Django+Mysql+Redis+Gunicorn+NginxのDockerデプロイメントの実装

|
I. はじめに Dockerテクノロジーは現在非常に人気があります。コンテナを介してプロジェクト環境を構築することで、運用効率と展開効率が非常に良くなります。そこで最近、時間をかけてチュートリアルをいくつか読んで、ブログのデプロイ方法を docker に変更しました。インターネット上にはdocker を使用したDjangoプロジェクトのデプロイに関する特に優れたチュートリアルがないと感じたので、自分の経験を記録するためにこの記事を書きました。 このチュートリアルのテスト環境はDeepinです。主にコンテナオーケストレーションとDjango関連のデプロイメント知識に焦点を当てています。環境依存のインストールなど、一部の詳細については詳しく説明しません。ローカルでテストされているため、 nginx関連情報を設定する際には、 httpsプロキシではなくhttpプロキシが設定されます。 2. 環境への依存 デプロイ方法はdocker+docker-composeなので、dockerとdocker-composeをインストールする必要があります。
sudo curl -L https://get.daocloud.io/docker/compose/releases/download/1.22.0/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose インストールが完了したら、
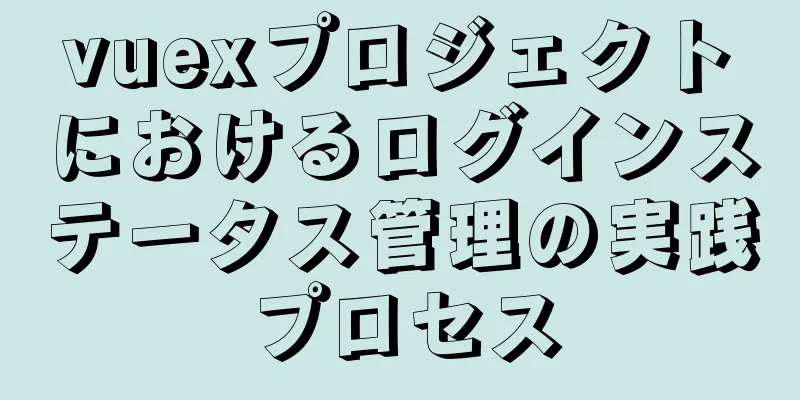
3. 展開分析 ブログプロジェクトでは、 Django 、 Mysql 、 Redis 、 Nginxを使用しているため、 4 つのコンテナが必要であり、各コンテナはアプリケーションに対応しています。 もちろん、これらのコンテナには順序、つまり依存関係があります。次に、docker-compose を使用してこれら 4 つのコンテナをオーケストレーションし、コンテナの動作環境を構築します。 合計 4 つのコンテナ:
以下はコンテナ構造の図です。
コンテナの依存関係: Django コンテナは Redis コンテナと MySQL コンテナに依存し、Nginx コンテナは Gunicorn コンテナに依存します。 IV. プロジェクト構造 このチュートリアルを読んでいる友人の皆さんは、ディレクトリをチュートリアル内のディレクトリと一致させるようにしてください。そうしないと、その後の展開プロセスでエラーが発生する可能性が高くなります。 my_blog はDjangoプロジェクト ディレクトリであり、 deploymentフォルダーにはDjangoコンテナーを除く 3 つのコンテナーの構成情報が含まれています。 Dockerfile: Docker環境ファイル docker-compose.yml: オーケストレーション コンテナ ファイル start.sh: コンテナの初期化後に実行されるシェルコマンドスクリプト requirements.txt: Django プロジェクト環境依存ファイル gunicorn.conf: gunicorn 設定ファイル
デプロイメント ディレクトリには、 mysqlコンテナの構成情報、 nginxコンテナの構成情報、およびredisコンテナのデータ ディレクトリが含まれています。 mysql: データベース構成情報を保存し、conf はデータベース初期化構成ファイル my.cnf を保存し、data はデータベース データをマウントするために使用され、init は SQL スクリプト (テーブル構造とデータをインポートし、コンテナーにマウントする) を保存します。 nginx: nginx 設定情報を配置し、ssl は ssl 証明書を配置します redis: redis データをマウントする
5. Djangoコンテナ環境を構築する 1. Djangoプロジェクト用のDockerfileの作成 コンテナ環境はローカル環境から分離されています。コンテナは別のシステムと考えることができます。最初は、このシステムはローカルシステムとは何の関係もありません。コンテナ環境は、 Dockerfileファイルを記述して構成および構築します(クリーンなシステムで Python 環境を構成するのと同じです)。 # daocloud.io/python:3.6 から Python 3.6 環境を作成します # ミラー作成者 MAINTAINER zyk [email protected] # Python環境変数ENV PYTHONUNBUFFERED 1を設定します # my_blog フォルダを作成する RUN mkdir /my_blog # my_blogフォルダを作業ディレクトリとして設定する WORKDIR /my_blog # 現在のディレクトリを作業ディレクトリに追加します (. は現在のディレクトリを表します) ./my_blog を追加 # pip を使用して依存関係をインストールします (- i は Tsinghua ソースが指定されていることを示します。デフォルトのソースのダウンロードは遅すぎます) pip3 install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple/ を実行します。 #環境変数 ENV SPIDER=/my_blog を設定します 2. gunicorn設定ファイルを書く gunicornを起動するためのgunicorn.confファイルを書きます workers=3 #並列ワーカープロセスの数 threads = 2 #各ワーカーのスレッド数を指定します bind=['0.0.0.0:8000'] #イントラネットポート8000でリッスンします proc_name='my_blog' # プロセス名 pidfile='/tmp/blog.pid' # プロセスファイルディレクトリを設定 worker_class='gevent' # 作業モード coroutine timeout=30 # タイムアウト max_requests=6000 # リクエストの最大数 3. start.shコマンドスクリプトを書く start.shスクリプトはDjangoコンテナを起動するために使用されます #!/bin/bash # 最初の行から最後の行まで、それぞれ次の内容を表します。 # 1. デーモンは celery を実行します。この要件がない場合は、コマンドの最初の行を削除できます。# 2. 静的ファイルをルート ディレクトリに収集します。 # 3. データベース実行ファイルを生成する # 4. データベース実行ファイルに従ってデータベースを変更します。 # 5. gunicorn multi start w1 -A celery_tasks.tasks worker -l info&& で Django サービス celery を起動します。 python manage.py collectstatic --noinput && python manage.py 移行を作成 && python manage.py 移行&& gunicorn my_blog.wsgi:アプリケーション -c gunicorn.conf 6. nginxコンテナ環境を構築する 1. nginxコンテナのDockefileの書き込み
nginxフォルダにDockerfileを作成して書き込む # daocloud.io/nginx からの nginx イメージ # 元の設定ファイルを削除し、静的リソースフォルダとSSL証明書保存フォルダを作成します。RUN rm /etc/nginx/conf.d/default.conf \ && mkdir -p /usr/share/nginx/html/static \ && mkdir -p /usr/share/nginx/html/media \ && mkdir -p /usr/share/nginx/ssl # 設定ファイルを追加する ADD ./nginx.conf /etc/nginx/conf.d/ 2. nginx.confを設定する nginx.conf は、ドメイン名または IP をリバース プロキシし、内部 Django コンテナーのポート 8000 に動的リクエストを配布し、静的リソース パスを構成するために使用されます。 リバースプロキシを設定する場合、ホストをwebに変更する必要があることに注意してください。webはDjangoコンテナの名前です(docker-compose.ymlで設定)。
# ローカル Docker 環境のテストにのみ使用されます (ポート 80 プロキシ http リクエスト)
サーバー{
listen 80; # ポート80をリッスンします server_name 127.0.0.1; # 本番環境ではドメイン名に変更してください location / {
proxy_pass http://web:8000; # リバースプロキシDjangoコンテナポート8000、webはDjangoコンテナの名前です。ドメイン名やIPを入力しないように注意してください。
proxy_set_header ホスト $host;
proxy_redirect オフ;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
場所 /static/ {
エイリアス /usr/share/nginx/html/static/; #静的リソースパス}
場所 /media/ {
alias /usr/share/nginx/html/media/; #アップロードファイルパス}
}7. MySQLを設定する 1. my.cnfファイルを書き込む my.cnf ファイルは、mysql 構成を初期化するために使用されます。このファイルはコンテナにマウントされます。 [mysqld] ユーザー=mysql デフォルトのストレージエンジン=INNODB 文字セットサーバー=utf8 sql_mode=STRICT_TRANS_TABLES、NO_ZERO_IN_DATE、NO_ZERO_DATE、ERROR_FOR_DIVISION_BY_ZERO、NO_AUTO_CREATE_USER、NO_ENGINE_SUBSTITUTION [クライアント] デフォルトの文字セット=utf8 [mysql] デフォルトの文字セット=utf8 2. 初期化SQLファイルをインポートします(初期データベースをインポートする必要がない人はこの手順を無視できます) インポートするSQLファイルをinitディレクトリに置き、名前をinit.sqlに変更します。 8. docker-compose でコンテナをオーケストレーションする docker-compose.ymlを書く バージョン: "3" サービス: レディス: 画像: daocloud.io/redis:3 コマンド: redis-server ボリューム: - ./deployment/redis:/data ポート: - 「6379:6379」 restart: always #テーブルコンテナの操作中にエラーが発生した場合は、常に db を再起動します。 画像: daocloud.io/mysql:5.7 環境: - MYSQL_DATABASE=my_blog # データベース名 - MYSQL_ROOT_PASSWORD=19960331 # データベースパスワードボリューム: - ./deployment/mysql/data:/var/lib/mysql # データベース データをマウントします - ./deployment/mysql/conf/my.cnf:/etc/mysql/my.cnf # 構成ファイルをマウントします - ./deployment/mysql/init:/docker-entrypoint-initdb.d/ # データ初期化 SQL スクリプト ポートをマウントします: - 「3306:3306」 再起動: 常に ウェブ: 建てる: 。 さらす: - 「8000」 ボリューム: - .:/私のブログ - /tmp/ログ:/tmp コマンド: bash start.sh リンク: -db - レディス 依存: -db - レディス 再起動: 常に nginx: ビルド: デプロイメント/nginx ポート: - 「80:80」 - 「443:443」 さらす: - 「8000」 ボリューム: - ./collect_static:/usr/share/nginx/html/static # 静的ファイルをマウントします - ./media:/usr/share/nginx/html/media # アップロードされたファイルをマウントします - ./deployment/nginx/ssl:/usr/share/nginx/ssl # SSL 証明書ディレクトリリンクをマウントします: - ウェブ 依存: - ウェブ 再起動: 常に redis、db、web、nginx はコンテナ名です。 image はプルするイメージの名前を示し、 build は指定されたディレクトリ内の Dockerfile を検索し、コンテナ環境を構築します。 公開とは、ポートを他のコンテナに公開するが、ホストには公開しないことを意味します (異なるコンテナは、デフォルトでは互いに分離されています)。 ports は、コンテナ ポートをホスト ポートにマッピングすることを意味します (右から左に読みます。たとえば、ports: - "3307:3306" は、コンテナのポート 3306 をホストのポート 3307 にマッピングすることを意味します)。コンテナ ポートは、他のコンテナにも開かれます。 ボリュームとはマウントのことで、ローカルファイルとコンテナ内のファイルをマッピングすることです。コンテナとローカル環境は本来分離されています。マウントとは、両者のデータが相互に通信できるように小さな穴をあけることに相当します。 リンクはコンテナを相互に接続します。 depends_on: 依存関係を示します。コンテナは順番に起動されるため、Django コンテナは MySQL コンテナと Redis コンテナに依存します (Django はデータベースとキャッシュからデータを読み書きする必要があります)。また、nginx コンテナは Django コンテナに依存します (nginx コンテナは Django コンテナのポート 8000 をリバース プロキシする必要があります)。 9. コンテナをビルドして実行する コンテナをビルドして実行する前に、Django プロジェクトのsettings.pyファイルを変更する必要があります。 データベース接続HOSTをmysqlコンテナ名dbに変更します。
データベース = {
'デフォルト': {
'ENGINE': 'django.db.backends.mysql'、# mysql ドライバー'NAME': 'my_blog'、# データベース名'USER': 'root'、# ログイン アカウント'PASSWORD': '19960331'、# ログイン パスワード'HOST': 'db'、# ホスト アドレス (コンテナのデプロイメント)
# 'HOST': '127.0.0.1', # ホストアドレス'PORT': '3306', # ポート'OPTIONS': {'charset': 'utf8mb4'},
}
}キャッシュ設定のホストをredisコンテナ名redisに変更します(redisをキャッシュとして設定している場合は、設定していない場合は無視してください)
キャッシュ = {
'デフォルト': {
'バックエンド': 'django_redis.cache.RedisCache',
'LOCATION': 'redis://redis:6379'、# redis (コンテナ)
# '場所': '127.0.0.1:6379',
「オプション」: {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
"CONNECTION_POOL_KWARGS": {"最大接続数": 100},
'SOCKET_TIMEOUT': 10,
},
},
}本番環境への展開では、 settings.pyの 最後に、プロジェクトのルート ディレクトリでコマンド 実行が完了すると、ビルドが成功したことを示す次の画面が表示されます。
ブラウザ ポートで 127.0.0.1 またはパブリック IP アドレスにアクセスします。正常にアクセスできれば、ビルドは成功です。
10. 最後に また、docker-compose を使用して Django プロジェクトをデプロイするのも今回が初めてです。不適切な記述や間違った記述があれば、ご指摘いただければ幸いです。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: 3つの主要データベース(Mysql、SqlServer、Oracle)の違いについて簡単に説明します。
>>: フィボナッチ数列のJavaScript出力を実装する方法
推薦する
MySQL グループ化クエリと集計関数
概要私たちは、双十一に天猫で化粧品を購入する人の平均支出額を知りたい(商品の価格帯を見つけるのに役立...
Javascript サンプル プロジェクトでの虫眼鏡効果の実装プロセス
目次序文事例: JD.com の虫眼鏡効果の模倣オフセットシリーズクライアントシリーズスクロールシリ...
Linuxにおけるselinuxの基本設定チュートリアルの詳細な説明
selinux ( Security-Enhanced Linux)は、Linux カーネル モジュ...
MySQLでテーブルデータを削除する方法
MySQL でデータを削除する方法は 2 つあります。1 つは DELETE ステートメント、もう ...
CSS3のbox-shadowプロパティの使い方の詳細な例
CSS には多くの属性があります。特に複数の値を設定する必要がある属性は、長期間使用しないと忘れられ...
Web 開発の面接と筆記試験に必須の知識(必読)
HTML のインライン要素とブロックレベル要素の違い:標準的なドキュメント フローでは、ブロック ...
MySQLの結合クエリ、ユニオンクエリ、サブクエリの原理と使用例の詳細な説明
この記事では、例を使用して、MySQL の結合クエリ、結合クエリ、サブクエリの原理と使用方法を説明し...
プロセスのすべての情報を表示するLinuxメソッドの例
サーバー上にタスク プロセスがあります。 ps -ef | grep task を使用して表示すると...
VMWare12 グラフィックチュートリアルで Apple Mac OS X をインストールする
1. はじめに:友人はシステム知識を学びたいと考えており、Apple のラップトップを使用していまし...
MySQL の日付フォーマットと複雑な日付範囲クエリ
目次序文クエリの使用シナリオ例時間間隔クエリクエリ日付と今日の時間の比較データ一般的なサイクルタイム...
4種類のMySQL接続とマルチテーブルクエリの詳細な説明
目次MySQL 内部結合、左結合、右結合、外部結合、複数テーブルクエリビルド環境: 1. 内なる慈恩...
MySQL データベースの集計クエリと結合クエリ操作
目次1. クエリ結果を挿入する2. 集計クエリ2.1 はじめに2.2 集計関数2.3 group b...
CentOS7 は rpm パッケージを使用して mysql 5.7.18 をインストールします
例示するこの記事は、2017 年 5 月 20 日に MySQL-5.7.18 を使用して作成されま...
Python の MySQL データベース LIKE 演算子の詳細な説明
LIKE 演算子は、列内の指定されたパターンを検索するため、WHERE 句で使用されます。文法: 列...
Springboot および Vue プロジェクトの Docker デプロイメントの実装手順
目次A. SpringbootプロジェクトのDockerデプロイメント1. Springbootプロ...