WeChatアプレットにナンバープレート入力機能を実装

序文ハハハハ、新しい記事だ。長い間更新していませんでした。今日は休憩を挟んで、以前使っていた、カスタムキーボードを使って車のナンバープレートを入力するWeChatコンポーネントについてまとめたいと思います。効果画像はこちらです、お楽しみください:
背景最近、車に関するプロジェクトに取り組みました。車があれば、ナンバープレートも必ずあります。ナンバープレートには一定のルールがあることは誰もが知っています。入力ボックスを与えるだけでいいのです。 。 。 。 。 。ここでは1万語は省略します。子供の頃から、プログラミングの先生は、ユーザーが入力したものを何も信用しないようにと私に言っていました。そうだね!考えてみれば、本当にそうなんですね。いつも、逆のことをするユニークなユーザーがいます。本当に理解していないのか、それとも妨害しようとしているだけなのかはわかりません。別の先生は、常にユーザーをバカとして扱うようにと私に言いました。私もユーザーなので気分は良くありませんが、自分が書いたものを誰が使うかわからないので、それは理にかなっています。 。 。 。 。 (人間でもない)。この状況で、ユーザーに正しいナンバープレートの番号を入力するように求めると、それは空に登るよりも難しいです。難しすぎます。私には無理です。 大きな推測この場合、私たち自身がユーザーになって、何が起こるかを見てみましょう。さあ、立ち去らないで、今こそ想像力を働かせるときです。
うわー、1日では書き終えられないみたいですね。後で皆さんがどうするか見てみましょう。ここでは、英語の単語で始まるナンバープレートは考慮しないという前提があります。考慮する必要がある場合は、そこから学ぶことができます。 パターンを見つける実際のところ、見つけるべきパターンはありません。Baidu で検索するだけで、ナンバープレートのルールがわかります。最初の桁は省の略称、2 桁目は文字、残りは文字と数字の組み合わせです。ここには、研修車両、香港とマカオから中国本土に入る車両、領事館車両など、いくつかの特別なものがあります。さらに、文字のiとoと数字の1と0は区別が難しいため、文字のiとoを削除して、最終的にパターンを形成します。 構造とスタイルルールがわかったら、操作を開始できます。まず、デザインのキーボードレイアウトを見てみましょう。
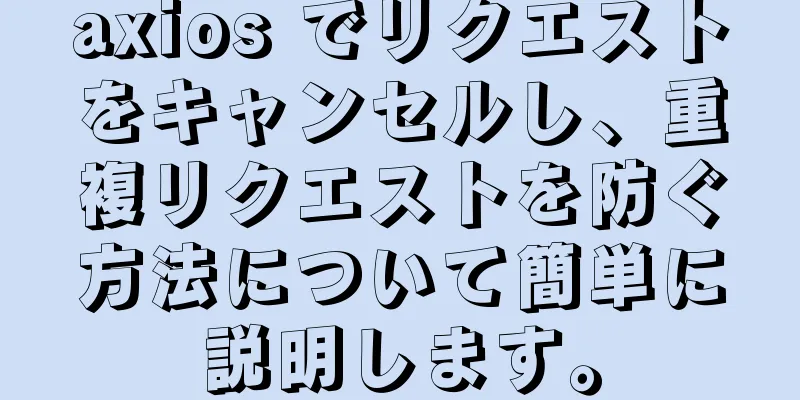
上の写真は州略語のキーボードレイアウトです
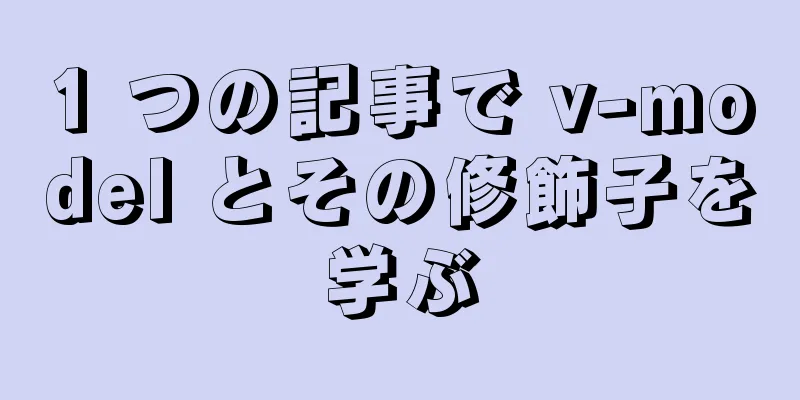
上の写真は2番目の文字のキーボードレイアウトです
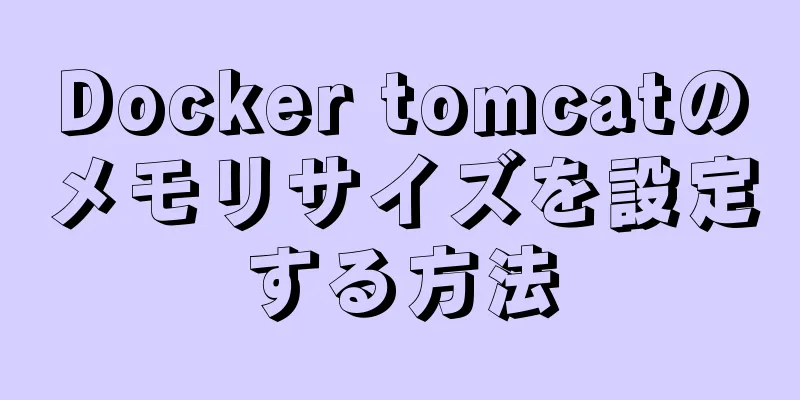
上の図は次の数字のキーボードレイアウトです これらのレイアウトに基づいて構造を記述してみましょう。
<view class="keyboard" wx:if="{{isShow}}">
<view class="item">
<view wx:for="{{dataArr1}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="item">
<view wx:for="{{dataArr2}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="item">
<view wx:for="{{dataArr3}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="item" wx:if="{{dataArr4.length}}">
<view wx:for="{{dataArr4}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="delbtn" bindtap="delKey" wx:if="{{keyType == 'carlicense'}}"><image src="./icon_del.png"></image></view>
</ビュー>
<view class="mask" bindtap="hideKeyBoard" wx:if="{{isShow}}"></view>
データをそれぞれ 4 つの配列に入れます。2 番目の数字が欠落しているため、1 行を削除するだけです。また、削除ボタンと最後のマスク レイヤーもあり、これは他の場所をクリックしたときにキーボードを閉じるために使用されます。 次に、基本的な色を書き込むためのテスト データを追加します。
データ: {
dataArr1:["北京","上海","広東","天津","河北","山西","遼寧","モンゴル","黒龍江","吉林"],
dataArr2:["蘇州","浙江省","安徽省","福建省","贛州","山東省","河南省","湖北省","湘省"],
dataArr3:["川","桂","雲","重慶","広西","瓊","チベット","陝西"],
dataArr4:["贛","青海","寧夏","新疆","台湾"]
}
ここでは入力州を例に挙げます 次のステップでは、スタイルを追加してその効果を確認します。
.キーボード{
位置: 固定;
左: 0;
下部: 0;
zインデックス: 99999;
幅: 100%;
背景: #d1d6d9;
パディング: 20rpx 10rpx 0;
padding-bottom:calc(30px + env(safe-area-inset-bottom)/2);
ボックスのサイズ: 境界線ボックス;
}
.キーボード .アイテム {
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
コンテンツの中央揃え: 中央;
下部マージン: 20rpx;
}
.keyboard .item ビュー {
幅: 9%;
高さ: 70rpx;
行の高さ: 70rpx;
テキスト配置: 中央;
右マージン: 10rpx;
背景: #ffffff;
境界線の半径: 10rpx;
フォントサイズ: 28rpx;
}
.keyboard .item ビュー:最後の子 {
右マージン: 0;
}
.キーボード .delbtn {
位置: 固定;
右: 10rpx;
下部: calc(40px + env(safe-area-inset-bottom)/2);
高さ: 70rpx;
幅: 18%;
zインデックス: 999999;
背景: #adb3bd;
境界線の半径: 10rpx;
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
コンテンツの中央揃え: 中央;
}
.keyboard .delbtn イメージ{
幅: 60rpx;
高さ: 60rpx;
}
。マスク{
位置: 固定;
左: 0;
上: 113rpx;
下部: 0;
右: 0;
zインデックス: 99998;
}
ここではスタイルについて詳しく説明しません。自分の好みに応じて選択してください。 図に示すように、効果を確認できます。
コンポーネントの実装コンポーネントの実装は実は非常に簡単です。WeChat コンポーネントの使い方を知っておくだけで十分です。 パラメータ実装する前に、必要なパラメータを確認しましょう。キーボードは表示と非表示を切り替える必要があるため、表示と非表示を切り替えるパラメータが必要です。ここでは、isShow という名前です。もう一度、スタイルを見てみましょう。2 桁目以降を入力する場合、以前に定義した配列データを変更する必要がありますか? 問題は、いつ変更する必要があるかということです。入力場所をクリックしたときに開く必要がありますか? このとき、都道府県を入力するのか、2 桁目を入力するのか、それ以降の数字を入力するのかがわかるので、ここでは、現在表示する必要があるキーボードの種類を示すパラメーター (仮に keyType という名前) が必要です。パラメータが揃ったので、デフォルト値を設定する必要があるかどうかを確認しましょう。isShow については、最初は false である必要があります。つまり、表示されないことを意味します。keyType については、デフォルト値で問題ありません。ここでは、デフォルト値は Province に設定されています。ここでのパラメーターは、実際にはコンポーネントが呼び出されるときに渡す必要があるパラメーターであるため、これら 2 つのパラメーターはコンポーネントのプロパティとして設定されます。 上記の分析により、コンポーネントの概要が明らかになり、コードは次のようになります。
成分({
プロパティ:
キータイプ:{
タイプ:文字列、
値:'州'
},
表示:{
タイプ:ブール値、
値:false
}
},
データ: {
dataArr1:["北京","上海","広東","天津","河北","山西","遼寧","モンゴル","黒龍江","吉林"],
dataArr2:["蘇州","浙江省","安徽省","福建省","贛州","山東省","河南省","湖北省","湘省"],
dataArr3:["川","桂","雲","重慶","広西","瓊","チベット","陝西"],
dataArr4:["贛","青海","寧夏","新疆","台湾"]
}
})
キーボードの種類を決定するさて、キーボードに必要なパラメータは上記で検討しました。次のステップは、渡された keyType に応じて、さまざまなキーボード配列の値を切り替えることです。実際、コンポーネント メソッド内に切り替えるメソッドを記述するだけで、実装は次のようになります。
成分({
プロパティ:
キータイプ:{
タイプ:文字列、
値:'州'
},
表示:{
タイプ:ブール値、
値:false
}
},
データ: {
データ配列1:[],
データ配列2:[],
データArr3:[],
データArr4:[]
},
メソッド: {
変更タイプ(){
if(this.data.keyType == '文字'){
this.setData({
データ配列1:["Q","W","E","R","T","Y","U","P","N","M"],
データ配列2:["A","S","D","F","G","H","J","K","L"],
データ配列3:["Z","X","C","V","B"],
データArr4:[]
})
}それ以外の場合(this.data.keyType == 'province'){
this.setData({
dataArr1:["北京","上海","広東","天津","河北","山西","遼寧","モンゴル","黒龍江","吉林"],
dataArr2:["蘇州","浙江省","安徽省","福建省","贛州","山東省","河南省","湖北省","湘省"],
dataArr3:["川","桂","雲","重慶","広西","瓊","チベット","陝西"],
dataArr4:["贛","青海","寧夏","新疆","台湾"]
})
}それ以外の場合(this.data.keyType == 'carlicense'){
this.setData({
データ配列1:["1","2","3","4","5","6","7","8","9","0"],
データ配列2:["A","B","C","D","E","F","G","H","J","K"],
データ配列3:["L","M","N","P","Q","R","S","T","U","V"],
dataArr4:["W","X","Y","Z","香港","マカオ","調査","リード"]
})
}
}
}
})
これで、cutting メソッドができたので、初期化中にそれを呼び出すだけです。コードを次のように変更します。
成分({
プロパティ:
キータイプ:{
タイプ:文字列、
値:'州'
},
表示:{
タイプ:ブール値、
値:false
}
},
データ: {
データ配列1:[],
データ配列2:[],
データArr3:[],
データArr4:[]
},
添付(){
this.changeType()
},
メソッド: {
変更タイプ(){
if(this.data.keyType == '文字'){
this.setData({
データ配列1:["Q","W","E","R","T","Y","U","P","N","M"],
データ配列2:["A","S","D","F","G","H","J","K","L"],
データ配列3:["Z","X","C","V","B"],
データArr4:[]
})
}それ以外の場合(this.data.keyType == 'province'){
this.setData({
dataArr1:["北京","上海","広東","天津","河北","山西","遼寧","モンゴル","黒龍江","吉林"],
dataArr2:["蘇州","浙江省","安徽省","福建省","贛州","山東省","河南省","湖北省","湘省"],
dataArr3:["川","桂","雲","重慶","広西","瓊","チベット","陝西"],
dataArr4:["贛","青海","寧夏","新疆","台湾"]
})
}それ以外の場合(this.data.keyType == 'carlicense'){
this.setData({
データ配列1:["1","2","3","4","5","6","7","8","9","0"],
データ配列2:["A","B","C","D","E","F","G","H","J","K"],
データ配列3:["L","M","N","P","Q","R","S","T","U","V"],
dataArr4:["W","X","Y","Z","香港","マカオ","調査","リード"]
})
}
}
}
})
この時点で、コンポーネントの基本的な機能は完成していますが、キーボード上のコンテンツをクリックしても、反応がないことがわかります。 。 。 。 。何かが足りないようです。キーボードなので、入力結果を取得する必要があります。 入力内容を取得するキーボードで入力された内容を取得するには、キーボードの各キーにイベントを追加して入力内容を取得する必要があります。前の構造にイベントを追加します。詳細については、記事の最初の段落を参照してください。具体的な実装コードは次のとおりです。
メソッド: {
入力キー(e){
console.log(e.currentTarget.dataset.value)
},
delKey(e){
console.log(e.currentTarget.dataset.value)
},
キーボードを非表示にする(){
this.setData({
isShow:false
})
}
}
キーボードを削除して閉じる時間もここに追加されます。入力値は上記の2つの方法で取得できます。このとき、文字をクリックすると、選択した値がコントロール パネルに表示されます。
しかし、値を印刷する必要はなく、ページに値を表示する必要があります。ここでは、コンポーネントによって取得された値を、コンポーネントを呼び出すページに渡す必要があります。コンポーネントを呼び出すページにそれを渡すにはどうすればよいでしょうか? コンポーネントパラメータの受け渡しここで、WeChat ミニプログラムの公式ドキュメントにアクセスできます。結局のところ、公式ドキュメントは良いものです。下の図に示す場所を見つけてください。
ここで使うのは、任意のデータを渡すことができるコンポーネント通信の2番目のイベントです。公式ドキュメントの紹介によれば、使い方は誰でも一目でわかると思います。コードは次のとおりです。
メソッド: {
入力キー(e){
this.triggerEvent('inputword', {type:'input',value:e.currentTarget.dataset.value})
},
delKey(e){
this.triggerEvent('inputword', {type:'del'})
},
キーボードを非表示にする(){
this.setData({
isShow:false
})
this.triggerEvent('inputword', {type:'blur'})
}
}
ここでは、すべての操作がイベントを通じて伝達され、入力なのか、削除なのか、キーボードを閉じるのかを区別するためにタイプが追加されます。 コンポーネントの使用まあ、簡単ではありません。いよいよコンポーネントを使用する時です。WeChat コンポーネントの使用方法に応じた手順は次のとおりです。 ページ構成ファイルにコンポーネント アドレスを導入します。ページにコンポーネント タグを追加します。追加したタグに渡す必要があるパラメーターとイベント関連のコードを次のように追加します。
{
"navigationBarTitleText": "新しい車両を追加",
"コンポーネントの使用": {
"キーボード":"../../components/keyboard/index"
}
}
コンポーネントを使用する必要があるページの設定ファイルに上記のコードを追加します。
<view class="bind-car">
<view class="car-province {{focusProvince?'active':''}}">
<view bindtap="chooseProvinceCn">{{provinceCn}}</view>
<view bindtap="chooseProvinceCode">{{provinceCode}}</view>
</ビュー>
<view class="car-number {{focusCode?'active':''}}" bindtap="chooseCarCode">{{carCode}}</view>
</ビュー>
<キーボード bindinputword="inputWord" keyType="{{setKeyType}}" isShow="{{showKeyBoard}}"></キーボード>
上記のコードの最後の行を、それが使用されるページに追加し、必要なパラメータとイベントを追加します。 次のステップは、ページの js 内の対応するパラメータとイベントを処理することです。具体的なコードは次のとおりです。
ページ({
データ: {
focusProvince:false、
フォーカスコード:false、
setKeyType:'州',
キーボードを表示:false、
キーインデックス:0,
州Cn:''、
州コード:''、
カーコード:''
},
入力ワード(e){
if(e.detail.type == '入力'){
if(this.data.keyIndex == 0){
this.setData({
州Cn:e.詳細値
})
}それ以外の場合(this.data.keyIndex == 1){
this.setData({
州コード:e.detail.value
})
}それ以外の場合(this.data.keyIndex == 2){
if(this.data.carCode.length < 6){
this.setData({
carCode:this.data.carCode + e.detail.value
})
}
}
}それ以外の場合(e.detail.type == 'del'){
if(this.data.carCode){
this.setData({
カーコード:this.data.carCode.substr(0, this.data.carCode.length - 1)
})
}
}それ以外の場合(e.detail.type == 'blur'){
this.setData({
フォーカスコード:false、
フォーカス州:false
})
}
},
州を選択Cn(){
this.setData({
setKeyType:'州',
キーボードを表示:true、
キーインデックス:0,
focusProvince:true、
フォーカスコード:false
})
},
州コードを選択する(){
this.setData({
setKeyType:'文字',
キーボードを表示:true、
キーインデックス:1,
focusProvince:true、
フォーカスコード:false
})
},
カーコードを選択する(){
this.setData({
setKeyType:'carlicense',
キーボードを表示:true、
キーインデックス:2,
フォーカスコード:true、
フォーカス州:false
})
}
})
ページ内の inputWord は、最終的に処理する必要があるイベントです。他のものは、フォーカスを制御し、入力後に対応する赤いボックスを表示するスイッチです。 テストこれはプログラマーが最も恐れるステップです。テスターはプログラマーが書いたコードをいじくりまわして、最終的に欠陥を見つけます。ここで、異なる入力タイプを選択しても、キーボードの内容は変更されていないことがわかります。うーん、自分でバグを書いてしまったようです。 キーボード入力判定のバグを解決上記の簡単なテストの後、修正が必要なバグがあることがわかりました。実際、問題はコンポーネントに渡される keyType がキーボードが表示されるたびにキャッシュされるため、コンポーネント内のプロパティ宣言の変更を監視する必要があることにあります。私はすぐにそれを実行し、修正後すぐに仕事を終えました。コードは次のとおりです。
成分({
プロパティ:
キータイプ:{
タイプ:文字列、
値:'文字',
オブザーバー:関数(newVal,oldVal){
this.changeType()
}
},
表示:{
タイプ:ブール値、
値:false
}
}
})
プロパティにオブザーバー リスニング関数を追加し、変更があった場合に関数を呼び出してタイプを判別します。こうすれば楽しく使えますよ。最後に、チェックインしてバックパックを持って出発しました。 。 。 。待ってください、後で続きがあります。 結論現時点では、このコンポーネントは要件を満たすためにのみ作成されています。実際の使用プロセスではまだ多くの問題が発生する可能性があります。ご質問はどなたでも歓迎いたします。最後に、各ファイルの完全なコードを記載します。 コンポーネントコードWXML
<view class="keyboard" wx:if="{{isShow}}">
<view class="item">
<view wx:for="{{dataArr1}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="item">
<view wx:for="{{dataArr2}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="item">
<view wx:for="{{dataArr3}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="item" wx:if="{{dataArr4.length}}">
<view wx:for="{{dataArr4}}" wx:key="unique" bindtap="inputKey" data-value="{{item}}">{{item}}</view>
</ビュー>
<view class="delbtn" bindtap="delKey" wx:if="{{keyType == 'carlicense'}}"><image src="./icon_del.png"></image></view>
</ビュー>
<view class="mask" bindtap="hideKeyBoard" wx:if="{{isShow}}"></view>
ウィス
.キーボード{
位置: 固定;
左: 0;
下部: 0;
zインデックス: 99999;
幅: 100%;
背景: #d1d6d9;
パディング: 20rpx 10rpx 0;
padding-bottom:calc(30px + env(safe-area-inset-bottom)/2);
ボックスのサイズ: 境界線ボックス;
}
.キーボード .アイテム {
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
コンテンツの中央揃え: 中央;
下部マージン: 20rpx;
}
.keyboard .item ビュー {
幅: 9%;
高さ: 70rpx;
行の高さ: 70rpx;
テキスト配置: 中央;
右マージン: 10rpx;
背景: #ffffff;
境界線の半径: 10rpx;
フォントサイズ: 28rpx;
}
.keyboard .item ビュー:最後の子 {
右マージン: 0;
}
.キーボード .delbtn {
位置: 固定;
右: 10rpx;
下部: calc(40px + env(safe-area-inset-bottom)/2);
高さ: 70rpx;
幅: 18%;
zインデックス: 999999;
背景: #adb3bd;
境界線の半径: 10rpx;
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
コンテンツの中央揃え: 中央;
}
.keyboard .delbtn イメージ{
幅: 60rpx;
高さ: 60rpx;
}
。マスク{
位置: 固定;
左: 0;
上: 113rpx;
下部: 0;
右: 0;
zインデックス: 99998;
}
JS
成分({
プロパティ:
キータイプ:{
タイプ:文字列、
値:'文字',
オブザーバー:関数(newVal,oldVal){
this.changeType()
}
},
表示:{
タイプ:ブール値、
値:false
}
},
データ: {
データ配列1:[],
データ配列2:[],
データArr3:[],
データArr4:[]
},
添付(){
this.changeType()
},
メソッド: {
変更タイプ(){
if(this.data.keyType == '文字'){
this.setData({
データ配列1:["Q","W","E","R","T","Y","U","P","N","M"],
データ配列2:["A","S","D","F","G","H","J","K","L"],
データ配列3:["Z","X","C","V","B"],
データArr4:[]
})
}それ以外の場合(this.data.keyType == 'province'){
this.setData({
dataArr1:["北京","上海","広東","天津","河北","山西","遼寧","モンゴル","黒龍江","吉林"],
dataArr2:["蘇州","浙江省","安徽省","福建省","贛州","山東省","河南省","湖北省","湘省"],
dataArr3:["川","桂","雲","重慶","広西","瓊","チベット","陝西"],
dataArr4:["贛","青海","寧夏","新疆","台湾"]
})
}それ以外の場合(this.data.keyType == 'carlicense'){
this.setData({
データ配列1:["1","2","3","4","5","6","7","8","9","0"],
データ配列2:["A","B","C","D","E","F","G","H","J","K"],
データ配列3:["L","M","N","P","Q","R","S","T","U","V"],
dataArr4:["W","X","Y","Z","香港","マカオ","調査","リード"]
})
}
},
入力キー(e){
this.triggerEvent('inputword', {type:'input',value:e.currentTarget.dataset.value})
},
delKey(e){
this.triggerEvent('inputword', {type:'del'})
},
キーボードを非表示にする(){
this.setData({
isShow:false
})
this.triggerEvent('inputword', {type:'blur'})
}
}
})
ページコードの使用翻訳
{
"navigationBarTitleText": "新しい車両を追加",
"コンポーネントの使用": {
"キーボード":"../../components/keyboard/index"
}
}
WXML
<view class="bind-car">
<view class="car-province {{focusProvince?'active':''}}">
<view bindtap="chooseProvinceCn">{{provinceCn}}</view>
<view bindtap="chooseProvinceCode">{{provinceCode}}</view>
</ビュー>
<view class="car-number {{focusCode?'active':''}}" bindtap="chooseCarCode">{{carCode}}</view>
</ビュー>
<キーボード bindinputword="inputWord" keyType="{{setKeyType}}" isShow="{{showKeyBoard}}"></キーボード>
ウィス
.bind-car {
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
背景: #FFFFFF;
パディング: 25rpx 30rpx;
}
.bind-car .car-province {
右マージン: 30rpx;
幅: 170rpx;
高さ: 88rpx;
境界線: 1rpx 実線 #999999;
境界線の半径: 4rpx;
ディスプレイ: フレックス;
}
.bind-car .car-province ビュー {
幅: 86rpx;
高さ: 88rpx;
行の高さ: 88rpx;
テキスト配置: 中央;
フォントサイズ: 34rpx;
フォントの太さ: 500;
色: #333333;
}
.bind-car .car-province ビュー:最初の子 {
位置: 相対的;
}
.bind-car .car-province ビュー:first-child::after {
コンテンツ: '';
位置: 絶対;
右: 0;
上位: 50%;
幅: 1rpx;
高さ: 40rpx;
背景: #999999;
上マージン: -20rpx;
}
.bind-car .car-province.active {
境界線の色: #FF5152;
}
.bind-car .car-province.active ビュー:first-child::after {
背景: #E83333;
}
.車番号 {
幅: 100%;
高さ: 88rpx;
行の高さ: 88rpx;
境界線: 1rpx 実線 #999999;
境界線の半径: 4rpx;
フォントサイズ: 34rpx;
フォントの太さ: 500;
色: #333333;
テキスト配置: 中央;
}
.車番号.アクティブ{
境界線の色: #E83333;
}
JS
ページ({
データ: {
focusProvince:false、
フォーカスコード:false、
setKeyType:'州',
キーボードを表示:false、
キーインデックス:0,
州Cn:''、
州コード:''、
カーコード:''
},
入力ワード(e){
if(e.detail.type == '入力'){
if(this.data.keyIndex == 0){
this.setData({
州Cn:e.詳細値
})
}それ以外の場合(this.data.keyIndex == 1){
this.setData({
州コード:e.detail.value
})
}それ以外の場合(this.data.keyIndex == 2){
if(this.data.carCode.length < 6){
this.setData({
carCode:this.data.carCode + e.detail.value
})
}
}
}それ以外の場合(e.detail.type == 'del'){
if(this.data.carCode){
this.setData({
カーコード:this.data.carCode.substr(0, this.data.carCode.length - 1)
})
}
}それ以外の場合(e.detail.type == 'blur'){
this.setData({
フォーカスコード:false、
フォーカス州:false
})
}
},
州を選択Cn(){
this.setData({
setKeyType:'州',
キーボードを表示:true、
キーインデックス:0,
focusProvince:true、
フォーカスコード:false
})
},
州コードを選択する(){
this.setData({
setKeyType:'文字',
キーボードを表示:true、
キーインデックス:1,
focusProvince:true、
フォーカスコード:false
})
},
カーコードを選択する(){
this.setData({
setKeyType:'carlicense',
キーボードを表示:true、
キーインデックス:2,
フォーカスコード:true、
フォーカス州:false
})
}
})WeChatアプレットにナンバープレート入力機能を実装する方法についての記事はこれで終わりです。WeChatナンバープレート入力に関するより関連性の高いコンテンツについては、123WORDPRESS.COMの過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも123WORDPRESS.COMをよろしくお願いいたします。 以下もご興味があるかもしれません:
|
>>: Centos7 システムでの python2 と python3 の共存
推薦する
CSS3を使用してオンラインライブ放送に似たキューアニメーションを実装する方法
以前、グループの友人が質問しました。つまり、ミニプログラムでユーザーがオンラインになったときに、ライ...
表には表示したい境界コードが表示されます
テーブルの共通プロパティ基本的な属性は、width (幅)、height (高さ)、border (...
JavaScript イベント委任 (プロキシ) の使用例の詳細
目次導入例: イベントの委任記述方法1: イベント委譲書き方2: 各子要素がイベントをバインドする例...
HTML の iframe と frame の違いを例を使って説明します
プロジェクトで frameset 属性を使用したことがあるかどうかはわかりません。昨年、オンライン ...
MySQLデータベースが大きすぎる場合にバックアップと復元を行う方法
コマンド: mysqlhotcopyこのコマンドは、ファイルをコピーする前にテーブルをロックし、不完...
JavaScript で実装された 6 つの Web ページ画像カルーセル効果の詳細な説明
目次1. マウスがカルーセル モジュール上を通過すると、左右のボタンが表示され、モジュールを離れると...
Mysqlは実行中のトランザクションを照会し、ロックを待機する方法
navicatを使用してテストと学習を行います。まず、 set autocommit = 0;を使用...
ウォーターフォールレイアウト+ダイナミックレンダリングの実装
目次典型的なウォーターフォールウェブサイトウォーターフォールフローレイアウトの原則一般的な考え方具体...
vue3 プロジェクトを素早く構築し、関連機能を紹介する vite+ts の詳細な説明
目次ヴィテ建てる構成vite.config.tsルーターtsタイプvue3 の知識設定小道具コンテク...
ApacheとTomcatを組み合わせて静的状態と動的状態を分離する方法
実験環境ApacheとTomcatは両方ともIPアドレス192.168.153.136のホストにイン...
Photoshop を使って Web ワイヤーフレームを作成する方法
この投稿では、通知、画像とビデオ、フォーム フィールド、タイトル、段落、箇条書きリスト、ナビゲーショ...
JDBC を MySQL 5.7 に接続する方法
1. まずMySQLとEclipseの環境を準備します。環境がセットアップされたら、Eclipseの...
mysql 8.0.20 winx64.zip 圧縮版のインストールと設定方法のグラフィックチュートリアル
mysql 8.0.20 winx64.zip圧縮版のインストールチュートリアルは以下のように記録さ...
Docker で SVN サーバーを構築するチュートリアル
SVN は Subversion の略称で、ブランチ管理システムを使用して効率的に管理するオープンソ...
XHTML におけるタイトルタグと段落タグの使用に関する詳細な説明
XHTML 見出しの概要Word 文書を作成するときは、「第 1 章」、「1.2.1」などのタイトル...