Ubuntuが仮想マシンでインターネットに接続できない問題の解決策

|
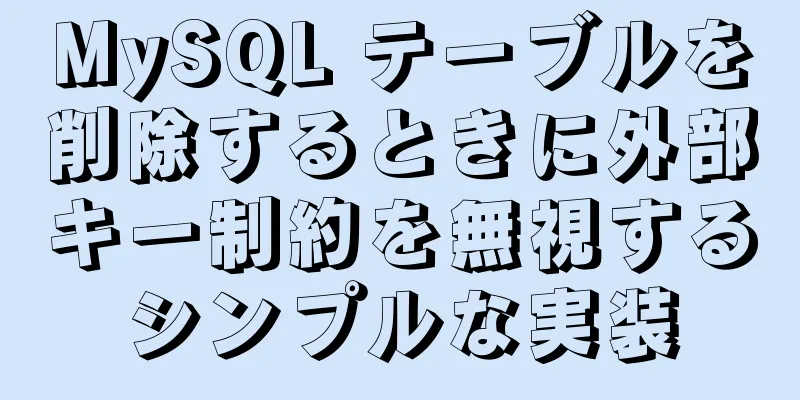
インターネットに接続できない仮想マシンをセットアップするのは非常に面倒です。ここでは、Ubuntu の NAT インターネット アクセス問題に関する私の個人的な経験についてお話します。他のブリッジ接続などについては経験がありません。 Ubuntu バージョン: ubuntu-16.04-desktop-amd64.iso 1. NATネットワークの確認/設定 VMware Workstation を開き、 [編集] - [仮想ネットワーク エディタ] をクリックして、NAT モードでネットワークを表示します。
下の図に示すように、自動的に割り当てられたサブネット IP が気に入らない場合は、[デフォルト設定の復元] をクリックできますが、それでも自動的に割り当てられ、自分で設定することはできません。
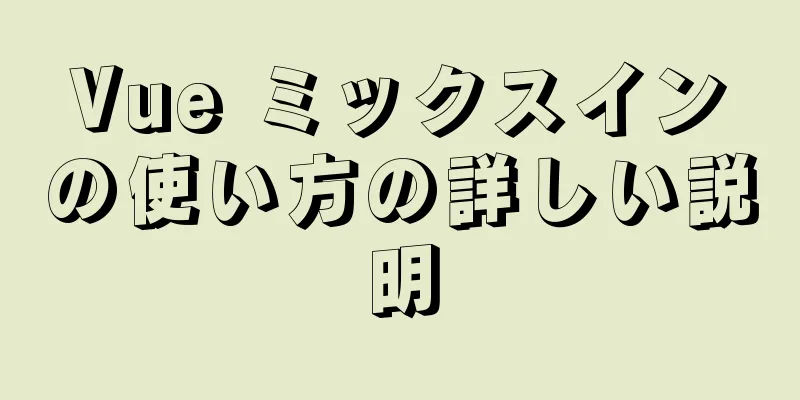
NAT設定をクリックすると、サブネットIPサブネットマスクが表示され、ゲートウェイIPを表示および設定できます。
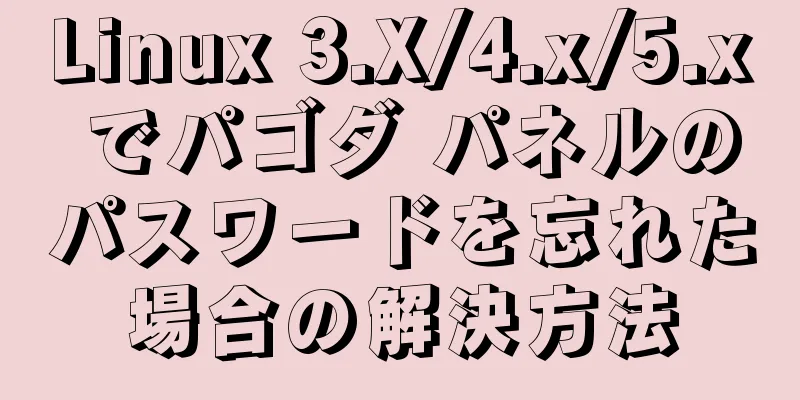
DHCP 設定をクリックすると、自動的に割り当てられた IP 範囲を表示および設定できます。後で使用する手動で割り当てた IP は、これらの IP に含まれます。
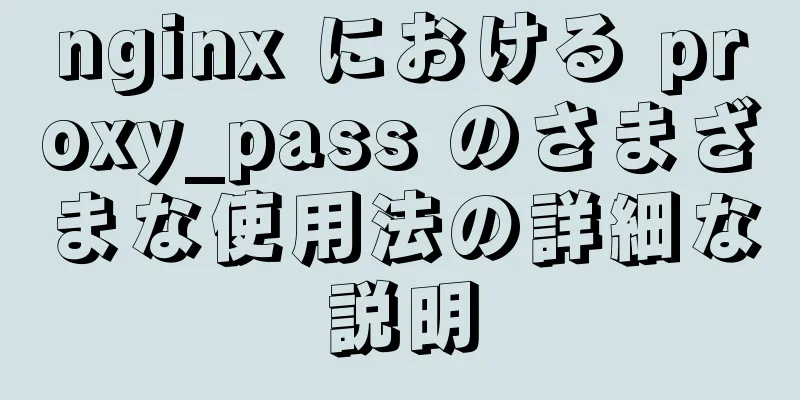
2. 仮想マシンのIPを設定する VMware Workstation仮想マシン -> 設定をクリックして仮想マシン設定を開きます。
ネットワーク接続をNAT接続モードに設定する
仮想マシンを起動し、グラフィカル インターフェイスに入り、右上隅にあるネットワークの上下矢印をクリックします。有線接続 1 アイコンは現在使用中のネットワークです。他のネットワークがある場合は、他のネットワークに接続できます 下の「接続の編集」をクリックして、IP 設定を入力します。
編集するIPを選択し、「編集」をクリックしてネットワーク設定インターフェースに入ります。
IPv4 設定を選択し、ネットワーク設定インターフェイスに入り、方法を選択します。 自動は自動割り当てを意味します。ネットワークを固定するには、手動を選択します。 下記の「追加」をクリックして、アドレス(IPアドレス)、ネットマスク、ゲートウェイの設定を含むネットワークを追加します。 このうち、アドレスは仮想ネットワークエディタの NAT インターフェースの DHCP における IP 範囲、ネットマスクは DHCP におけるサブネットマスク、ゲートウェイは NAT 設定におけるゲートウェイです。
設定が完了したら保存して終了し、右上隅のネットワークの上下矢印をクリックし、「切断」をクリックして、設定したネットワークを選択します。ここでは有線接続 1 を選択します。 これは、ネットワークにアクセスするためにネットワーク構成ファイルを再ロードすることと同じです。 次に、ネットワークの IP を確認しましょう。
NATネットワークではなくホストのIP(ホスト自身のIP)にpingし、Baiduにpingする
ホストマシンのIPとBaiduの結果のPING
ネットワーキング効果:
ヒント: IP に ping できるが、Baidu に ping できない場合や、ドメイン名をオブジェクトとするその他の ping ができない場合は、ドメイン名を解決するツールがないことを意味します。仮想マシンでドメイン ネーム サーバーの IP を設定する必要があります。 ホストのIPドメインネームサーバーアドレス210.22.70.3を表示します
仮想マシンのネットワーク設定でDNSサーバーのIPを設定します。これで十分です。
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: MySQL データをエクスポートする際の secure-file-priv 問題の解決方法
>>: Javascriptのクロージャとアプリケーションの詳細な説明
推薦する
Vueコンポーネント間のデータ共有の詳細な説明
目次1. プロジェクト開発において、コンポーネント間の最も一般的な関係は次の 2 つのタイプに分けら...
ウェブサイトのフロントエンドパフォーマンスの最適化: JavaScript と CSS
Yahoo チームが書いた、ウェブサイトのパフォーマンス最適化に関する記事を読みました。この記事は...
Dockerコンテナを介してランプアーキテクチャを構築するプロセス
目次1. Centosイメージを取得する2. nginxイメージをビルドする3. MySQLイメージ...
HTML webpackプラグインの使用に関する簡単な分析
html-webpack-pluginプラグインを使用してページを開始すると、htmlページをメモリ...
Linux のタイムドログ削除を実装する簡単な方法
導入Linux は、ファイル、ログ、電子メール、バックアップなどを自動的に生成できるシステムです。ハ...
vmware16 仮想マシンに共有フォルダを設定する方法
1. 仮想マシンに共有フォルダを設定します。 1. 処理する仮想マシンを選択し、右クリックして設定...
CSS の border 属性と display 属性の使い方の簡単な分析
境界プロパティの概要borderプロパティは要素の境界を設定します。境界線の3要素は、太さ、線の種類...
Dockerイメージ作成の完全なプロセス
目次序文作成手順CentOSベースイメージを作成するコンテナを作成してカスタマイズするカスタムコンテ...
XHTML ドキュメントで JavaScript と CSS を正しく使用する方法
ますます多くのウェブサイトで、XHTML が HTML4 に取って代わって急速に普及しています。しか...
Linux のネイティブ openjdk をアンインストールして sun jdk をインストールする方法
参照: https://www.jb51.net/article/112612.htmシステム内のJ...
MySQLインスタンスを安全にシャットダウンする方法
この記事では、mysqld プロセスをシャットダウンするプロセスと、MySQL インスタンスを安全か...
Webpack プロジェクトでローダー プラグインをデバッグする方法
最近、webpackの使い方を学んでいたときに、webpack-replace-loaderの設定正...
MySQL の詳細な単一テーブルの追加、削除、変更、クエリの CRUD ステートメント
MySQL の追加、削除、変更、クエリステートメント1. 練習シートを作成するここでの練習表は3つの...
Nginx+SSL による双方向認証を実装するためのサンプル コード
まずディレクトリを作成する cd /etc/nginx mkdir ssl cd ssl CA と自...
Vue の要素カレンダー コンポーネントを使用したサンプル コード
まず効果図を見てみましょう: 完全なコードは添付されています <テンプレート> <...