Linux で Nginx ロード バランシングを使用して複数の Tomcat を構成する方法

|
Linux に nginx と複数の tomcat をインストールする方法はここでは紹介しません。不明な場合は、以下を参照してください。 Linux に nginx をインストールします。 https://www.jb51.net/article/159519.htm Linux に複数の Tomcat をインストールする: https://www.jb51.net/article/159521.htm サーバーに nginx と複数の tomcat がインストールされたら、nginx の負荷分散を試してみることができます。 まず私の動作環境を簡単に紹介します Alibaba Cloudサーバー、 Linuxシステム、jdk1.8、nginxがインストール済み、 4 つの Tomcat がインストールされており、それぞれ 8080、8081、8082、8083 に対応するポート番号が設定されています。
1: nginxディレクトリの下のconfディレクトリに入る これは私の nginx インストール ディレクトリです: [root@aliServer ~]# cd /usr/local/nginx/conf 2: nginx.confを編集する
[root@aliServer conf]# vi nginx.conf 3. サーバーグループを構成する 1: http{} ノード間にアップストリーム構成を追加します。 (localhost と書かないように注意してください。そうしないとアクセス速度が非常に遅くなります)
アップストリーム nginxDemo {
server 127.0.0.1:8081; #サーバーアドレス1
server 127.0.0.1:8082; #サーバーアドレス2
server 127.0.0.1:8082; #サーバーアドレス 3
server 127.0.0.1:8083; #サーバーアドレス 4
}2: nginxがリッスンするポート番号80を変更する nginx のデフォルト ポートは 80 です。まだ変更していません。
サーバー{
listen 80; #デフォルトは80ですが、他のポート番号に変更できます。もちろん、占有されているポート番号は書き込めません。
......
}3: proxy_passを使用してリバースプロキシアドレスを設定する location\{} には、「http://」を含める必要があり、次のアドレスは最初のアップストリーム ステップで定義された名前と一致している必要があります (つまり、nginxDemo という名前はカスタマイズされており、2 つの場所は一致している必要があります)。
位置 / {
ルートhtml;
インデックス index.html index.htm;
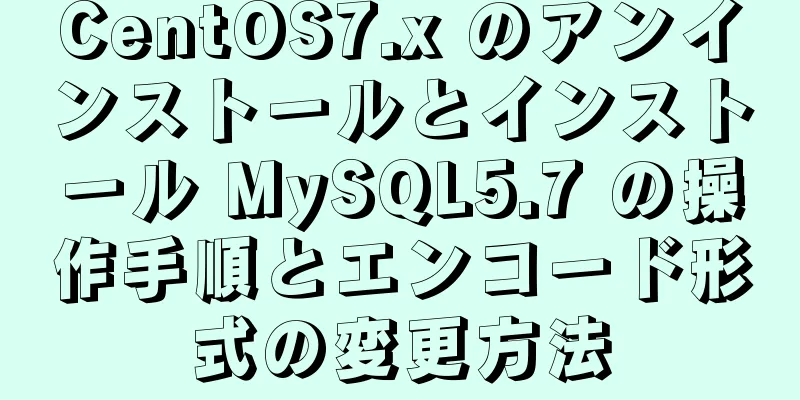
proxy_pass http://nginxDemo; #プロキシアドレスを設定する}設定が完了すると、図に示すように次のようになります。
4: nginxを起動する 私のnginxのインストールパスは/usr/local/nginxです 私の起動コマンドは次のようになります: [root@aliServer ~]# /usr/local/nginx/sbin/nginx nginxは以前にインストールされたときに起動されていたため、再度起動するとポート番号が占有されているというエラーが報告されます。
今回は、各ポート番号の占有状況を表示するコマンドを使用します。 [root@aliServer ~]# netstat -ntpl
nginx が PID 9097 で占有されていることがわかります。kill -9 を使用してこれを強制終了します。 [root@aliServer ~]# kill -9 9097 nginxを再度起動します [root@aliServer ~]# /usr/local/nginx/sbin/nginx 応答がない場合は、ブラウザにサーバーアドレスを入力してください
これは、nginx が正常に起動したことを示しています。次に、構成が正しいかどうか、負荷を分散できるかどうかを確認しましょう。 。 。 5: 検証 nginx ロード バランシングを使用すると、すべてのクライアント リクエストが nginx を経由するため、nginx はこれらのリクエストを誰に転送するかを決定できることは周知の事実です。サーバー A のリソース (CPU、メモリなど) が多く、サーバー B の処理能力がサーバー A ほど強力でない場合、nginx はより多くのリクエストを A に転送し、サーバー B へのリクエストは少なくなります。このようにしてロード バランシングが実現され、サーバーの 1 つがダウンしても、ユーザーは引き続き Web サイトに通常どおりアクセスできます。 検証の前に、いくつかの準備が必要です。 1: 次のような単純な jsp を準備します。
1台のサーバーに4台のTomcatをインストールしたので、4つのindex.jspファイルを用意しました。 彼らです <title>Tomcat8080<title> <h1>こんにちは、Tomcat_8080</h1> <title>Tomcat8081<title> <h1>こんにちは、Tomcat_8081</h1> <title>Tomcat8082<title> <h1>こんにちは、Tomcat_8082</h1> <title>Tomcat8083<title> <h1>こんにちは、Tomcat_8083</h1> ここで注意すべき点は、tomcat の起動が成功した場合の画面が図のようになるため、jsp ファイルの名前は index.jsp である必要があるということです。
tomcatインストールディレクトリのwebapps/ROOT/index.jspを読み取ります。 私のアドレスは: /usr/java/tomcat/tomcat_8080/webapps/ROOT
各 Tomcat のデフォルトの index.jsp ファイルを、前に準備した 4 つの index.jsp ファイルで上書きします。 各Tomcatを起動する [root@aliServer bin]# ./startup.sh このとき、ブラウザに xxx.xxx.xx.xx:8080 と入力すると、子猫が表示されなくなることがわかります。 。 。 。 。 。
4 台の Tomcat はすべて正常に起動し、nginx も正常に起動しました。 この時点で、ブラウザにサーバーの IP アドレスを入力し、ページを継続的に更新します。ページに 8080、8081、8082、8083 が表示されます。もちろん、これは nginx が、どのサーバーのリソースが十分であるかに基づいて、リクエストの送信先を決定するためです。ブラウザでのリクエストのアドレスは変更されませんが、異なる tomcat サーバーにアクセスします。これは、nginx が正常に構成されていることを意味します。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: MySQL Community Server 圧縮パッケージのインストールと設定方法
>>: JavaScript PromiseとAsync/Awaitの詳細な説明
推薦する
Windows 64 ビットでの MySQL 8.0.13 のインストールと設定方法のグラフィック チュートリアル
この記事では、MySQL 8.0.13のインストールと設定のチュートリアルを参考までに紹介します。具...
Squid を使用して http および https 用のプロキシ サーバーを構築する方法
nginx を導入した際に、フォワードプロキシの設定も nginx を使っていました。しかし、htt...
Vueはファイルのアップロードとダウンロードを実装します
この記事では、参考までにVueのファイルのアップロードとダウンロードの具体的なコードを紹介します。具...
面接官はReactのライフサイクルについてよく質問します
ReactライフサイクルReactのライフサイクルを理解するのに役立つ2つの図React ライフサイ...
CSS を使用して、左側に固定幅、右側に適応幅を持つ 2 列レイアウトを実装する複数の方法
CSS を使用して、左側に固定幅、右側に適応幅を持つ 2 列レイアウトを実装する 7 つの方法。コー...
純粋な CSS3 で美しい入力ボックスアニメーションスタイルライブラリを実現 (テキスト入力愛)
純粋な CSS3 で実装された美しい入力ボックス アニメーション スタイル ライブラリを共有します ...
MySQLデータ行と行オーバーフローのメカニズムの詳細な説明
1. 行の形式は何ですか? MySQL の行形式の設定は次のように表示されます。 実際、MySQL ...
DockerでSpring Bootアプリケーションを実行する方法
ここ数日、dockerでSpring Bootアプリケーションを実行する方法を勉強してきました。以前...
Nginx ロケーション設定(ロケーションのマッチング順序)の詳細な説明
ロケーションは「位置指定」を意味し、主にさまざまな位置指定のための URI に基づいています。これは...
MySQL ルートパスワードエラー番号 1045 の解決方法
MySQLサービスを停止するWindowsでは、マイコンピュータを右クリック--管理--サービスと...
リソースアップロード機能を実現するための SpringBoot+nginx の詳細な例
最近、画像、ビデオ、CSS/JS などの静的リソースを配置するために nginx を使用する方法を学...
MySQL 時間差関数 (TIMESTAMPDIFF、DATEDIFF)、日付変換計算関数 (date_add、day、date_format、str_to_date)
1. 時間差関数(TIMESTAMPDIFF、DATEDIFF) MySQLを使用して時間差を計算...
MySQLのグループカウントと範囲集計を実装する2つの方法
1つ目:通常動作 選択 SUM(ddd) AS count_days、 場合 aa.days >...
MySQL を使用した分散ロックの実装
導入分散システムでは、分散ロックは最も基本的なツール クラスです。たとえば、支払い機能を備えた 2 ...
ウェブページのカスタム選択ボックス選択
選択ドロップダウン リスト フォームは誰もがよく知っているかもしれませんが、デフォルトのドロップダウ...