Vue3.0プロジェクトの構築と利用プロセス

|
最近、古いプロジェクトをリファクタリングしていたのですが、リーダーから新しいテクノロジー スタックを使用するように言われました。さて、新しい vue3.0 を披露する時が来ました。 では、早速私のショーを始めましょう。 。 。 (以下はあくまでも私の個人的な理解と使用習慣であり、参考程度にご利用ください) 1. プロジェクト構築1. vite を自分で設定することもできますが、時間を節約するために、scaffolding を使用して直接ビルドします。 (興味があれば、Vite を勉強してみてください。とても香りがよいです) 2. プロジェクト生成: iTermで: vue create myproject
要件に応じてさまざまな構成を選択します
必要な3.xを選択してください 次に、pack.json に従ってルーターを必要に応じて構成します。 。 。 次にnpm run serveを実行します
わかりました。基本的な 3.0 プロジェクトが構築され、終了しました。 (それは無理だ) 2: ディレクトリ構造元のディレクトリ構造は次のとおりです。
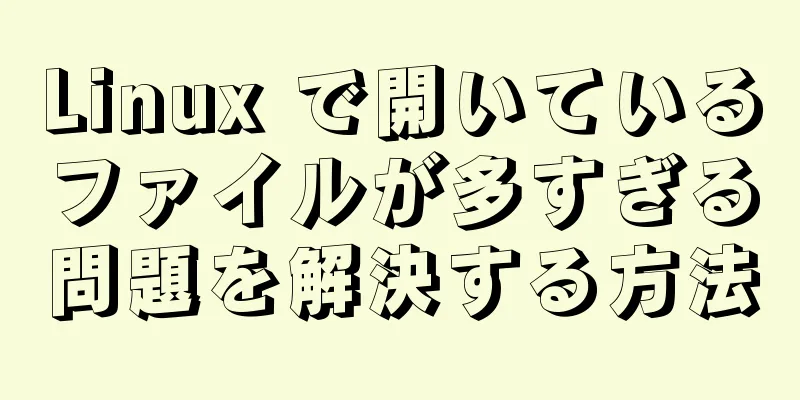
データ管理を容易にするために、他のいくつかのファイルをカスタマイズする必要があります。以下は簡単なデモ構造です。
フックは、いくつかの共通コンポーネントのメソッドを定義するために使用され、複数のコンポーネントで再利用したり、vuex と組み合わせて使用したりできます。 型指定は、使用する必要があるいくつかの ts タイプを定義します。例えば:
異なるタイプは異なるコンポーネントに従って分割され、インデックスに均一にエクスポートされます。いくつかの一般的なタイプはインデックスで定義できます。 request はいくつかの http リクエストを定義します。
base.ts 基本パス api.ts コレクション API http.ts は axios リクエストをインターセプトし、環境を構成できます。 (開発、製品) 全体の構成は大体こんな感じで、API と TS の種類を一元化して、その後の管理をしやすくしています。 コンポーネントも分割する必要があります。
これはAboutページです。 .vue ファイルと、その中にフックが含まれるフォルダーに分割されます。 .vue ファイルは基本的なデモ構造です。フック内のさまざまな機能に応じて、さまざまなファイルがさまざまなファイルに分割されます。たとえば、listDownHooks.ts ファイルは、ドロップダウン メニューを表示するために使用されるメソッド コレクションです。スタイルファイルを別々に分割することもできます(ちょっと面倒だと思ったのでやりませんが…) これがディレクトリ構造です。まず、typing で基本的なデータ型を定義し、次にそれを各コンポーネントの下の Hooks のメソッドに導入し、.vue ファイルで対応するメソッドを使用します。 3: コンポジションAPIComposition API は、コンポーネント ロジックの柔軟な構成を可能にする追加の関数ベースの API のセットです。一緒に食べたら美味しいですよ〜〜〜 1. コンポーネントを定義する Composition Api から分解され、ts で使用されます。 コンポーネントを定義します。 デフォルトのdefineComponent({})をエクスポートします。 ts を使用しない場合は、export default {} を使用することもできます。 2. セットアップ Composition Api のコア部分は Vue3.0 のハイライトです。 beforeCreate および created ライフサイクルを置き換えます。
セットアップでいくつかのレスポンシブ データを初期化できます。 setup(props, ctx) は、props と ctx (コンテキスト) の 2 つのパラメーターを受け入れます。 Props は従来の親子データです。セットアップ時に props を分解することは推奨されません。これにより props が応答しなくなります。 ctx はスロット、アトリビュート、エミットに分解でき、使用方法は 2.0 と同様です。 3. 参照と反応 レスポンシブ データを作成するために使用される方法。 vue から分解 => import {ref, reactive} from 'vue'; ref の使用法:
'vue' から {ref, defineComponent} をインポートします。
エクスポートデフォルトdefineComponent({
設定() {
定数数値 = ref(0);
console.log(数値);
戻る {
番号
}
}
})
ref を通じてレスポンシブなデータを作成し、コンソールで確認します。
これはrefレスポンスデータです。操作時にはnumber.valueを使用してデータを操作し、結果を返します。 基本型と参照型の ref 宣言の違いは何ですか? refは基本型を宣言し、refのレスポンシブオブジェクトを作成します。 ref は参照型を宣言し、ref オブジェクトも作成しますが、内部部分はリアクティブ メソッドでラップされたレスポンシブ オブジェクトです。 refオブジェクトがリアクティブで変更された場合、キーと値のメソッドを介して直接取得できます。 反応的な使用:
'vue' から {reactive、defineComponent、toRefs} をインポートします。
エクスポートデフォルトdefineComponent({
設定() {
定数obj = リアクティブ({
メニューリスト: [] を配列<T>として
});
console.log(数値);
戻る {
...toRefs(obj);
}
}
})
プロキシ応答データを作成します。 toRefs を通じてデータを返します。内部はこんな感じです。
個人的には、いくつかの基本的な型は ref を使用してさらに定義でき、全体的な定義には reactive を使用できると思います。 他の: computed、watch など、他のよく使用されるメソッドも、実際には使用方法が 2.0 と似ています。ここでは詳しく説明しません。 4: 基本的な使い方:基本的なニュースリストを例に挙げてみましょう。
主なことは、マウントフェーズ中にデータを取得し、ページをめくるときにデータを更新することです。 目次: src -> views -> News -> Hook -> newsListHook.ts (リストデータの処理に使用) ファイル内の生データを定義します。
dataSource = リアクティブ({
list: [] as Array<InewsList> // InewsList はデータ型です});
インターフェース データを取得するための getList メソッドを含む newsList() メソッドを定義します。ページング要求が行われるとメソッドがトリガーされ、getList がマウントされます。次に、データとメソッドを返します。コードは次のとおりです。
/** * 1. リクエストデータを一覧表示する */ import api from '../../../request/api';
'vue' から {reactive, onMounted} をインポートします。
'../../../typing' から {InewsList} をインポートします。
エクスポート関数newsList(): オブジェクト{
dataSource を reactive({list: [] を Array<InewsList>} として定義します);
関数 getList(obj: オブジェクト): void {
api.newsList(obj).then(res => {
データソースのリスト = res.data.data; })
};
関数onChange(e: any): void {
開始 = e || 10 とします。
定数obj = {開始、数値: 10};
リストを取得します(obj);
};
マウント時(() => {
const startObj = {開始: 1, 数値: 10};
getList(開始オブジェクト);
});
戻る {
データソース、
取得リスト、
変更時
}}
次に、src -> views -> News -> News.vue ファイルでそれを使用します。
'./Hook/newslistHook' から {newsList} をインポートします。
エクスポートデフォルトdefineComponent({
名前: 'ニュース',
設定() {
const リスト = newsList();
戻る {
...list // リストには定義されたすべてのデータとメソッドが含まれます。
}
}})
コンソールリスト:
この方法では、vue ファイル内で直接レンダリングして使用することができます。 要約すると、使用する必要があるメソッドとイベント (クリック、マウスダウン、キーアップなど) はフック内で実行でき、データのレンダリングには vue ファイルが使用されます。 プロジェクトでは antd の Vue フレームワークを使用します。使用時には必要に応じてロードするのが最適です。結局、antd は大きすぎます。 'ant-design-vue/es/menu/index' からメニューをインポートします。 'ant-design-vue/es/select/index' から選択をインポートします。 createApp(アプリ).use(ストア).use(ルーター).use(メニュー).use(選択) はい、以上です。初心者が vue3.0 を書こうとしています。欠点があれば指摘してください。 以上がvue3.0プロジェクトの構築と使用プロセスの詳細です。vue3.0プロジェクトの構築と使用の詳細については、123WORDPRESS.COMの他の関連記事に注目してください。 以下もご興味があるかもしれません:
|
<<: Linux で boost.python を使用して C++ 動的ライブラリを呼び出す方法
推薦する
MySQLデータベースのマスタースレーブレプリケーションの長い遅延に対する解決策
序文MySQL マスター スレーブ レプリケーションの遅延は、業界では長年の問題となっています。遅延...
SVN のインストールと基本操作 (グラフィック チュートリアル)
目次1. SVNとは何か2. SVNサーバーとクライアントの取得方法3. SVN ワークフローとアー...
CSS 属性セレクタを使用して HTML DNA を接合する方法
CSS 属性セレクターは素晴らしいです。大量のクラス名を追加することを回避し、コード内の問題を指摘す...
dockerにmysqlをインストールした後にNavicatが接続できない問題に対する完璧な解決策
1. Dockerがイメージをプルするdocker pull mysql (デフォルトで最新バージョ...
Vue3.0のさまざまなリスニング方法の包括的な概要
目次リスナー1.ウォッチエフェクト2.見る1.1 聴くための最初の方法1.2 聞く2つ目の方法1.3...
CentOS6.5 に glibc-2.14 をインストールした後、ロケールで「そのようなファイルまたはディレクトリはありません」というメッセージが表示される場合の解決策
目次1. 穴に落ちる2. 無駄な努力3. 若さの衝動4. 希望の光5. 問題KO 6. 追記1. 穴...
CSSタグの表示モードの詳細な説明
ラベル表示モード(重要) divタグとspanタグ1. スタイルはまったく同じですが、ラベルが異なり...
HttpとHttpsの両方をサポートするNginxの詳細な設定
最近の Web サイトでは Https をサポートすることがほぼ標準機能となっており、Nginx は...
CSSはリストのスタイルを設定し、ナビゲーションメニューの実装コードを作成します。
1. リストシンボルを設定するlist-style-type: attribute; //リストの...
MySql 5.6.36 64 ビット グリーン バージョンのインストール グラフィック チュートリアル
MySQL のインストールについてはインターネット上に多くの記事がありますが、今日ノート PC にイ...
WAMPにインストールするとMySQLが起動できるが、再起動後に起動できなくなる問題の解決方法
初めてwampをインストールした後、すべてのサービスが正常に使用できますが、再起動するとwampのア...
MySQLデータベースにパスワードを入力した後にフラッシュバックする問題の解決策
パスワード入力後にMySQLデータベースがクラッシュする問題と解決策1 ケースの説明最近、基本的な機...
Linux デスクトップ用の 4 つのスキャン ツール
ペーパーレスの世界はまだ到来していませんが、書類や写真をスキャンすることで紙をなくす人が増えています...
Dockerがコンテナを起動するたびに、IPとホストが指定した操作が実行されます。
序文Dockerを使ってHadoopクラスタを起動するたびに、ネットワークカードの再バインド、IPの...
MySQL にテーブルデータを挿入するときに中国語の文字化けが発生する問題を解決する方法
1. 問題開発中に、他のデータベースから MySQL データベース テーブルにデータを挿入すると、次...