Vue の基本 MVVM、テンプレート構文、データバインディング

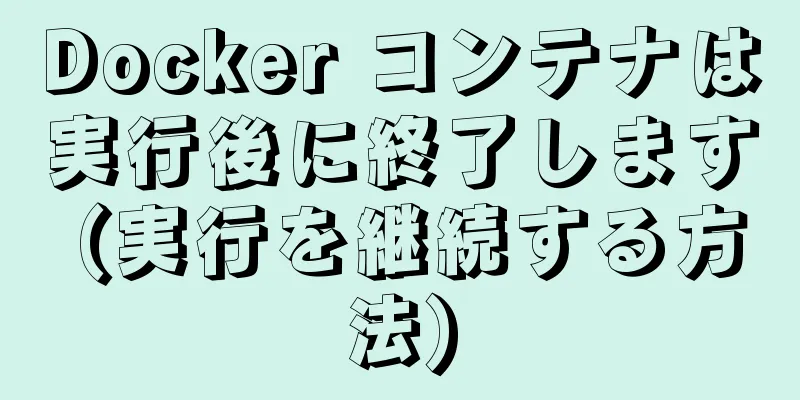
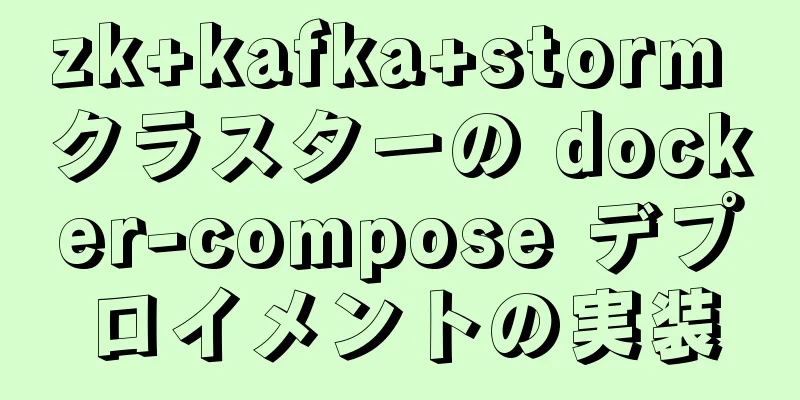
1. Vueの概要Vue公式サイト英語公式サイト: https://vuejs.org/ 中国語公式サイト: https://cn.vuejs.org/ MVVM アーキテクチャ パターン
MVVM は、M: MVVM アーキテクチャでは、View と Model の間に直接の接続はありません。代わりに、ViewModel を介してやり取りします。Model と ViewModel 間のやり取りは双方向であるため、View データの変更は Model に同期され、Model データの変更は View に即座に反映されます。 ViewModel は双方向データバインディングを通じて View 層と Model 層を接続し、View と Model 間の同期は完全に自動で行われ、人間の介入は必要ありません。そのため、開発者はビジネスロジックに集中するだけでよく、DOM を手動で操作したり、データステータスの同期の問題を心配したりする必要はありません。複雑なデータステータスの維持は、MVVM によって完全に管理されます。
Vue の紹介
2. Vueを使い始める
js式とjsコード(ステートメント)の違いに注意してください
1. 式: 式は値を生成し、値が必要な場所であればどこにでも配置できます (1)。
(2)a+b
(3). demo(1) //関数呼び出し式 (4). x === y ? 'a' : 'b' //三項式2、jsコード(文)
(1)の場合
(2){}
<!-- コンテナを準備する -->
<div id="デモ">
<h1>こんにちは、{{name.toUpperCase()}}、{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 起動時に Vue がプロダクションのヒントを生成しないようにします。
//Vueインスタンスを作成する new Vue({
el:'#demo', //el は、現在の Vue インスタンスが提供するコンテナーを指定するために使用されます。値は通常、CSS セレクター文字列です。
data:{ //data はデータを格納するために使用されます。データは el で指定されたコンテナによって使用されます。値を一時的にオブジェクトに書き込みます。
名前:'ビリビリ',
住所:'上海'
}
})
</スクリプト>
3. テンプレート構文Vue テンプレート構文には主に 2 つのカテゴリがあります。 1. 補間構文:
2. コマンド構文:
<!-- コンテナを準備する -->
<div id="ルート">
<h1>補間構文</h1>
<h3>こんにちは、{{name}}</h3>
<hr/>
<h1>コマンド構文</h1>
<a v-bind:href="address.url.toUpperCase()" x="hello">クリックして{{address.name}}1へ</a>
<a :href="address.url" x="hello">クリックすると {{address.name}}2 に移動します</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 起動時に Vue がプロダクションのヒントを生成しないようにします。
新しいVue({
el:'#root',
データ:{
名前:'月见',
// マルチレベル構造アドレスに設定できます:{
名前:「百度」
url:'http://www.baidu.com',
}
}
})
</スクリプト>
4. データバインディングVue にはデータ バインディングの方法が 2 つあります。 1.一方向バインディング (v-bind) 2.双方向バインディング (v-model) 述べる:
<div id="ルート">
<!-- 通常の書き込み -->
一方向データバインディング: <input type="text" v-bind:value="name"><br/>
双方向データバインディング: <input type="text" v-model:value="name"><br/>
<!-- 略語 -->
一方向データバインディング: <input type="text" :value="name"><br/>
双方向データバインディング: <input type="text" v-model="name"><br/>
<!-- 次のコードは間違っています。v-model はフォーム要素 (入力要素) にのみ適用できるからです -->
<h2 v-model:x="name">こんにちは</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 起動時に Vue がプロダクションのヒントを生成しないようにします。
新しいVue({
el:'#root',
データ:{
名前:'ビリビリ'
}
})
</スクリプト>
5. elとdataを書く2つの方法1. elの書き方は2通りあります: new
2. データを書き込む方法は2つあります
3. 重要な原則:Vueによって管理される関数は矢印関数を記述しないでください。矢印関数を記述すると、これは Vue インスタンスではなくウィンドウになります。
<div id="ルート">
<h1>こんにちは、{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 起動時に Vue がプロダクションのヒントを生成しないようにします。
//el の 2 つの書き方-----------
定数v = 新しいVue({
//el:'#root', //データを書き込む最初の方法:{
名前:'ビリビリ'
}
})
コンソールログ(v)
v.$mount('#root') // 2番目の書き方 // 例:
タイムアウトを設定する(() => {
v.$mount('#root')
},1000); //タイマー: 1秒後にページはVueエフェクトを表示します// ---------------------
//データを書き込む2つの方法 new Vue({
el:'#root',
//データを書き込む最初の方法: オブジェクト スタイル /* data:{
名前:'ビリビリ'
} */
// データを書き込む 2 番目の方法: 関数型スタイル // データを関数として書き、この関数はオブジェクトを返す必要があります。関数型の書き方は、通常、コンポーネントとフレームワークで使用されます // 注: この関数はそれ自体ではなく、Vue data(){ によって呼び出されます
// console.log('@@@',this) // これは Vue インスタンス オブジェクトです (データが通常の関数の場合、それ以外の場合はウィンドウを参照します)
戻る {
名前:'ビリビリ'
}
}
})
</スクリプト>
要約するこの記事はこれで終わりです。皆さんのお役に立てれば幸いです。また、123WORDPRESS.COM のその他のコンテンツにも注目していただければ幸いです。 以下もご興味があるかもしれません:
|
>>: よく使われるCSSスタイル(レイアウト)の詳しい説明
推薦する
MySQL 8.0.22 のダウンロード、インストール、設定方法のグラフィックチュートリアル
参考までにMySQL 8.0.22をダウンロードしてインストールしてください。具体的な内容は次のとお...
スライダー間隔コンポーネントのネイティブ js 実装
この記事の例では、スライダー間隔コンポーネントを実装するためのjsの具体的なコードを参考までに共有し...
JavaScript parseInt() と Number() の違いのケーススタディ
学習目標: parseInt() と Number() という 2 つの関数は、文字列をデータ型に変...
MySQL でタイムゾーンを表示および変更する方法
今日、プログラムが間違った時刻を挿入し、フィールドがデフォルト値 CURRENT_TIMESTAMP...
JS オブジェクト コンストラクター Object.freeze
目次概要例1) オブジェクトをフリーズする2) 配列をフリーズする3) 浅い凍結4) ディープフリー...
uni-appのスタイルの詳細な説明
目次uni-app のスタイル要約するuni-app のスタイルsassプラグインは公式ウェブサイト...
Linux で ss コマンドと zabbix を組み合わせてソケットを監視する方法の詳細な説明
目次序文1. ssコマンド2. Zabbix監視マシンの全体的なソケットステータス2.1. スクリプ...
MySQL の日付と時刻関数の概要 (MySQL 5.X)
1. MySQLは現在の日付と時刻を取得する関数1.1 現在の日付 + 時刻 (日付 + 時刻) ...
Node.jsとDenoの比較
目次序文Denoとは何ですか? Node.jsとの比較建築ESモジュール依存関係の管理TypeScr...
Linuxにおけるumaskコマンドの使用原理と計算方法の詳しい解説
目次umask umaskの使用法原理1. umask値2. ファイルディレクトリの最大権限3. 従...
純粋なHTML+CSSでタイピング効果を実現
この記事は主に、一定の参考値を持つ純粋な HTML + CSS によって実現されるタイピング効果を紹...
Tomcatの動作原理を分析する
SpringBoot は巨大な Python のようで、ゆっくりと私たちの周りを巻きつき、麻痺させま...
MYSQLストアドプロシージャ、つまり一般的な論理知識のポイントの要約
MySQL ストアド プロシージャ1. ストアドプロシージャ構文(フォーマット)を作成する 区切り文...
mysql5.6 以前のデータベースで json をクエリする方法
MySQLにデータを保存するとき、乱雑であまり使用されないデータがJSONフィールドに投げ込まれるこ...
CSS フロート(float, clear)の人気の解説と体験談
私はかなり昔に CSS に触れましたが、フローティングについてはいつも混乱していました。私の理解が浅...