Ubuntu 18.04 Server に静的 IP を設定する方法

|
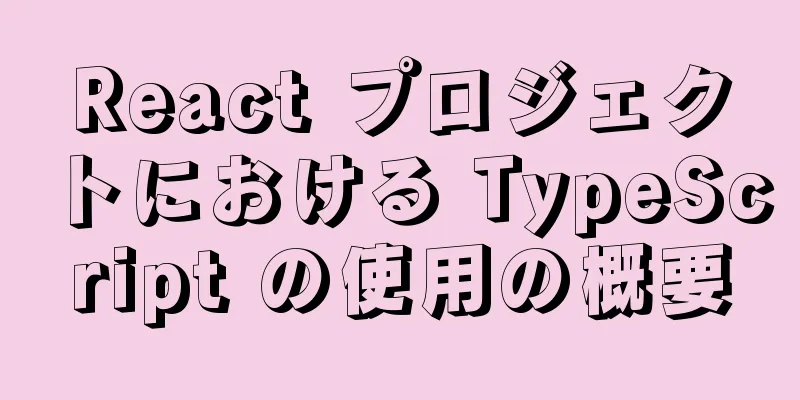
1. 背景 Netplan は、Ubuntu システムのネットワーク設定を簡単に管理および構成できるように、Ubuntu 17.10 で導入された新しいコマンドライン ネットワーク構成ユーティリティです。 YAML 抽象化を使用してネットワーク インターフェイスを構成できます。これは、カーネルへのインターフェースとして、NetworkManager および systemd-networkd ネットワークデーモン (レンダラーと呼ばれ、どちらを使用するか選択できます) と連携して動作します。 /etc/netplan/*.ymal に記述されているネットワーク構成を読み取り、すべてのネットワーク インターフェイスの構成をこれらのファイルに保存できます。 この記事では。 Netplan ユーティリティを使用して、Ubuntu 18.04 のネットワーク インターフェイスにネットワークの静的または動的 IP アドレスを構成する方法について説明します。 2. 解決策 Ubuntu 上のアクティブなネットワーク インターフェースをすべて一覧表示する まず、どのネットワーク インターフェイスを構成するかを決定する必要があります。 図に示すように、ifconfig コマンドを使用して、システム内の接続されているすべてのネットワーク インターフェイスを一覧表示できます。
Ubuntu でネットワーク インターフェイスを確認する 上記のコマンドの出力から、Ubuntu システムに接続されているインターフェースは 2 つ (イーサネット インターフェース 1 つとループバック インターフェース 1 つ) であることがわかります。 Ubuntuは静的IPアドレスを設定します この例では、ens33 イーサネット ネットワーク インターフェイスを静的 IP で構成します。図に示すように、vim を使用して netplain 構成ファイルを開きます。 重要: YAML ファイルがディストリビューション インストーラーによって作成されなかった場合は、このコマンドを使用してレンダラーに必要な構成を生成できます。 さらに、自動生成されたファイルは、デスクトップ、サーバー、クラウド インスタンスなどで異なるファイル名を持つ場合があります (例: 01-network-manager-all.ymal または 01-netcfg.yaml) が、/etc/netplan/*.yaml の下にあるすべてのファイルは netplan によって読み取られます。 次に、イーサネット セクションに次の構成を追加します。
ネットワーク:
イーサネット:
ens33:
住所:
- 192.168.4.254/24
dhcp4: 偽
ゲートウェイ4: 192.168.4.2
ネームサーバー:
住所:
- 8.8.8.8
検索: []
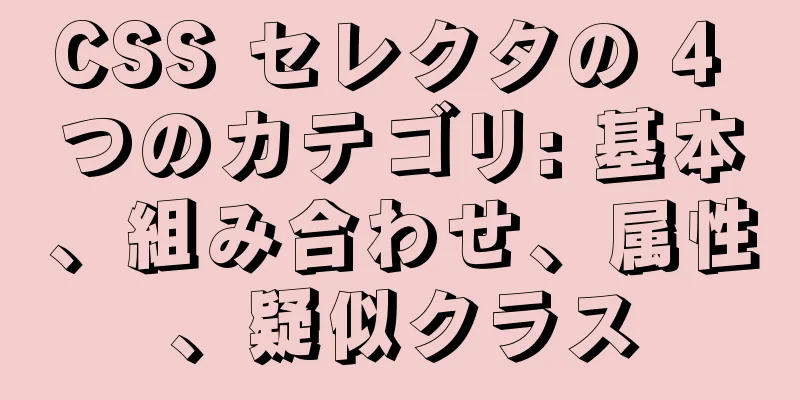
バージョン: 2例: •ens33: ネットワークインターフェース名 追加されると、構成ファイルには次のスクリーンショットに示すように次の内容が含まれるようになります。 インターフェイスのアドレス プロパティには、[192.168.4.254/24,"20001:1::1/64"] または [192.168.1.254/24,] などのシーケンス エントリが必要です (詳細については、netplan のマニュアル ページを参照してください)。
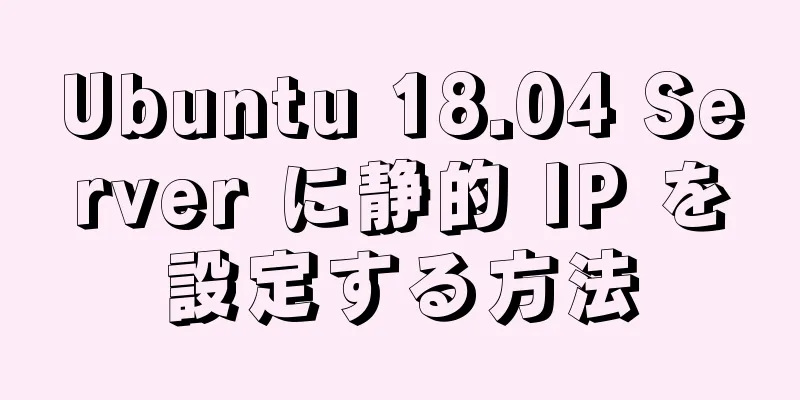
Ubuntuで静的IPを設定する ファイルを保存して終了します。次に、次の netplan コマンドを使用して、最近のネットワークの変更を適用します。 ここで、利用可能なすべてのネットワーク インターフェイスを再度確認します。ens33 イーサネット インターフェイスは、次のスクリーンショットに示すように、ローカル ネットワークに接続され、IP アドレスが割り当てられているはずです。
Ubuntuでネットワークインターフェースを確認する Ubuntuは動的IPアドレスを設定します ens33 イーサネット インターフェイスを DHCP 経由で IP アドレスを動的に受信するように構成するには、次の構成を使用します。
ネットワーク:
イーサネット:
ens33:
dhcp6: 真
dhcp4: 真
バージョン: 2ファイルを保存して終了します。次に、次の netplan コマンドを使用して、最近のネットワークの変更を適用します。 sudo ネットプランを適用 ifconfig -a 今後、システムはルータから IP アドレスを動的に取得するようになります。 詳細情報と設定オプションについては、netplan のマニュアル ページを参照してください。 この時点で、Ubuntu サーバーにネットワーク静的 IP アドレスが正常に構成されました。 要約する 上記は、編集者が紹介したUbuntu 18.04 Serverの静的IPを設定する方法です。皆様のお役に立てれば幸いです。ご質問がある場合は、メッセージを残してください。編集者がすぐに返信します。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 以下もご興味があるかもしれません:
|
>>: Nodejs でタイムドクローラーを実装する完全な例
推薦する
MySQL の int、char、varchar のパフォーマンスを比較する
インターネットには、真実のように見える「噂」がたくさんあります。もちろん、悪意のあるものではありませ...
mysql5.5.28 のインストール チュートリアルは非常に詳細です。
参考までにmysql5.5.28のインストールチュートリアルです。具体的な内容は次のとおりです。イン...
Docker を使用した JMeter+Grafana+Influxdb 監視プラットフォームの構築に関する詳細なチュートリアル
Jmeter がネイティブの結果表示機能を提供していることは誰もが知っています。ネイティブの結果表示...
Linux における「!」の知られざる使用法のまとめ
序文実際、Linux では、控えめな「!」が驚くほど多くの用途で使用されています。この記事では、「!...
Webデザイン: スクリプト素材でユーザーエクスペリエンスを再構築
<br />原文: http://blog.rexsong.com/?p=1166ウェブ...
イメージのアップロードとダウンロードに docker をプロキシするためのプライベート ライブラリとして nexus を使用する
1. Nexusの設定1. Dockerプロキシを作成する外部ネットワーク ウェアハウスからローカル...
WeChatアプレットコンポーネント開発:視覚的な映画座席選択機能
目次1. はじめに1. コンポーネントデータ2. コンポーネントページのレイアウト1. ロゴエリアの...
Vueのsync修飾子の詳細な説明
目次1. 手順2. 修飾語3. .sync 修飾子4. まとめ1. 手順指示とは命令です。文字通りの...
Vant Uploaderは1枚以上の写真をアップロードするコンポーネントを実装します
この記事では、1枚以上の写真をアップロードするためのVant Uploaderコンポーネントを紹介し...
MySQL 5.7.18 のインストール中に MySQL サービスの起動に失敗する問題の解決策
MySQL は非常に強力なリレーショナル データベースです。しかし、初心者の中には、インストールや設...
MySQLステートメントを監視する方法の詳細な説明
クイックリーディングSQL ステートメントを監視する必要があるのはなぜか、監視方法と監視手段について...
Enterキーを押すとフォームが自動的に送信されます。予期せぬ発見
コードをコピーコードは次のとおりです。 <!DOCTYPE html> <html...
Nginx 正規表現関連のパラメータとルールの紹介
序文最近、私はクライアントのサーバー構成を支援しており、Nginx 構成ファイルを頻繁に変更していま...
フロントエンド JavaScript におけるリフレクションとプロキシ
目次1. 反射とは何ですか? 2. JavaScriptで反映する2.1 Reflect.get(タ...
複数の Docker コンテナが同じポート番号を持たない場合の解決策
背景Dockerでは、同じイメージを使用して4つのコンテナを作成します。ネットワークはブリッジモード...