限されたCSSとJSを使用します 小型画面(スマートフォン:iPhoneなど): 携帯電話がサポートしている場合は、HTML5機能、シンプルなレイアウト、小さな画像(非常に小さな画面よりも大きい)、より多くのCSSとjsを追加できます。 中型画面( iPad、タブレットなど) スペースに余裕があるので、サイドバーなどのオプションのコンテンツを追加することを検討できます。複数列レイアウトが利用可能です。より大きな画像が使用される場合があります。 大画面(デスクトップモニター、テレビなど) ワイドスクリーンレイアウト(3列や4列など)を使用し、大きな画像を使用できます。テレビユーザーの場合、ユーザーは 10 フィート離れた場所に立ってページをリモートで操作している可能性があるため、ナビゲーションを最適化することを検討してください。 5.2 プログレッシブエンハンスメント プログレッシブエンハンスメントでは、Web デザインをさまざまなレベルとして捉えます。
最初のレイヤーは構造コンテンツです。このレイヤーは、Web ページの基本的な構造とコンテンツを決定します。デザインがこのレイヤーに留まれば、ほぼすべてのデバイスでページを開くことができます。 2 番目と 3 番目のレイヤーは CSS と JS です。すべてのデバイスがこれらの機能をサポートすることを保証することはできませんが、サポートされていれば、ユーザーは快適なエクスペリエンスを得られるでしょう。 長年にわたり、Web 開発者は最先端のブラウザ向けに Web アプリケーションを開発し、古いブラウザのユーザーを無視してきました。 (中国ではこの状況はそれほど深刻ではないようで、古いブラウザのユーザーに対しては皆がまだよく気を配っています)。プログレッシブエンハンスメントの設計コンセプトはその逆で、コンテンツに重点を置き、ユーザーエクスペリエンスを向上させます。デバイスがサポートしていない場合でも、少なくともページ コンテンツのアクセシビリティは保証されます。 5.3 コンテンツファースト設計 モバイルファーストのレスポンシブ Web デザインとプログレッシブ エンハンスメントは、どちらもコンテンツを重視し、デザインにおいてコンテンツを最優先するため、コンテンツ ファースト デザインと呼ばれることもあります。優れたコンテンツ重視のページでは、Web ページが簡素であっても、情報が整然と整理されている必要があります。 要約: モバイル Web ページで優れたパフォーマンスを実現するには、多くの側面を改善する必要があります。まず第一に、私たちのデザイン哲学はコンテンツの選択と構成に重点を置くべきです。次に、ページの読み込み速度を遅くする要因(http リクエストが多すぎるなど)は可能な限り回避し、回避できない要因(画像の縮小やマップの非表示など)は可能な限り最適化する必要があります。最後に、最も重要なのはデザイナーの意識です。美しく華やかなデザインを追求しても、ユーザーに最高のユーザーエクスペリエンスはもたらされません。最高のユーザー エクスペリエンスは応答速度に基づくべきであり、速度が保証されている場合にのみ美化について議論できます。 |
<<: MySQL に大量のデータを挿入するときに重複データを除外する方法
>>: base target="" はリンクのターゲットオープンフレームを制御します
推薦する
Tomcat クラスローダーの実装方法とサンプルコード
Tomcat は内部的に複数の ClassLoader を定義し、アプリケーションとコンテナーが異な...
実用的なウェブオンラインツール12選
1.ファビコン.cc ico アイコンの Web サイトをオンラインで作成するには、画像をアップロー...
Ubuntu 16.04.4LTS に mininet をインストールする際に発生する問題と解決策
ミニネットMininet は軽量のソフトウェア定義ネットワークおよびテスト プラットフォームです。軽...
一般的なMySQLストレージエンジンの長所と短所
目次すべてのストレージエンジンを表示InnoDB ストレージ エンジンMyISAM ストレージエンジ...
Navicat for MySQLのスケジュールされたデータベースバックアップとデータ復旧の詳細
データベースの変更または削除操作によってデータ エラーが発生したり、データベースがクラッシュしたりす...
ウェブサイトのコンテンツの100~1%はナビゲーションである
ウェブサイトでは、コンテンツの(100-1)%がナビゲーションです1. ジェシー・ジェームズ・ギャレ...
MySQLカバーインデックスの使用例
カバーインデックスとは何ですか?クエリで使用されるすべてのフィールドを含むインデックスを作成すること...
Nginx は gzip 圧縮に基づいてアクセス速度を向上します
1. nginx はなぜ gzip を使用するのですか? 1. 圧縮の役割:ページがgzipで圧縮さ...
MySQL でサーバーのインストールを開始できない場合の解決策について簡単に説明します。
コンピュータに初めて MySQL をインストールする場合、通常このエラー メッセージは表示されません...
Linux クラウド サーバーに新しいディスクをマウントする方法
背景社内に新しいサーバーが追加され、2Tのハードディスクがマウントされました。sshでログイン後、マ...
Web デザインのヒント: ページ レイアウトの簡単なルール
繰り返し: サイト全体で特定のページ デザイン スタイルを繰り返します。繰り返し要素としては、特定の...
JavaScript DOMContentLoaded イベントのケーススタディ
DOMContentLoaded イベント文字通り、DOM がロードされた後に実行されます。 win...
Nginxはhttpとhttpsの両方のアクセスをサポートするために同じドメイン名を設定します
Nginx は同じドメイン名で構成されており、http と https の両方でアクセスできます。証...
Dockerイメージをインポートおよびエクスポートする方法
この記事では、移行、バックアップ、アップグレードなどのシナリオで使用される Docker イメージの...
MySQL実践ウィンドウ関数SQL分析クラスの生徒のテストの成績と生活費
目次1. 背景2. テーブル作成ステートメントとデータ挿入テーブルを作成するデータの挿入3. ウィン...