Vue で pdfjs を使用して PDF ファイルをプレビューする方法

序文プロジェクトの作成プロセスでは、PDF ファイルが使用されることがあります。PDF ファイルを表示したい場合、まず PDF ファイルをダウンロードし、その後、コンピューターにインストールされている PDF を開くための専用ソフトウェアを使用して PDF ファイルを表示しますか?ユーザーにソフトウェアをインストールさせないという要件があったらどうなるでしょうか? 結局のところ、ソフトウェアのインストール方法やソフトウェアを開くために何が必要かを知らないユーザーがまだたくさんいます。そうですね、そういう需要があるなら実現するしかないですね。結局、この理由を否定することはできないですから。 考えるせっかく話題になったので、使い方を考えてみましょう。 pdf を使用する必要があるためです。 js で操作できるライブラリ ファイルはありますか? Baidu で検索するだけで、今日の主役である pdfjs が見つかります。 ライブラリディレクトリの解析とダウンロード計画ができたので、それを検討してみましょう。まず、このライブラリのファイルをダウンロードする必要があります。ダウンロード アドレス: ここをクリックしてダウンロードしてください。このページには 2 つのバージョンがあり、1 つは古いバージョンと互換性があり、実際の状況に応じてダウンロードできます。
ダウンロードしたコードの構造は次のとおりです。
ここには 2 つのフォルダがあります:
使い方使用方法は 2 つあります。1 つはコア ライブラリ ファイルを使用して PDF プレビューを独自に実装する方法、もう 1 つは提供されている例を使用して PDF ファイルをプレビューする方法です。ここでは、PDF ファイルをプレビューするために、示された例を使用します。興味がある場合は、コア ファイルを使用して実装する方法を学習できます。 ファイルの場所まず、ダウンロードしたファイルを以下のように Vue プロジェクトの静的ディレクトリに配置する必要があります。
実際の通話必要な場所で呼び出すには、次のメソッドを使用します。 var url = encodeURIComponent(window.location.origin+'/other/202101/dc88623a-74c4-49c4-bc95-7e34d9cf6163.pdf') window.open(window.location.origin + window.location.pathname+'static/pdfjs/web/viewer.html?file='+url)
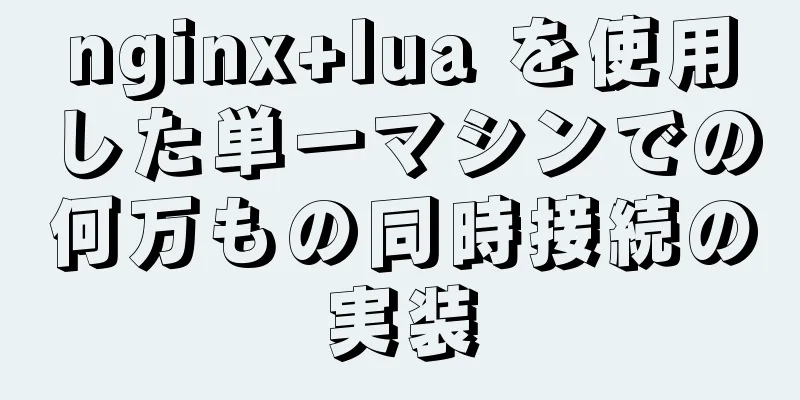
このとき、次の効果を確認できます。
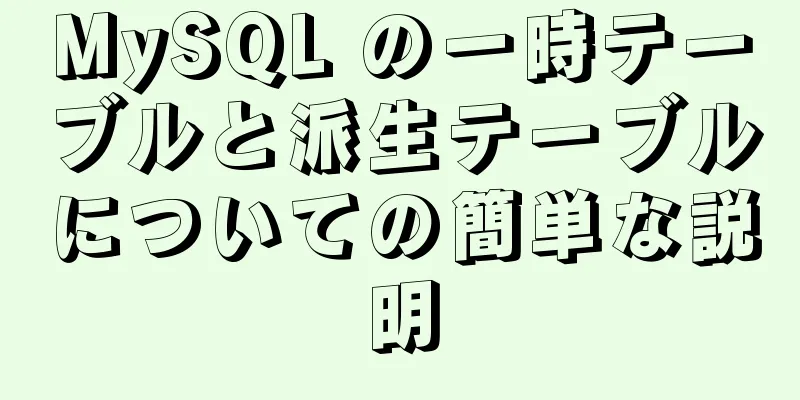
質問この PDF ファイルのアドレスと現在ダウンロードされているライブラリ ファイルのアドレスが同じドメインにある場合、大きな問題は発生しません。異なるドメインにある場合は、クロスドメインの問題を解決する必要があります。ここで解決する必要があることが 1 つあります。それは、ダウンロードしたライブラリ ファイルです。viewer.js ファイルで次のコンテンツ コメントを見つけます。
上の写真の赤いボックス内の内容に注釈を付けます。サーバーがダウンロード アドレスを提供する場合は、iframe ネストを使用して解決できます。 要約する実際、ドメイン間の知識は、非常に役立つ場合があります。上記で使用されています。最初に作業を開始したときは、取り出すことができませんでした。後になって、ドメイン間でダウンロードできないことがわかりました。現在、さらに多くの使用法と質問があり、誰でも気軽に質問することができます。 上記は、pdfjs in vue を使用して pdf ファイルをプレビューする方法の詳細です。pdfjs in vue を使用して pdf ファイルをプレビューする方法の詳細については、123WORDPRESS.COM の他の関連記事に注目してください。 以下もご興味があるかもしれません:
|
>>: 仮想マシンの複製に関するVirtual Boxチュートリアル図
推薦する
MySQL インデックスに関するヒントのまとめ
目次1. インデックスの基礎知識1.1 インデックスの利点1.2 インデックスの有用性1.3 インデ...
MySQL のマスタースレーブレプリケーションと読み取り書き込み分離の原理と使用法の詳細な説明
この記事では、例を使用して、MySQL マスター/スレーブ レプリケーションと読み取り/書き込み分離...
CSS3 rgb と rgba (透明色) の使い方の詳しい説明
誰もが色にとても敏感だと思います。私たちの目が見るところにはどこにでも色があります。では、CSS で...
IE環境では、divの高さはフォントの高さよりも大きくなければならないと規定されています。
コードをコピーコードは次のとおりです。 <div class="content&qu...
2つのシンプルなメニューナビゲーションバーの例
メニューバーの例 1: コードをコピーコードは次のとおりです。 <!DOCTYPE html ...
LinuxシステムにおけるMySQLの一般的な操作コマンド
仕える: # chkconfig --list すべてのシステムサービスを一覧表示する# chkco...
Ajax リクエストにおけるクロスドメイン問題の原因と解決策
目次1. クロスドメインはどのように形成されるのでしょうか? 2. クロスドメインの根本的な原因3....
ウェブページのメモリ使用量とCPU使用量を削減する方法
一部の Web ページは大きく見えなくても開くのに非常に時間がかかる場合があります。一方、他の We...
JavaScript を使用してページに動的な検証コードを実装する例
導入:現在、プログラム攻撃を防ぐために、ユーザーがログインまたは登録するときに多くの動的検証テクノロ...
CentOS で MySQL を完全にアンインストールする方法
この記事では、CentOSでのMySQLの完全アンインストールについて記録しています。具体的な内容は...
MySQLは間違ったパスワードを入力する試行回数を制御します
1. 本番環境でMySQLのデッドロックを監視し、デッドロックの可能性を減らす方法まず、デッドロック...
インスタンス化されたオブジェクトパラメータによるMySQLクエリ例の説明
この記事では、オブジェクト パラメータをインスタンス化して MySQL でデータをクエリする方法を紹...
IDEA 2020.3.1 で Tomcat をデプロイし、最初の Web プロジェクトを作成するプロセスの詳細な説明
目次Tomcat の紹介Tomcat の展開Web プロジェクトの作成tomcatの設定プロジェクト...
docker-compsoe を使用してフロントエンドとバックエンドを分離したプロジェクトをデプロイする方法
事前に言っておくDocker を使用すると非常にシンプルなデプロイメント環境を実現できることは誰もが...
React-Native スクリーンショットコンポーネント react-native-view-shot の紹介と使い方のまとめ
目次1. 現象2. 解決策3. 要約: 1. 現象1. 要件: 特定の表示ページをキャプチャしてアル...