vue3+threejs を使用して iView 公式サイトのビッグウェーブ特殊効果の例を模倣する

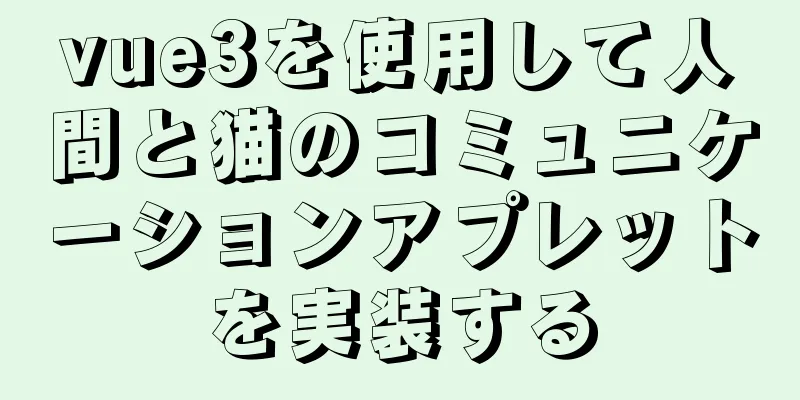
序文Threejs は、Web ベースの 3D エンジン (レンダリング モデル、データ視覚化) として理解できます。Unreal Engine 4 などのゲーム エンジンを使用したことがある場合は、3D シーンに必要なすべてのコンポーネント (シーン、レンダラー、メッシュ モデル、マテリアル、光源、カラー カメラ) を簡単に理解できるはずです。さて、基本的な部分は飛ばして、実装プロセスに直接進みましょう。 1. レンダリングまず、最終的な効果の画像です。
具体的な効果については、iview公式インターフェースiViewを参照してください。iViewは高品質のUIコンポーネントライブラリのセットです。 ビッグウェーブエフェクトは、three.js の公式サンプルを使用しています。まずは three.js サポートをインストールする必要があります。詳細については、公式サンプル three.js の例 (threejs.org) を参照してください。 2. コード1. threejsをインストールする npm インストール --save 3 2. コード (コピー可能) コンポーネント フォルダーに新しいコンポーネント waves.vue を作成し、次のコードをコピーして直接実行します。
<テンプレート>
<div id="iviewBg"></div>
</テンプレート>
<スクリプト>
* を THREE として "three" からインポートします。
右上隅に fps ボックスを表示します // import Stats from "./stats.module";
"vue" から onMounted をインポートします。
エクスポートデフォルト{
小道具: {
//X軸の波の長さを制御する amountX: {
タイプ: 数値、
デフォルト: 50、
},
//y軸の波の長さを制御する amountY: {
タイプ: 数値、
デフォルト: 50、
},
//制御点の色color: {
タイプ: 文字列、
デフォルト: "#097bdb",
},
//波頭の位置を制御する: {
タイプ: 数値、
デフォルト: 350、
},
},
セットアップ(プロパティ) {
定数分離 = 100;
// 統計を取得します。
コンテナ、カメラ、シーン、レンダラーを作成します。
粒子を、
カウント = 0;
マウスXを0にします。
windowHalfX = window.innerWidth / 2 とします。
関数init() {
コンテナ = document.createElement("div");
document.getElementById("iviewBg").appendChild(コンテナー);
//パースペクティブカメラを作成する camera = new THREE.PerspectiveCamera(
75, //カメラコーンの垂直視野 window.innerWidth / window.innerHeight, //カメラコーンのアスペクト比 1, //カメラコーンの近辺 10000 //カメラコーンの遠辺);
//カメラの Z 軸視野を設定します。camera.position.z = 1000;
//シーンを作成 scene = new THREE.Scene();
定数numParticles = props.amountX * props.amountY;
const位置 = 新しいFloat32Array(numParticles * 3);
const スケール = 新しい Float32Array(numParticles);
i = 0 とすると、
0 の場合
// パーティクルの位置とサイズを初期化します for (let ix = 0; ix < props.amountX; ix++) {
(iy = 0; iy < props.amountY; iy++) の場合 {
位置[i] = ix * 間隔 - (props.amountX * 間隔) / 2; // x
位置[i + 1] = 0; // y
位置[i + 2] = iy * 間隔 - (props.amountY * 間隔) / 2; // z
スケール[j] = 1;
i += 3;
j++;
}
}
// はパッチ、ライン、またはポイント ジオメトリの有効な表現です。頂点位置、パッチ インデックス、法線、カラー値、UV 座標、カスタム キャッシュ属性値が含まれます。 BufferGeometry を使用すると、上記のデータを GPU に転送するために必要なオーバーヘッドを効果的に削減できます。const geometry = new THREE.BufferGeometry();
ジオメトリ.setAttribute()
"位置"、
新しい THREE.BufferAttribute(位置、3)
);
geometry.setAttribute("scale", 新しい THREE.BufferAttribute(scales, 1));
//ShaderMaterial、ボールのサイズ、色などを設定します。const material = new THREE.ShaderMaterial({
制服:
//ボールの色を設定します color: { value: new THREE.Color(props.color) },
},
//ボールのサイズを制御する vertexShader:
"属性 float scale; void main() {vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );gl_PointSize = scale * ( 300.0 / - mvPosition.z );gl_Position = projectionMatrix * mvPosition;}",
フラグメントシェーダー:
"均一な vec3 色;void main() {if ( length( gl_PointCoord - vec2( 0.5, 0.5 ) ) > 0.475 ) 破棄;gl_FragColor = vec4( color, 1.0 );}",
});
//ポイントを表示するためのクラス。
パーティクル = 新しい THREE.Points(ジオメトリ、マテリアル);
//シーンにポイントを追加します scene.add(particles);
//alpha - キャンバスにアルファ(透明度)が含まれているかどうか。デフォルト値は false です。
//レンダラーのデフォルトの背景色は黒です。レンダラーの背景色を透明に設定します。renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
レンダラーのピクセル比を設定します。
レンダラー.setClearAlpha(0);
レンダラーのサイズを設定します。
コンテナに子要素を追加します。
//右上隅の fps ボックスを表示します //stats = new Stats();
// コンテナ.appendChild(stats.dom);
container.style.touchAction = "なし";
//マウス移動イベントをリッスンします。container.addEventListener("pointermove", onPointerMove);
// 波の位置を調整します。container.style.position = "relative";
container.style.top = `${props.top}px`;
ウィンドウにイベントリスナーを追加します("サイズ変更", onWindowResize);
}
関数レンダリング() {
カメラの位置x += (マウスX - カメラの位置x) * 0.05;
カメラの位置y = 400;
カメラの視点をシーンの位置に合わせて変更します。
const 位置 = particles.geometry.attributes.position.array;
定数スケール = particles.geometry.attributes.scale.array;
// 粒子の位置とサイズを設定する let i = 0,
0 の場合
(ix = 0 とします; ix < props.amountX; ix++) {
(iy = 0; iy < props.amountY; iy++) の場合 {
位置[i + 1] =
Math.sin((ix + count) * 0.3) * 50 +
Math.sin((iy + カウント) * 0.5) * 50;
スケール[j] =
(Math.sin((ix + count) * 0.3) + 1) * 10 +
(Math.sin((iy + count) * 0.5) + 1) * 10;
i += 3;
j++;
}
}
particles.geometry.attributes.position.needsUpdate = true;
particles.geometry.attributes.scale.needsUpdate = true;
レンダラー.レンダリング(シーン、カメラ);
カウント += 0.1;
}
関数onWindowResize() {
ウィンドウの半分の幅 = window.innerWidth / 2;
カメラのアスペクト比は window.innerWidth または window.innerHeight です。
カメラの投影マトリックスを更新します。
レンダラーのサイズを設定します。
}
//マウス移動イベントをリッスンする function onPointerMove(event) {
console.log(イベント);
event.isPrimary === false の場合、戻り値:
マウスX = イベント.クライアントX - ウィンドウの半分X;
}
関数アニメーション() {
アニメーションフレームをリクエストします(アニメーション化します);
与える();
//fps リアルタイム更新// stats.update();
}
マウント時(() => {
初期化();
アニメーション化();
});
戻る {};
},
};
</スクリプト>
<style lang="scss" スコープ>
#iviewBg {
幅: 100%;
高さ:100vh;
背景: url("../assets/wavesBg.png") 繰り返しなし;
オーバーフロー: 非表示;
}
</スタイル>
3. 使用 ログインページにコンポーネントを直接導入する
<テンプレート>
<wavesBg :top="250"></wavesBg>
<div class="ログインコンテナ">
</div>
</テンプレート>
<スクリプト>
「../components/wavesBg」からwavesBgをインポートします。
エクスポートデフォルト{
名前: ""、
コンポーネント:
波Bg、
},
設定() {
戻る {
};
},
};
</スクリプト>
3. 背景画像素材
明確でない場合は、公式インターフェースf12にアクセスして取得できます。iView-高品質のUIコンポーネントライブラリのセット 下の図に示すように
要約するこれで、vue3 + threejs を使用して iView 公式サイトのビッグウェーブ特殊効果を模倣する方法に関するこの記事は終了です。vue3 + threejs によるビッグウェーブ特殊効果の模倣に関するより関連性の高いコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: MySQL初心者はグループ化や集計クエリの煩わしさから解放されます
推薦する
MySQLクエリのパフォーマンスに影響を与える大きなオフセットの理由と最適化の詳細な説明
序文MySQL クエリは select コマンドを使用し、limit および offset パラメー...
QQtabBar による CSS 命名仕様 BEM の詳細な紹介
QQtabBar の BEMまず、BEMとはどういう意味でしょうか? BEM は、ブロック、要素、修...
Vueタイマーの詳細な使い方
この記事では、参考までにタイマーを実装するためのVueの具体的なコードを紹介します。具体的な内容は次...
Centos7 インストール mysql5.6.29 シェル スクリプト
この記事では、参考までにmysql5.6.29のシェルスクリプトを共有します。具体的な内容は次のとお...
入力のid属性とname属性の違いの例
長い間ウェブサイトを作ってきましたが、入力時のnameとidの違いがまだわかりません。最近jQuer...
Ubuntu 18.04 (コミュニティ エディション) に Docker CE をインストールする方法
古いバージョンをアンインストールする以前に古いバージョンをインストールしたことがある場合は、まずそれ...
HTML_PowerNode Java アカデミーでテーブルを動的に追加する
さっそく、コードを直接投稿します。具体的なコードは次のとおりです。 <html> <...
ウェブデザインの概要
<br />1998年に最初の個人ページが誕生してから2008年の今日まで、デザイン業界...
Tomcat が https アクセスをサポートするための手順の説明
tomcat を https アクセスに対応させる方法ステップ: (1)キーストアファイルを生成する...
Webフロントエンド開発エンジニアが習得すべきコアスキル
Web フロントエンド開発に含まれる内容は、主に W3C 標準の構造、動作、パフォーマンスです。では...
MySQLデータベースのSYNフラッディング問題を解決する
Syn 攻撃は、最も一般的で最も簡単に悪用される攻撃方法です。TCP プロトコルの欠陥を利用して、偽...
航空機戦争ゲームを実装するためのネイティブJS
この記事の例では、参考のために航空機戦争ゲームを実装するためのJSの具体的なコードを共有しています。...
オンライン MYSQL 同期エラーのトラブルシューティング方法の概要 (必読)
序文フェイルオーバーが発生した後、よくある問題は同期エラーです。データベースが小さい場合は、ダンプし...
Nginx フォワードプロキシとリバースプロキシの違いと原理分析
1. フォワードプロキシとリバースプロキシの違いフォワード プロキシはクライアントのプロキシとして機...
PythonはデータベースMySQLの解凍バージョンのインストール構成に接続し、問題が発生しました
導入今日は Python でデータベースに接続する方法を学んだので、MySQL データベースをインス...