Vue を使用してモバイル APK プロジェクトを完了することについての簡単な説明

|
当プロジェクトではVueとVantのコンポーネントを使用しています。詳細は公式サイトをご覧ください。
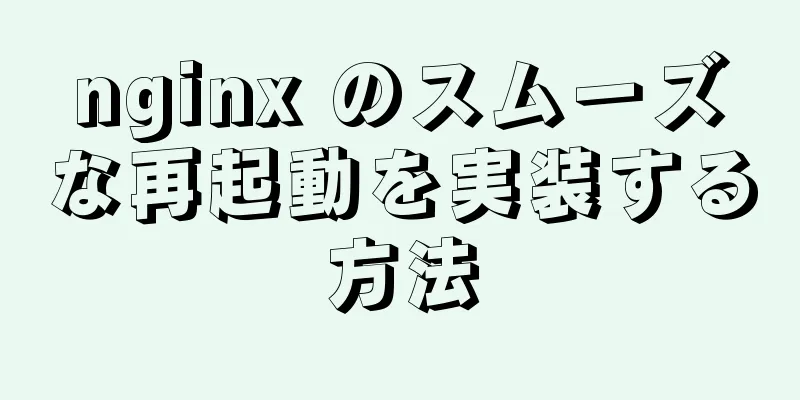
ディレクトリ構造:
基本設定エントリファイル main.jsまず自己紹介をする
Vant UI コンポーネントはオンデマンドでインポートされますが、Element UI は全体がインポートされるため、参照方法も異なります。
main.js の完全なコード
// Vueをインポート
'vue' から Vue をインポートします
// ルートコンポーネントをインポートする App.vue
'./App.vue' からアプリをインポートします。
// ルーターをインポートする import router from './router'
'./store' からストアをインポートします
// axiosをインポートする
'axios' から axios をインポートします
// ElementUI をインポート
'element-ui' から ElementUI をインポートします。
// ElementUI css をインポート
'element-ui/lib/theme-chalk/index.css' をインポートします。
// Vant 構成 js をインポートする
'amfe-flexible/index.js' をインポートします
// ここで必要なVantコンポーネントをインポートします import {
評価、ポップアップ、フォーム、フィールド、商品アクションボタン、商品アクションアイコン、商品アクション、サイドバー、
サイドバーアイテム、VanImageとしての画像、スケルトン、スワイプセル、列、行、
カウントダウン、Lazyload、スワイプアイテム、スワイプ、SKU、アドレスリスト、エリア、
アドレス編集、ナビゲーションバー、送信バー、チェックボックスグループ、チェックボックス、カード、
画像、グリッドアイテム、グリッド、セル、スイッチ、ボタン、検索、タブ、タブ、
タブバー、タブバーアイテム、アイコン、ドロップダウンメニュー、ドロップダウンアイテム、トースト、セルグループ、
オーバーレイ、パスワード入力、数字キーボード、読み込み、ShareSheet、ダイアログ、イメージプレビュー、アップローダー
} 'vant' より
// vuexをインポート
Vue.config.productionTip = false
// ここではVantコンポーネントを参照します Vue.use(Search)
.use(レート)
.use(ポップアップ)
.use(イメージプレビュー)
.use(アップローダー)
.use(ダイアログ)
.use(シェアシート)
.use(読み込み中)
.use(オーバーレイ)
.use(パスワード入力)
.use(数値キーボード)
.use(フォーム)
.use(セルグループ)
.use(トースト)
.use(フィールド)
.use(商品アクションボタン)
.use(商品アクションアイコン)
.use(商品アクション)
.use(サイドバー)
.use(サイドバーアイテム)
.use(ヴァンイメージ)
.use(スケルトン)
.use(スワイプセル)
.use(列)
.use(行)
.use(カウントダウン)
.use(遅延読み込み)
.use(スワイプアイテム)
.use(スワイプ)
.use(Sku)
.use(アドレスリスト)
.use(エリア)
.use(アドレス編集)
.use(ナビゲーションバー)
.use(送信バー)
.use(チェックボックスグループ)
.use(チェックボックス)
.use(カード)
.use(画像)
.use(グリッドアイテム)
.use(セル)
.use(グリッド)
.use(スイッチ)
.use(ボタン)
.use(ドロップダウンアイテム)
.use(ドロップダウンメニュー)
.use(アイコン)
.use(タブ)
.use(タブ)
.use(タブバー)
.use(タブバーアイテム)
//ElementUI コンポーネントへのグローバル参照 Vue.use(ElementUI)
// axios マウントポイントを設定する Vue.prototype.$http = axios
// axios のベースアドレスを設定します axios.defaults.baseURL = 'http://127.0.0.1:3000/api'
// 開発モードと非開発モードで参照されるバックグラウンドアドレスを設定します axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'http://127.0.0.1:3000/api' : '/api'
新しいVue({
店、
ルーター、
レンダリング: h => h(App)
}).$mount('#app')
アプリ.vue
タブバー設定、参照するVantコンポーネントの
配列Showlistを定義します。これはタブバーが現在表示されているかどうかを設定する場所です。名前と配列の内容が一致すれば表示されますが、一致しなければ表示されません。Watchは監視に使用されます。
完全なコード
<テンプレート>
<div id="アプリ">
<ルータービュー />
<div class="after"></div>
<バンタブバー
v-model="アクティブ"
修理済み
国境
アクティブカラー="#bb54f6"
ルート
v-show="isShowNav"
>
<van-tabbar-item class="iconfont icon-rhome-fill" to="/home">
ホーム</van-tabbar-item>
<タブバー項目
class="iconfont icon-leimupinleifenleileibie2"
to="/カテゴリー"
>
カテゴリー</van-tabbar-item>
<van-tabbar-item class="iconfont icon-u138" to="/find">
発見</van-tabbar-item>
<van-tabbar-item class="iconfont icon-qicheqianlian-" to="/shopping">
ショッピングカート</van-tabbar-item>
<van-tabbar-item class="iconfont icon-wodedangxuan" to="/myuser">
私の</van-tabbar-item>
</van-tabbar>
</div>
</テンプレート>
<スクリプト>
エクスポートデフォルト{
データ () {
戻る {
アクティブ: 0,
isShowNav: true、
ショーリスト: ['ホーム', 'ショッピング', '検索', 'カテゴリ', 'MyUser']
}
},
時計:
$route (宛先、送信元) {
if (this.Showlist.includes(to.name)) {
this.isShowNav = true
} そうでない場合 (to.name === '') {
this.isShowNav = false
} それ以外 {
this.isShowNav = 偽
}
}
}
}
</スクリプト>
<スタイル>
#アプリ {
幅: 100%;
高さ: 100%;
フォントファミリー: Avenir、Helvetica、Arial、sans-serif;
-webkit-font-smoothing: アンチエイリアス;
-moz-osx-font-smoothing: グレースケール;
テキスト配置: 中央;
色: #2c3e50;
}
html,
体 {
幅: 100%;
高さ: 100%;
}
</スタイル>
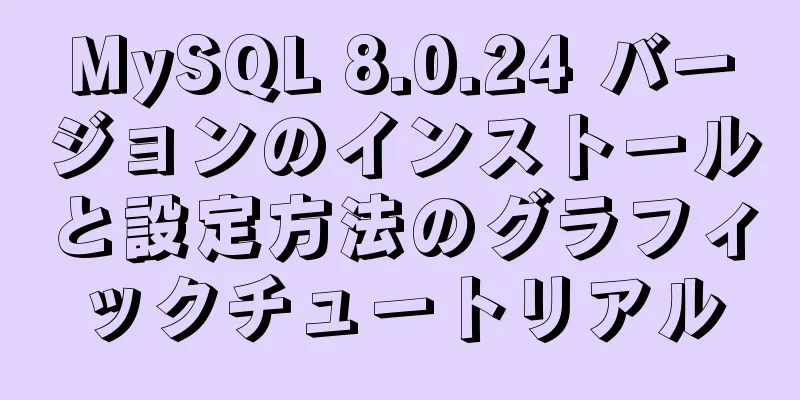
表紙表紙
ヘッダー検索バー
本体Vantコンポーネントを使用した
このブロックは以下の各モジュールに対応しており、コンテンツはその中にネストされています。 推奨モジュール カルーセル
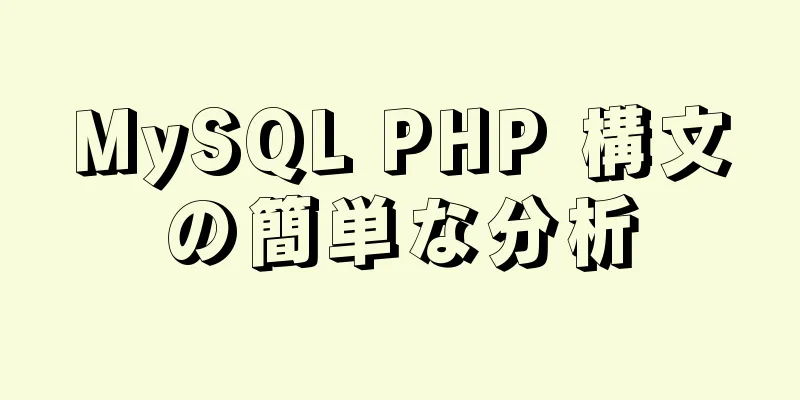
カルーセルに必要な画像変数 images をデータ内に定義し、ここでループで出力できます。
カルーセルの写真は私が書いたものですが、必要な場合は自分で入手することができます。 10 グリッド
フラッシュセール
一日のカウントダウンを取得する
次に作成した関数を呼び出します 商品
すべての製品情報を取得するためにインターフェースを要求します(作成関数でも呼び出す必要があります)
他のモジュールも同様です 完全なコード:
<テンプレート>
<div class="home">
<div class="header">
<バンサーチ
v-model="値"
ショーアクション
形状="丸"
背景="#890bf2"
placeholder="検索キーワードを入力してください"
@search="検索"
>
<テンプレート #アクション>
<i
クラス="iconfont icon-xiaoxi"
スタイル="フォントサイズ: 30px; 色: 白"
</i>
</テンプレート>
</バン検索>
<バンタブ
v-model="アクティブ"
背景="#890bf2"
タイトル非アクティブ色="白"
タイトルアクティブカラー="白"
カラー="#fff"
>
<van-tab title="推奨" :width="500">
<!-- カルーセル-->
<バン・スワイプ:autoplay="3000" class="my-swipe1">
<van-swipe-item v-for="(image, index) 画像内" :key="index">
<img v-lazy="画像" />
</van-swipe-item>
</バンスワイプ>
<!-- 10 グリッド セクション -->
<バングリッド:列番号="5">
<van-grid-item v-for="グリッド内の値" :key="value.id">
<div @click="xxx(値.名前)">
<i :class="value.icon" style="font-size: 35px; color: red"> </i>
</div>
<b style="font-size: 16px">{{ 値.名前 }}</b>
</van-grid-item>
</バングリッド>
<!-- フラッシュセール部分 -->
<div class="供給">
<div class="seckill">
<van-count-down :time="time" style="font-size: 14px; color: red">
<テンプレート #default="timeData">
<span>フラッシュセール終了までの時間:</span>
<span class="block">{{ timeData.hours }}</span>
<span class="colon">:</span>
<span class="block">{{ timeData.minutes }}</span>
<span class="colon">:</span>
<span class="block">{{ timeData.seconds }}</span>
</テンプレート>
</バンカウントダウン>
</div>
<div class="ショップ">
<ul>
<li
v-for="supplyShop 内のアイテム"
:key="アイテムID"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
</li>
</ul>
</div>
</div>
<!-- 製品 -->
<div class="otherShop">
<ul>
<li
v-for="otherShop のアイテム"
:key="アイテムID"
@click="detailshop(item.id)"
>
<a href="JavaScript:;"><img :src="item.shop_img" alt="" /></a>
<a href="JavaScript:;" style="color: #000"
><p>
{{item.shop_title}}
</p></a
>
</li>
</ul>
</div>
</van-tab>
<van-tab title="モバイル">
<バングリッド:列番号="4">
<バングリッドアイテム
v-for="phoneimg 内の値"
:key="値.id"
アイコン="写真-o"
テキスト="テキスト"
>
<img :src="value.src" alt="" スタイル="幅: 50px; 高さ: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</バングリッド>
<div class="その他の電話">
<ul>
<li
v-for="otherPhone 内のアイテム"
:key="アイテムID"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{item.shop_title}}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="スポーツ">
<バングリッド:列番号="5">
<バングリッドアイテム
v-for="motionimg の値"
:key="値.id"
アイコン="写真-o"
テキスト="テキスト"
>
<img :src="value.src" alt="" スタイル="幅: 50px; 高さ: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</バングリッド>
<div class="othermotion">
<ul>
<li
v-for="othermotion 内のアイテム"
:key="アイテムID"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{item.shop_title}}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="美容">
<バングリッド:列番号="5">
<バングリッドアイテム
v-for="Makeupimg の値"
:key="値.id"
アイコン="写真-o"
テキスト="テキスト"
>
<img :src="value.src" alt="" スタイル="幅: 50px; 高さ: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</バングリッド>
<div class="その他のメイクアップ">
<ul>
<li
@click="detailshop(item.id)"
v-for="otherMakeup 内のアイテム"
:key="アイテムID"
>
<img :src="item.shop_img" alt="" />
<p>
{{item.shop_title}}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="メンズシューズ">
<バングリッド:列番号="5">
<バングリッドアイテム
v-for="Menshopimg 内の値"
:key="値.id"
アイコン="写真-o"
テキスト="テキスト"
>
<img :src="value.src" alt="" スタイル="幅: 50px; 高さ: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</バングリッド>
<div class="otherMenshop">
<ul>
<li
@click="detailshop(item.id)"
v-for="otherMenshop のアイテム"
:key="アイテムID"
>
<img :src="item.shop_img" alt="" />
<p>
{{item.shop_title}}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="レディースシューズ">
<バングリッド:列番号="5">
<バングリッドアイテム
v-for="WoMenshopimg 内の値"
:key="値.id"
アイコン="写真-o"
テキスト="テキスト"
>
<img :src="value.src" alt="" スタイル="幅: 50px; 高さ: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</バングリッド>
<div class="otherWoMenshop">
<ul>
<li
v-for="otherWoMenshop のアイテム"
:key="アイテムID"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{item.shop_title}}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="家具とホーム">
<バングリッド:列番号="5">
<バングリッドアイテム
v-for="FurnishingImg の値"
:key="値.id"
アイコン="写真-o"
テキスト="テキスト"
>
<img :src="value.src" alt="" スタイル="幅: 50px; 高さ: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</バングリッド>
<div class="その他の家具">
<ul>
<li
v-for="otherFurnishing 内のアイテム"
:key="アイテムID"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{item.shop_title}}
</p>
</li>
</ul>
</div>
</van-tab>
</van-tabs>
</div>
</div>
</テンプレート>
<スクリプト>
エクスポートデフォルト{
データ () {
戻る {
価値: ''、
アクティブ: 0,
時間: ''、
// カルーセル画像画像: [
'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/165251/27/8980/194778/60409b0aE6d2ff3df/ca0c808809dbbfa8.jpg!q70.jpg.dpg',
'http://imgcps.jd.com/ling4/10027168852797/54mb5LuU6KOk5Zyw5pa554m56Imy/6ZKc5oOg55av5oqi/p-5c17126882acdd181dd53cf1/018cd345/cr_1125x445_0_171/s1125x690/q70.jpg',
'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/163716/23/16055/97374/6066f2cfEe720735f/3f4d05450bc1f7fc.jpg!q70.jpg.dpg'
]、
// グリッド: [
{ id: 1, icon: 'iconfont icon-shouji', name: '携帯電話' },
{ id: 2、アイコン: 'iconfont icon-bingxiang'、名前: '冷蔵庫' }、
{ id: 3、アイコン: 'iconfont icon-xiyiji'、名前: '洗濯機' }、
{ id: 4、アイコン: 'iconfont icon-dianshi'、名前: 'TV' }、
{ id: 5, icon: 'iconfont icon-youyanjiB', name: 'ランチョ フッド' },
{ id: 6、アイコン: 'iconfont icon-reshuiqi'、名前: '給湯器' }、
{ id: 7、アイコン: 'iconfont icon-jiaju'、名前: 'ホーム' }、
{ id: 8, icon: 'iconfont icon-dianfanbao', name: '炊飯器' },
{ id: 9, icon: 'iconfont icon-deng', name: 'デスクランプ' },
{ id: 10、アイコン: 'iconfont icon-chufangyongpin-ranqizao'、名前: 'ガスコンロ' }
]、
// フラッシュセール商品供給ショップ: [],
// その他の製品 otherShop: [],
// モバイルページ phoneimg: [],
// その他の携帯電話製品 otherPhone: [],
// モーションページ motionimg: [],
// その他のスポーツ用品 othermotion: [],
// メイクアップページ Makeupimg: [],
// その他の美容製品 otherMakeup: [],
// メンズシューズページ Menshopimg: [],
// その他のメンズシューズ otherMenshop: [],
// レディースシューズページWoMenshopimg: [],
// その他の女性用靴 otherWoMenshop: [],
// ホームページ FurnishingImg: [],
// その他の家庭用品 otherFurnishing: []
}
},
作成された(){
this.CountDown()
this.loadershop()
},
メソッド: {
// 製品を検索する search (value) {
this.$router.push({ name: 'SchCont', params: { value } })
},
// カウントダウン(){
var myDate = 新しい日付()
var 時間 = 24 - myDate.getHours()
this.time = 時間 * 60 * 60 * 1000
},
// 製品情報を取得する async loadershop () {
// すべての製品を取得し、優先ページに割り当てます module const Allshop = await this.$http.get('list?id=100')
this.otherShop = Allshop.data.data
// 携帯電話製品を取得し、モバイル ページ モジュールに割り当てます。const phone = await this.$http.get('details?id=2')
this.otherPhone = 電話.data.data
// スポーツ製品を取得し、スポーツ ページ モジュールに割り当てます。const play = await this.$http.get('details?id=3')
this.othermotion = 再生データ.データ
// 美容製品を取得し、美容ページモジュールに割り当てます。const Makeup = await this.$http.get('details?id=4')
this.otherMakeup = メイクアップ.data.data
// メンズシューズを取得し、メンズシューズページモジュールに割り当てます。const Menshop = await this.$http.get('details?id=5')
this.otherMenshop = Menshop.data.data
// 女性用の靴を取得し、女性用の靴のページモジュールに割り当てます。const WoMenshop = await this.$http.get('details?id=6')
this.otherWoMenshop = WoMenshop.data.data
// ホーム家具製品を取得し、ホーム家具ページモジュールに割り当てます。const Furnishing = await this.$http.get('details?id=7')
this.otherFurnishing = Furnishing.data.data
// フラッシュセール商品を取得し、フラッシュセールモジュールに割り当てます。const miaosha = await this.$http.get('list_m')
this.supplyShop = miaosha.data.data
},
// 詳細ページに切り替える detailshop (id) {
this.$router.push({ name: '詳細', params: { id: id, urls: '/home' } })
},
// 優先グリッド詳細にジャンプ xxx (id) {
this.$router.push({ name: 'SchCont', params: { value: id } })
}
}
}
</スクリプト>
<style lang="less" スコープ>
。家 {
幅: 100%;
高さ: 100%;
.ヘッダー{
.van-tabs {
上マージン: -5px;
}
}
}
.van-tabbar {
.van-tabbar-item {
ディスプレイ: フレックス;
flex-direction: 列;
}
}
//スライドショー.my-swipe1 {
幅: 300ピクセル;
高さ: 150px;
左マージン: 35px;
上マージン: 20px;
画像 {
幅: 300ピクセル;
高さ: 150px;
}
ボックスの影: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
}
// 10 グリッド.van-grid {
上マージン: 10px;
ボックスの影: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
}
//2番目のsale.supply{
幅: 100%;
高さ: 120px;
上マージン: 10px;
ボックスの影: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
。店 {
ul {
リストスタイル: なし;
li {
フロート: 左;
左マージン: 13px;
画像 {
上マージン: 10px;
幅: 80ピクセル;
}
}
}
}
}
// その他の製品.otherShop {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローしてもテキストは折り返されません-overflow: ellipsis; // オーバーフローは省略記号で表示されます}
画像 {
幅: 150ピクセル;
}
}
}
}
//その他の携帯電話製品.otherPhone {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローは折り返されません text-overflow: ellipsis; // オーバーフローは省略記号で表示されます text-indent: 2em;
}
画像 {
幅: 150ピクセル;
}
}
}
}
//その他のスポーツ製品.othermotion {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローは折り返されません text-overflow: ellipsis; // オーバーフローは省略記号で表示されます text-indent: 2em;
}
画像 {
幅: 150ピクセル;
}
}
}
}
//その他の美容製品.otherMakeup {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローは折り返されません text-overflow: ellipsis; // オーバーフローは省略記号で表示されます text-indent: 2em;
}
画像 {
幅: 150ピクセル;
}
}
}
}
//その他のメンズシューズ.otherMenshop {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローは折り返されません text-overflow: ellipsis; // オーバーフローは省略記号で表示されます text-indent: 2em;
}
画像 {
幅: 150ピクセル;
}
}
}
}
//その他の女性用靴.otherWoMenshop {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローは折り返されません text-overflow: ellipsis; // オーバーフローは省略記号で表示されます text-indent: 2em;
}
画像 {
幅: 150ピクセル;
}
}
}
}
// その他の家庭用品 products.otherFurnishing {
上マージン: 20px;
ul {
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
アイテムの位置を中央揃えにします。
flex-wrap: ラップ;
パディング下部: 40px;
li {
幅: 170ピクセル;
高さ: 220px;
フォントサイズ: 14px;
p {
幅: 170ピクセル;
overflow: hidden; // 超過したテキストは非表示になります white-space: nowrap; // オーバーフローは折り返されません text-overflow: ellipsis; // オーバーフローは省略記号で表示されます text-indent: 2em;
}
画像 {
幅: 150ピクセル;
}
}
}
}
</スタイル>
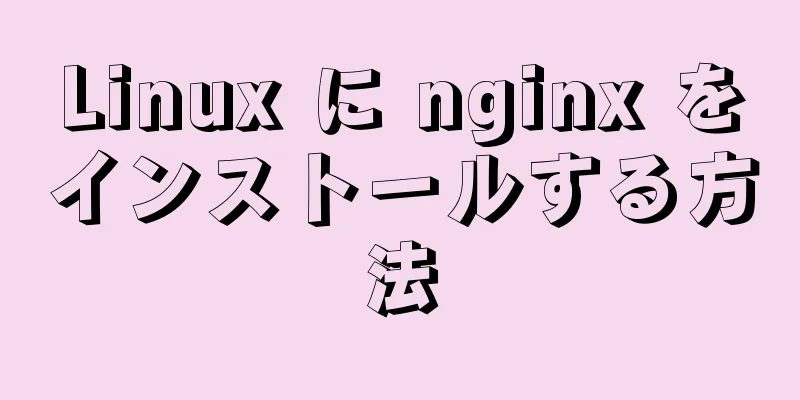
プロジェクトのパッケージ化についてはこちらをご覧ください これで、Vue を使用してモバイル APK プロジェクトを完了する方法に関するこの記事は終了です。Vue を使用してモバイル APK プロジェクトを完了することに関する関連コンテンツの詳細については、123WORDPRESS.COM で以前の記事を検索するか、次の関連記事を引き続き参照してください。今後も 123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: 新しく作成された MySQL ユーザーの % には localhost が含まれていますか?
>>: システム CD をマウントして yum ウェアハウスを構築する VMware 15.5 バージョンのグラフィック チュートリアル
推薦する
Vue で v-if と v-for を一緒に使用することが推奨されない理由の詳細な説明
この記事では主に、v-if と v-for を一緒に使用することが推奨されない理由を紹介します。詳細...
SQL インジェクションのある Web サイトを見つける方法 (必読)
方法 1: Google の詳細検索を使用します。たとえば、次に示すように.asp?id=9などの ...
mysql-8.0.19-winx64 をインストールしてログインするための初心者向けチュートリアル (初心者必読)
目次1. インストールパッケージ(64ビット)をダウンロードする2. MySQLデータベースをインス...
Webstorm と Chrome を使用して Vue プロジェクトをデバッグする方法
目次序文1. 新しいVueプロジェクトを作成する2. WebStormの設定1. デバッガポートを設...
MySQLテーブル内の重複データをクエリする方法
hk_test(ユーザー名、パスワード) に値を挿入 ('qmf1', '...
MySQL msiバージョンのダウンロードとインストールの初心者向けの詳細なグラフィックチュートリアル
目次1. MySQL msiバージョンをダウンロードする2. インストール3. 環境変数を設定する1...
HTML+CSSプロジェクト開発経験概要(推奨)
ここ数日ブログを更新していませんでした。簡単な HTML+CSS プロジェクトを終えたところです。数...
フレックスレイアウトにおける画像変形の解決策の詳細な説明
フレックス レイアウトは現在よく使用されるレイアウト方法ですが、場合によっては小さな問題が発生するこ...
HTML タグの表示モード (ブロックレベル タグ、インライン タグ、インライン ブロック タグ) に関する簡単な説明
今日の講義では、HTML におけるタグの表示モードについてお話ししましたが、これはブロックレベルタグ...
CSS transform-originプロパティを理解する
序文最近、花火アニメーションを作成しました。花火が散るアニメーションです。アニメーションの実装中、花...
MySQLユーザーと権限管理の詳細な説明
この記事では、例を使用して MySQL ユーザーと権限の管理について説明します。ご参考までに、詳細は...
JS 非同期コードユニットテストの魔法 Promise
目次序文プロミスチェーンMDN エラー連鎖デフォルト処理略語非同期待機序文この記事を書いた理由は、ユ...
テキストまたはJSONを返すようにnginxを設定する方法
特定のインターフェースをリクエストするときに、指定されたテキスト文字列または JSON 文字列を返す...
Tencent Cloud で HTTPS を無料で導入する方法
最近、WeChatアプレットを書いていたとき、WeChatアプレットではすべてのリクエストインターフ...
テーブルタグ(テーブル)詳細
<br />テーブルは、昔から誰もが使ってきたタグで、今も使われています。しかし、現在の...