要素のフォームコンポーネントに関する注意事項

要素フォームとコード表示詳細はエレメントフォーム公式サイトをご覧ください 構造と機能の分析紹介とソースコードから、フォームにはデータの収集、検証、送信という3 つの機能があることがわかります。 基本的な構造は次のとおりです。 <el-form :model="ruleForm" :rules="rules" ref="ruleForm"> <el-form-item label="アカウント" prop="名前"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> </el-form> 一般的なコンポーネントの特徴は、凝集度が高く結合度が低いことです。この特徴に従って、記述するコンポーネントは、1 つの機能を担当する 1 つのモジュール (単一機能、再利用性の向上) にし、コンポーネント間の相互作用による悪影響を減らす必要があります。 上記のソースコードの基本構造を分析します。 フォーム::modelと:rulesはそれぞれデータモデルと検証ルールを受け入れるために使用され、後続のDOM操作を容易にするためにref属性を使用して登録されます。 item: propを通じて現在のデータの値を取得します 入力:双方向バインディング管理データ すると、それぞれの機能はデータを収集、検証、提出することであることが分かります。 次に、最も一般的なログインと登録機能を使用して、小さなものから大きなものまでコードを記述します。 入力コンポーネントの実装まず、目標を明確にします。入力コンポーネントは双方向バインディングを実装し、データを管理する役割を果たすだけです。 双方向バインディングの実装には、v-model を使用する必要があります。以前の学習プロセスでは、v-model 構文シュガーは実際にはv-bing:valueとv-on:inputに分割でき、データのバインディング時に同時にイベントをリッスンできます。 簡単に記録できるように、以下にいくつかのコードのスクリーンショットを貼り付けます。 親コンポーネント:
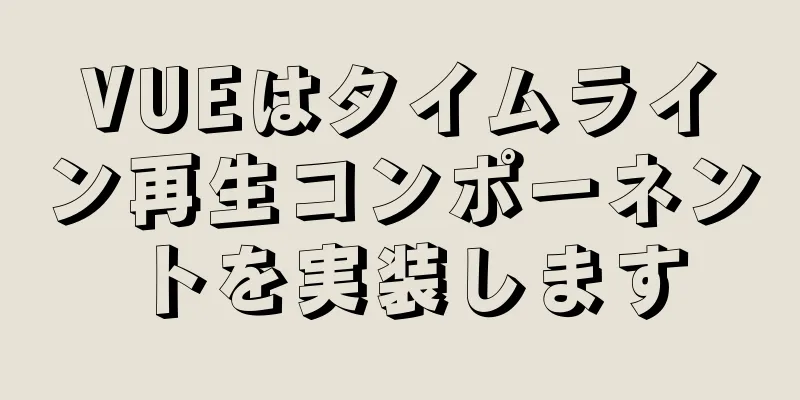
サブコンポーネント:
まず、Inputが実装する必要がある機能を明確にします。双方向バインディングによるデータの維持 次に、双方向バインディング値と監視対象イベントが何であるかを理解する必要があります。 データ管理を容易にするために、入力サブコンポーネントにバインドされる値は、親コンポーネントによって渡される値である必要があります。 子コンポーネントの入力イベントでは、一般的に一方向のデータフローであることに注目してください。したがって、データが変更された場合は、親コンポーネントにイベントを派生させ、親コンポーネントから渡された値をリッスンしてデータを変更するだけで、親から子、子から親への一方向のサイクルを実現できます。 アイテムコンポーネントの実装親コンポーネント:
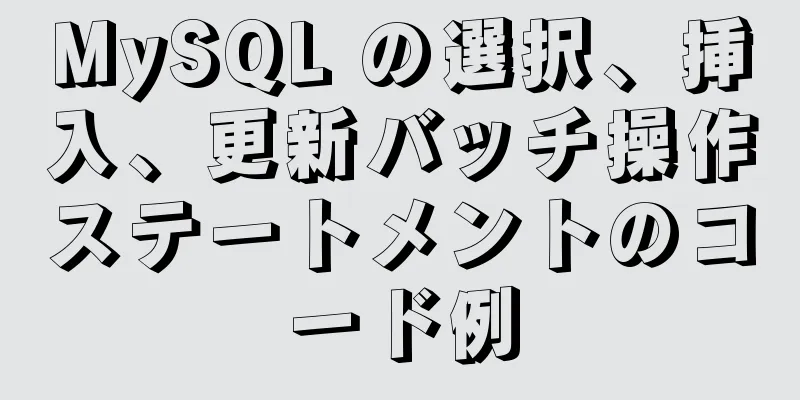
サブコンポーネント:
アイテムサブコンポーネントが実行する必要がある機能は次のとおりです。検証 まずはテンプレートを書いて、後で検証機能を改善してみましょう。 フォームコンポーネントの実装親コンポーネント:
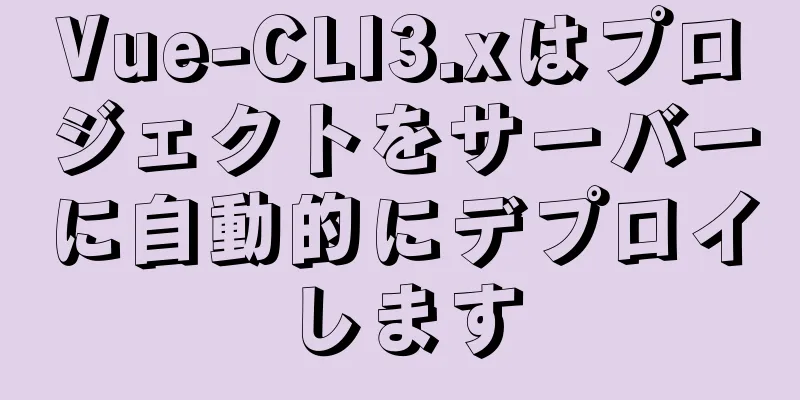
サブコンポーネント:
フォームで実装される機能: データの受信と検証ルール したがって、受信を容易にするために、これら2つのプロパティを宣言する必要があります。
基本的な枠組みは完成しており、以下が核心的な問題である。 中核問題①データとルールはフォームで受け取りましたが、必要な場所はアイテム内なので、値をどのように渡すか =>提供して注入します 現時点で使用する値は情報とルールのみですが、便宜上、渡す値は this です。これにより、将来、これを使用して子の親および上位レベルのインスタンスを取得できます。 フォームコンポーネントにprovideを追加する
データを必要とする他のコンポーネントに注入を追加する
例:
②検証通知と検証実施 入力コンポーネントでは、親アイテムにイベントをディスパッチして、検証するように通知します。
このイベントをアイテムで受信して実装する
検証メソッドでは、まず検証ルールと検証する必要がある値を取得する必要があります。provide と inject を通じてすでに値を渡しています。これで、アイテムに prop を追加することで、 prop の配置を通じて必要な値を取得できます。 次に、サードパーティのライブラリnpm i async-validator -Sをインストールします(これは多くの非同期検証ルールを実行できます)。 非同期バリデータの使用 次に項目で紹介する
この時点で、基本的には完了です。より使いやすくするために、通常は送信ボタンがあり、これをクリックしてグローバル検証を行います。 送信機能親コンポーネント:
フォームサブコンポーネント:
これで終わりです。ご覧いただきありがとうございました。私は初心者です。何か間違っている点がありましたら、貴重なご提案をいただき、すぐに訂正してください。ありがとうございます。 要約するエレメントフォームコンポーネントに関するこの記事はこれで終わりです。エレメントフォームコンポーネントに関するより関連性の高いコンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: Linux で lvm 論理ボリューム パーティションのサイズを調整するチュートリアル (xfs や ext4 などのさまざまなファイル システム用)
推薦する
テーブルのネストと境界の結合の問題に対する解決策
【質問】外側のテーブルと内側のテーブルがネストされていて、内側のテーブルと外側のテーブルの両方に境界...
Vueはビデオ再生を実装するためにビデオタグを使用します
この記事では、ビデオタグを使用してビデオ再生を実装するVueの具体的なコードを参考までに共有します。...
LeetCode の SQL 実装 (184. 部門内で最も高い給与)
[LeetCode] 184. 部門最高給与従業員テーブルにはすべての従業員が保存されます。すべて...
スタイルを書く際の背景色宣言の重要性
タイトルの通り、ページを修正すると以下のような状況が発生する可能性があります。現在、古いページを改修...
MySQLでストアドプロシージャをデバッグする最も簡単な方法
同僚から、一時テーブルを使用して変数データを挿入して表示する方法を教わったことがありますが、この方法...
JavaScript でサウンド効果付きの花火効果を実装する
コードを書くのに 30 分かかりましたが、この HTML5 Canvas New Year Fire...
Trash-Cli: Linux のコマンドラインごみ箱ツール
ゴミ箱は Linux ユーザー、Windows ユーザー、Mac ユーザーにとって非常に一般的なので...
Docker基盤技術の適用に関する詳細な説明 名前空間Cgroup
Docker の基盤技術: Docker の基盤となる 2 つのコア テクノロジーは、名前空間とコ...
XHTML 1.0 リファレンス
機能別に並べ替えNN: このタグをサポートする Netscape の以前のバージョンを示しますIE:...
Vue で動的なスタイルを実現するためのさまざまな方法のまとめ
目次1. 三項演算子の判定2. 動的に設定されるクラス3. 方法判定4. 配列バインディング5. e...
一般的なDocker Composeコマンドの詳細な説明
1. Docker Compose の使用方法は docker コマンドの使用方法と非常に似ています...
デザイン理論:人間中心のグリーンデザイン
「人間中心」と「グリーンデザイン」という2つの視点から考える——デザイン業界の同僚とも議論する2つの...
node.js グローバル変数の具体的な使用法
グローバルオブジェクトすべてのモジュールは呼び出すことができますglobal: ブラウザの wind...
ショッピングカートのスライド削除効果を実装するReactネイティブサンプルコード
基本的にすべてのeコマースプロジェクトにはショッピングカートの機能があります。これはreact-na...
CSS3 はクールな 3D 回転遠近法効果を実現します
CSS3はクールな3D回転パースペクティブを実現します3D アニメーション効果はますます人気が高まっ...